angular 数据双向绑定的终极奥义
Posted wangyfax
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular 数据双向绑定的终极奥义相关的知识,希望对你有一定的参考价值。

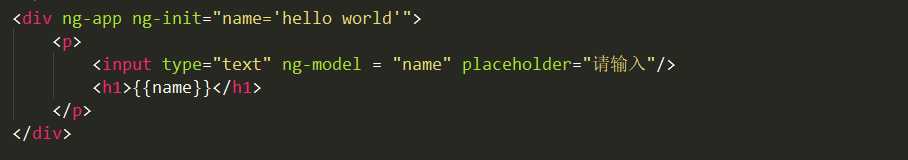
1、ng-app: 是ng的入口,表示当前元素的所有指令都会被angular管理,让anguar认识这段代码,告诉angular要去管理下面的代码;同时angular执行这段代码的时候会在内部开辟一块空间来存储这个页面用到的数据模型。
2、ng-init: angular执行这个指令的时候,首先会在开辟的空间里面找有没有name这个数据模型,如果没有会主动创建一个数据模型,同时会给该数据模型赋值。
3、ng-model: angular执行这个指令的时候,首先会在创建的空间里面找name数据模型,发现有则与之主动建立一种联系(同步)。
4、{{name}}: 是一种表达式angular发现该表达式的名字name在数据模型里面存在,会主动与之建立一种联系(同步)。
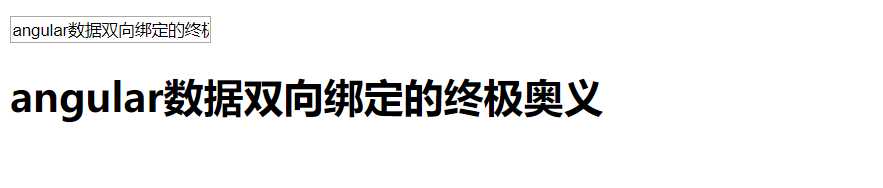
综上当数据模型里面的值开始变化是,与之有联系(同步)的都会随之变化。
结果图如下:

以上是关于angular 数据双向绑定的终极奥义的主要内容,如果未能解决你的问题,请参考以下文章