利用height和min-height实现高度自适应
Posted lixiang12
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用height和min-height实现高度自适应相关的知识,希望对你有一定的参考价值。
需要实现以下效果:
- 子元素高度小于窗口高度时,父元素高度为窗口高度;
- 子元素高度大于窗口高度时,父元素高度自适应,由子元素高度决定。
可以这样实现:
- 依据DOM结构逐层设置目标元素的所有父元素
height="100%",直至根元素html,浏览器在渲染过程中会将窗口的实际高度值传递给html元素,然后再根据DOM结构逐层传递,由于height值不能继承,height="100%"也不能隔代传递,因此必须 逐层设置,此步骤中的height不能用min-height代替,因为min-height值无法向下传递。 - 设置目标元素
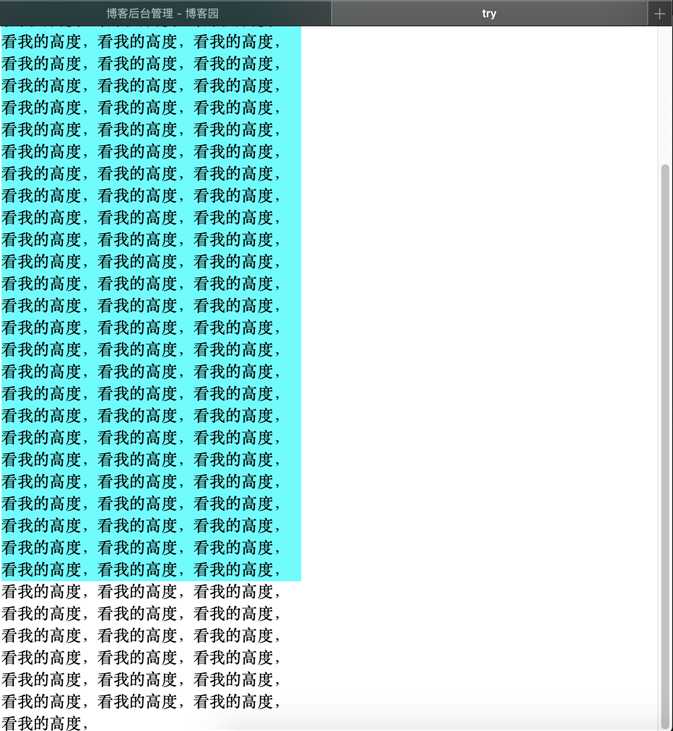
min-height="100%",使目标元素的最小高度为窗口高度,当内容高度超过窗口高度时,目标元素高度则由内容高度确定,从而实现了高度自适应。此步骤中的min-height不能用height代替,否则当内容高度超过窗口高度时,会出现内容溢出。如图:

- 该方法可结合flex创建高度自适应布局。
DOM:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>try</title>
<link rel="stylesheet" href="try.css">
</head>
<body>
<div id="outer">
<div id="inner">
<p>文本高度可自行调整</p>
</div>
</main>
</body>
</html>CSS:
html {
height: 100%;
}
body {
height: 100%;
}
#outer {
height: 100%;
}
#inner {
height: 100%;
}
p {
width: 300px;
min-height: 100%;
background-color: aqua;
}--内容自己瞎琢磨的,如有纰漏,请不吝赐教。
以上是关于利用height和min-height实现高度自适应的主要内容,如果未能解决你的问题,请参考以下文章