登录页面
Posted h2503652646
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了登录页面相关的知识,希望对你有一定的参考价值。
一、地址
链接: https://pan.baidu.com/s/1gXna4URITw8DHHGAx0spmw 提取码: vy2g 复制这段内容后打开百度网盘手机App,操作更方便哦。
二、代码
html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>西南石油大学电子邮件系统</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript"> function checkLoginForm() { var un = document.getElementById("username"); var pw = document.getElementById("password"); if(un.value == "" || pw.value == "") { document.getElementById("myMsg").style.display=""; var mm = document.getElementById("myMsg"); var mmStyle = mm.style; mmStyle.visibility = "visible"; mm.innerText = "用户名或密码不能为空"; return false; }else if (un.value=="tom" && pw.value==123) { window.location.href="http://mail.swpu.edu.cn/"; return false; }else{ document.getElementById("myMsg").style.display=""; var mm = document.getElementById("myMsg"); var mmStyle = mm.style; mmStyle.visibility = "visible"; mm.innerText = "用户名或密码错误"; return false; } } </script> </head> <body> <div class="top"> <div class="r1"> <div class="r2"> <div class="logo"></div> </div> <a href="" target="" class="help">帮助</a> </div> </div> <div class="content"> <div class="loginBar"> <div class="box"> <div class="tab"> 账号登录 <div class="dragbar"></div> </div> </div> <div class="boxc"> <div style="height: 10px;"></div> <div class="msg" id="myMsg" style="display: none">请填写用户名和密码</div> <div style="margin-left: 20px; width: 100px; height: 20px;"> <h3>用户登录</h3> </div> <input type="text" class="text" id="username" style="ime-mode: disabled" _autocomplete="off" placeholder="用户名" /> <form method="post" onsubmit="return checkLoginForm()"> <input type="password" class="text" id="password" _autocomplete="off" placeholder="密码" /> <div style="height: 10px;"></div> <div class="bl"> <span style="float: left;"> <font style="color: red; font-family: 宋体; clear: both;">学生选择@stu.swpu.edu.cn</font> </span> <span style="float: right;"> <a href="" style="outline: none; color: #999;">忘记密码</a> </span> </div> <input type="submit" class="btn" value="登 录" style="background: url(img/login_btn.jpg)" /> </form> </div> </div> </div> <div class="bottom">西南石油大学</div> </body> </html>
css
body{text-align:center}
.top{
height:76px;
line-height:90px;
background:#f5f5f5;
border-bottom:1px solid #e5ecf0;
overflow:hidden;
}
.r1{
width:60%;
height:76px;
background:#f5f5f5;
float:center;
margin:0 auto;
position:relative;
}
.r2{
position:absolute;
bottom: 15px;
left:0px;
height:45px;
width:295px;
background:#f5f5f5;
}
.logo{
height:45px;
width:295px;
background:url(../img/login_logo.png) no-repeat;
}
.help{
float:right;
font-size:14px;
font-weight:700;
color:#787878;
text-decoration:none;
}
.content{
width:964px;
height:460px;
margin:20px auto 0 auto;
background:url(../img/login_bg.jpg) no-repeat;
position:relative
}
.bottom{
height:70px;
order-top:1px solid #fff;
border-radius:0 0 5px 5px;
background:#f7f7f7;
clear:both;
width:964px;
margin:0 auto;
text-align:center;
line-height:70px;
font-weight:500;
font-size:12px;
color:#999;
}
.loginBar{
right:60px;
top:60px;
bottom:100px;
width:376px;
background:rgba(0,0,0,0.1);
position:absolute;
}
.box{
width:100%;
box-shadow:0 0 5px rgba(0,0,0,0.4);
right:60px;
top:60px;
}
.tab{
border-bottom:3px solid #ff7e00;
border-bottom:3px solid rgba(255,126,0,0.8);
background:rgba(255,126,0,0.8);
height:40px;
overflow:hidden;
text-align:center;
line-height:45px;
font-weight:400;
font-size:15px;
color:white;
}
.dragbar{
width:22px;
background:url(‘../img/dragbar.png‘);
cursor:move;
height:100%;
float:right;
}
.boxc{
background:#fff;
width:100%;
height:100%;
}
h3{
font-size:15px;
font-weight:700;
}
.text{
height:36px;
line-height:36px;
utline:none;
font-size:20px;
width:280px;
border:1px solid #c7c7c7;
background:#f3f3f3;
border-radius:2px;
padding:0 5px;
font-family:"微软雅黑";
margin-top:20px;
}
.btn{
height:38px;
width:142px;
border:none;
font-size:14px;
color:#fff;
font-weight:400;
font-size:20px;
font-family:"微软雅黑";
float:right;
margin-top:15px;
margin-right:45px;
}
.bl{
color:#999;
width:292px;
overflow:hidden;
position:relative;
top:-3px; font-size:14px;
margin-left: 40px;
margin-top:25px;
}
.msg{
background:#cc3300;
color:#fff;
padding:0 10px;
font-size:14px;
height:30px;
line-height:30px;
margin-left:42px;
margin-right:42px;
text-align:center;
}
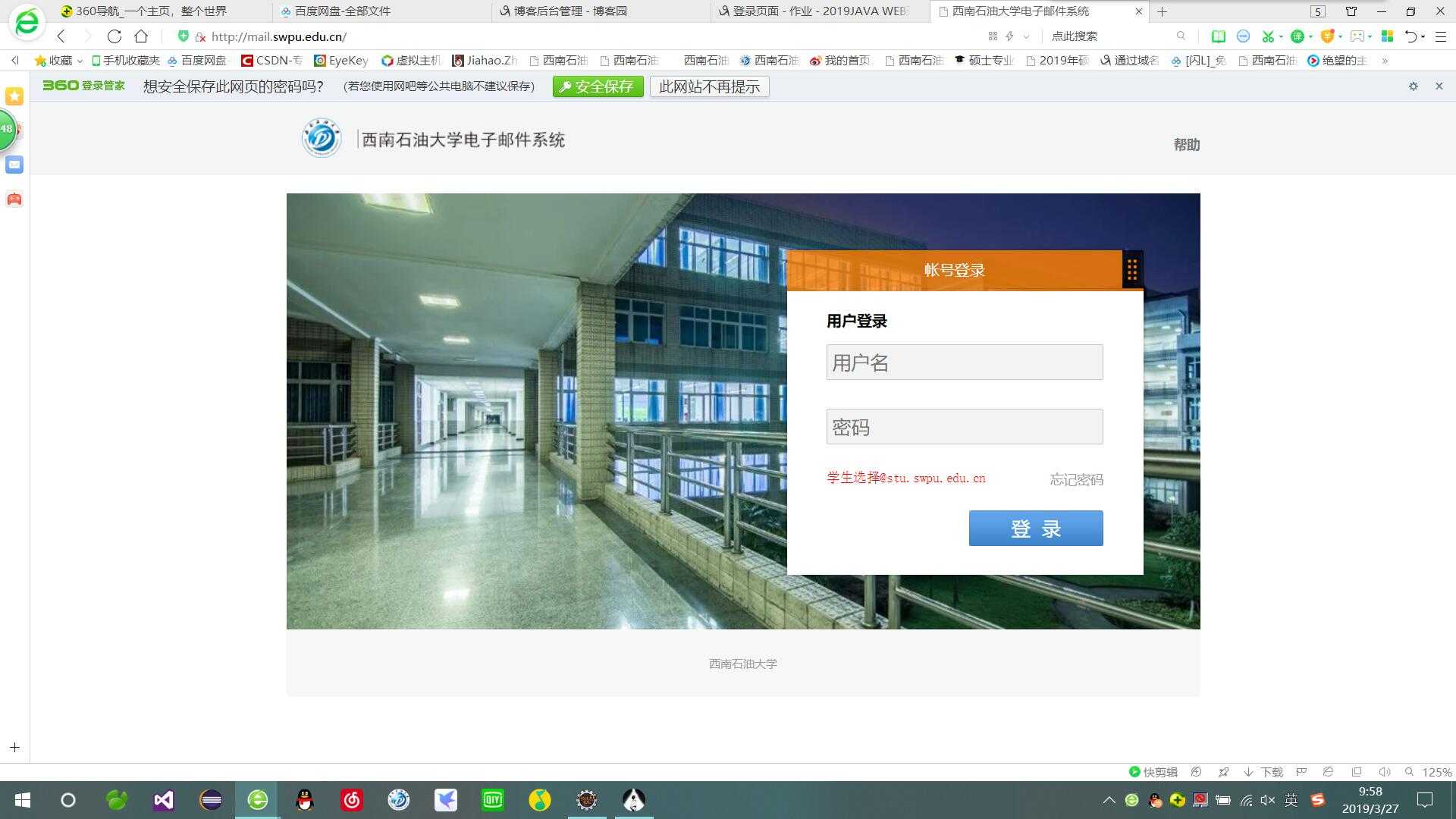
三、效果截图
登录界面

当用户名或密码为空

当用户名密码正确,跳转到指定的页面

以上是关于登录页面的主要内容,如果未能解决你的问题,请参考以下文章