SWPU新闻后台登录页面
Posted jokerzou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SWPU新闻后台登录页面相关的知识,希望对你有一定的参考价值。
最终效果图:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>西南石油大学邮件系统</title> 6 <link rel="stylesheet" type="text/css" href="style.css" /> 7 </head> 8 <body> 9 <div class="top"> 10 <img alt="西南石油大学电子邮件系统" src="images/login_logo.png" style="padding-left:400px;padding-top:25px"> 11 <p class="p1"><a href="#" class="a1"><b>帮助</b></a></p> 12 </div> 13 <div class="main"> 14 <div class="login1"> 15 <div class="login2">账号登录 16 <a href="#"><img alt="拖动" src="images/dragbar.png" style="float:right"></a> 17 </div> 18 <div class="login3"><b style="padding-left:50px;line-height:70px;">用户登录</b><br> 19 <input type="text" placeholder="用户名" class="input"><br> 20 <input type="password" placeholder="密码" class="input"> 21 <small style="color:red;padding-left:50px;">学生选择@stu.swpu.edu.cn</small> 22 <a href="#" class="a2">忘记密码</a> 23 <button class="buttom1">登录</button> 24 </div> 25 </div> 26 </div> 27 <div style="width:100%;height:50px;color:gray;text-align:center;margin:10px;"> 西南石油大学</div> 28 </body> 29 </html>

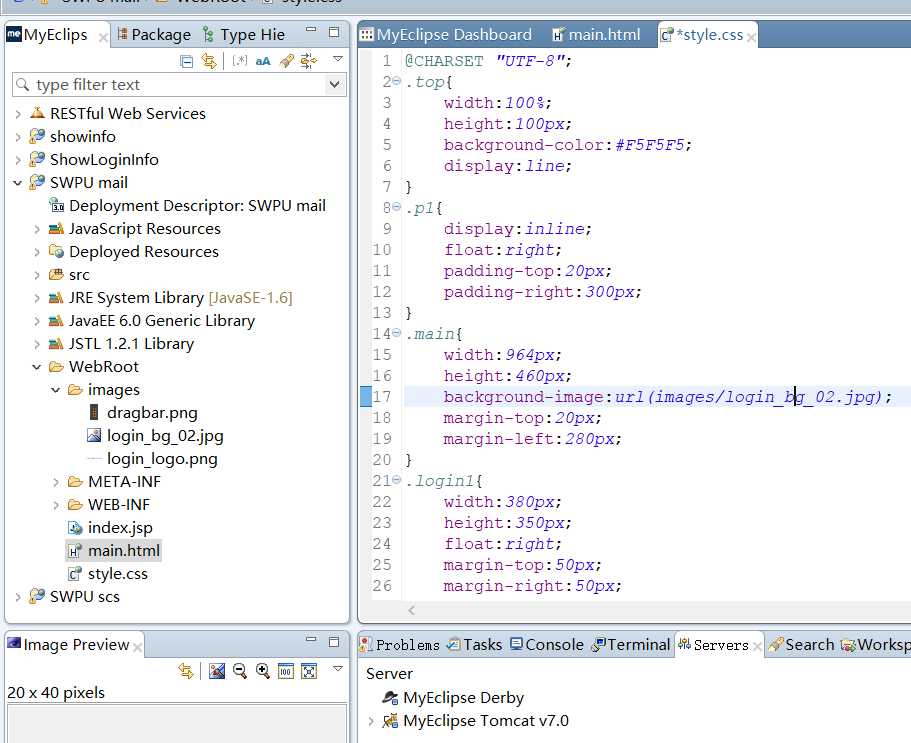
1 @CHARSET "UTF-8"; 2 .top{ 3 width:100%; 4 height:100px; 5 background-color:#F5F5F5; 6 display:line; 7 } 8 .p1{ 9 display:inline; 10 float:right; 11 padding-top:20px; 12 padding-right:300px; 13 } 14 .main{ 15 width:964px; 16 height:460px; 17 background-image:url(images/login_bg_02.jpg); 18 margin-top:20px; 19 margin-left:280px; 20 } 21 .login1{ 22 width:380px; 23 height:350px; 24 float:right; 25 margin-top:50px; 26 margin-right:50px; 27 } 28 .login2{ 29 width:380px; 30 height:40px; 31 background-color:rgba(250,150,50,1); 32 text-align:center; 33 line-height:40px; 34 color:white; 35 } 36 .login3{ 37 width:380px; 38 height:310px; 39 background-color:white; 40 } 41 .input{ 42 margin-left:50px; 43 margin-bottom:30px; 44 width:280px; 45 height:30px; 46 } 47 .a1{ 48 text-decoration:none; 49 color:#787878; 50 } 51 .a2{ 52 padding-left:50px; 53 color:gray; 54 text-decoration:none; 55 } 56 .buttom1{ 57 width:150px; 58 height:40px; 59 background-color:#468CD2; 60 float:right; 61 margin-right:45px; 62 margin-top:25px; 63 color:white; 64 }
代码结构图:

链接:https://pan.baidu.com/s/1-mZ5pyWH4bmdvKN8uISWiw
提取码:e2k0
复制这段内容后打开百度网盘手机App,操作更方便哦
以上是关于SWPU新闻后台登录页面的主要内容,如果未能解决你的问题,请参考以下文章
