BOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM相关的知识,希望对你有一定的参考价值。
BOM: 提供很多对象,用于访问浏览器的功能。BOM的核心对象是window,表示浏览器的一个实例。在浏览器中,window既是JS访问浏览器窗口的接口,又是JS规定的Glo对象。
var age = 29; function sayAge() { console.log(this.age); } console.log(window.age); sayAge(); // 29 // 29
全局变量与在window对象上直接定义属性的区别,在于全局变量不能通过delete操作符删除,window对象上定义的可以被删除。
如下面的例子所示:
var age = 29; window.color = "red"; delete window.age; delete window.color; console.log(window.age); console.log(window.color); // 29 // undefined
window框架
窗口位置
: IE、safari、op、 chrome提供screenLeft和screenTop属性,表示窗口相对与左边和上边的位置。FF使用screenX和screenY属性提供窗口位置信息。
获取跨浏览器的窗口位置的兼容写法如下:
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX; //获取浏览器窗口相对于屏幕左边的位置 var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenTop;
IE和op: screenLeft 和screenTop中保存的是屏幕左边和上边到 由window对象表示的页面可见区域的距离。
Chrome、 FF、Safari: screenLeft 和screenTop中保存的是 真个浏览器相对于屏幕的坐标值,即窗口的Y左边为0,返回0;
窗口大小
IE9+、FF、Safari、OP、Chrome提供了4个属性:innerWidth、innerHeight、outerWidth和outerHeight。
outerWidth和outerHeight: 在IE9+、Safari、FF中 返回浏览器本身的尺寸。 OP返回单个标签页对应的浏览器窗口。
innerWidth、innerHeight: 该容器中页面视图区的大小(减去边框宽度)。
Chrome:innerWidth、innerHeight、outerWidth和outerHeight都返回视口的大小。
移动设备:window.innerWidth、window.innerHeight保存着可见视口,即屏幕上可见页面区域的大小。
IE、FF、Safari、OP、Chrome :
document.documentElement.clientWidth, document.documentElement.clientHeight保存页面视口的信息。
var pageWidth = window.innerWidth, pageHeight = window.innerHeight; if(typeof pageWidth != "number") { if(document.compatMode == "CSS1Compat") { pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; }else { pageWidth = document.body.clientWidth; pageHeight = document.body.climentHeight; } } console.log("浏览器现在的视口宽度为:"+ pageWidth); console.log("浏览器现在的视口高度为:"+ pageHeight); // 浏览器现在的视口宽度为:1920 // 浏览器现在的视口高度为:1080
window.open: 可以导航到一个特定URL,也可以打开一个新的浏览器窗口。接受四个参数: 要加载的URL,窗口目标,一个特性字符串,一个表示新窗口是否取代当前浏览器历史纪录中当前加载的布尔值。
window.open("http://www.baidu.com", "newframe");
// 打开百度,把新窗口命名为 newframe
超时调用和间歇调用
设置超时调用
setTimeOut(): 指定时间过后执行代码。接受俩个参数: 要执行的代码,以毫秒表示的时间。
传递字符串可能导致性能损失,不建议以字符串作为第一个参数;
一定时间只能执行一次代码,第二个参数告诉JS再过多久把当前任务添加到队列的顺序执行。
取消超时调用: clearTimeOut();
//设置超时调用 var timeOutId = setTimeout(function() { console.log("Hello, world!"); }, 1000); // 取消超时调用 clearTimeout(timeOutId);
间歇调用:按照指定时间间隔重复执行代码。
setInterval(): 接受俩个参数: 要执行的代码,以毫秒表示的时间。
很少真正的使用间歇调用,原因是后一个间歇调用可能会在前一个间歇调用结束之前启动。使用超时调用则可以避免这一点。
//设置间歇调用 var setIntervalId = setInterval(function() { console.log("Hello, world!"); }, 1000); // 取消间歇调用 clearInterval( setIntervalId);
var num = 0, max = 10; var intervalId = null; function increment() { num++; //使用间歇调用 if(num == max) { clearInterval(num); console.log("Done"); } } intervalId = setInterval(increment, 500); function increment() { num++; //使用超时调用模拟间歇调用 //如果num还未到达max的值,设置另一次超时调用。 if(num < max) { setTimeout(increment, 500); }else { console.log("Done"); } } setTimeout(increment, 500);
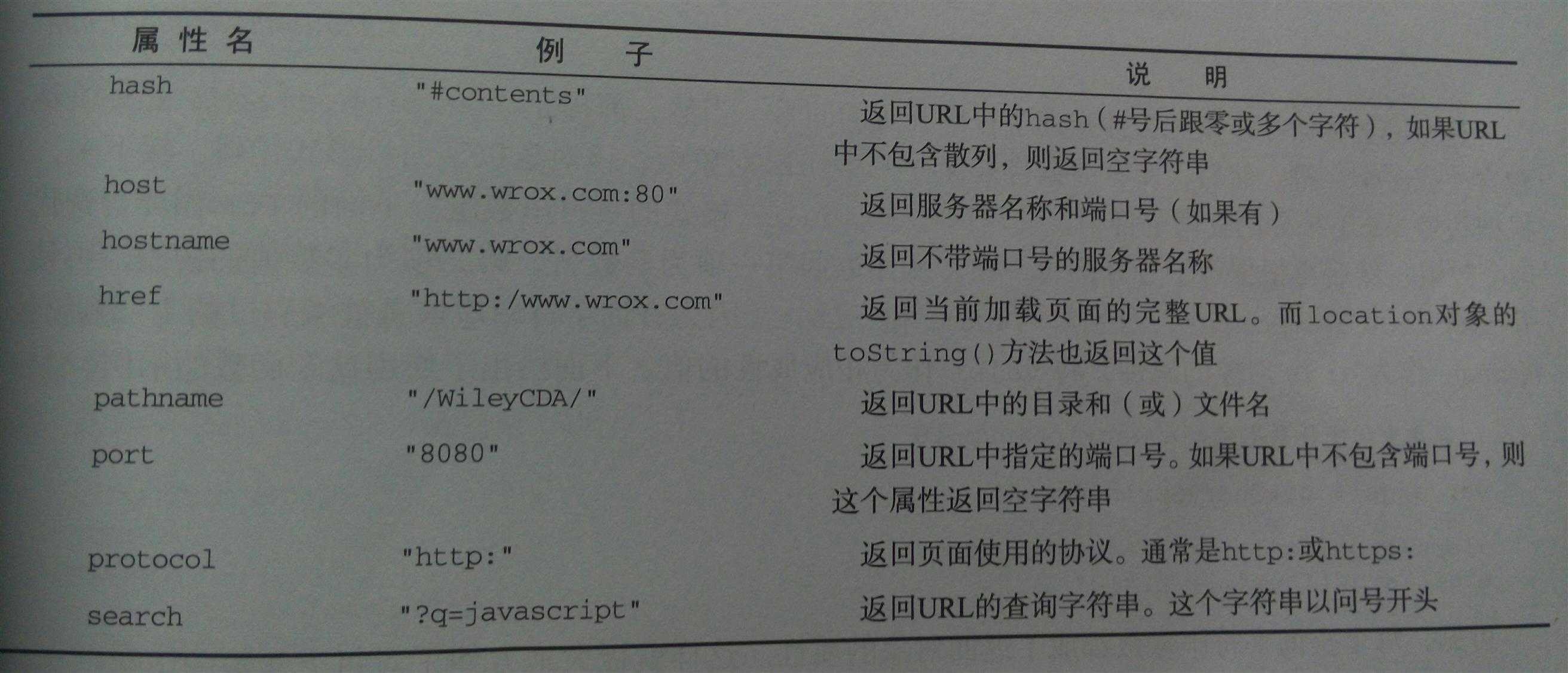
location对象
提供了与当前窗口中加载的文档有关的信息,即使window对象的属性,也是document对象的属性。

位置操作
assign():立即打开一个新的RUL并在浏览器的历史记录中生成一条心的历史记录。
location.assign("http://www.baidu.com");
window.location = "http://www.baidu.com";
location.href = "http://www.baidu.com";
三条代码的效果是一样的。倒是打开网页。
以上是关于BOM的主要内容,如果未能解决你的问题,请参考以下文章