理解爬虫原理
Posted freyjafs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解爬虫原理相关的知识,希望对你有一定的参考价值。
1. 简单说明爬虫原理
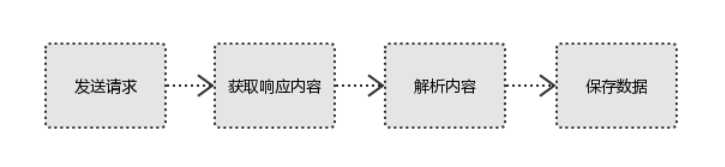
通过程序模拟浏览器请求站点的行为,把站点返回的html代码/JSON数据/二进制数据(图片、视频) 爬到本地,进而提取自己需要的数据,存放起来使用。

2. 理解爬虫开发过程
1).简要说明浏览器工作原理;
HTTP协议的作用原理包括四个步骤:
①连接:Web浏览器与Web服务器建立连接,打开一个称为socket(套接字)的虚拟文件,此文件的建立标志着连接建立成功。
②请求:Web浏览器通过socket向Web服务器提交请求。HTTP的请求一般是GET或POST命令(POST用于FORM参数的传递)。GET命令的格式为: GET 路径/文件名 HTTP/1.0 文件名指出所访问的文件,HTTP/1.0指出Web浏览器使用的HTTP版本。
③ 应答:Web浏览器提交请求后,通过HTTP协议传送给Web服务器。Web服务器接到后,进行事务处理,处理结果又通过HTTP传回给Web浏览器,从而在Web浏览器上显示出所请求的页面。
④关闭连接:当应答结束后,Web浏览器与Web服务器必须断开,以保证其它Web浏览器能够与Web服务器建立连接。
2).使用 requests 库抓取网站数据;
requests.get(url) 获取校园新闻首页html代码
3).了解网页
写一个简单的html文件,包含多个标签,类,id
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/ad.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js"></script> </head> <body> <div id="Textbody"> <h1> 祖先 后代</h1> <div class="AD" > <form id="form1"> 信息:<input class="input1"value="z kkp"/> <br> </form> 回复:<input class="input1"value="gkp"/> </div> <br> <h1> 父 > 子</h1> <div class="PC"> <span> span#child </span> </div> <br> <span> 不是child </span> <br> <h1> 前 + 后</h1> <div class="PN"> <span>前面</span> </div> <div>后面(是紧接着的一个元素)</div> <br> <br> <h1>前 ~ 兄弟</h1> <div class="PS"> <div>兄弟1</div> <p>兄弟2</p> <button>兄弟3</button> </div> </div> </body> </html>
4).使用 Beautiful Soup 解析网页;
通过BeautifulSoup(html_sample,‘html.parser‘)把上述html文件解析成DOM Tree
select(选择器)定位数据
找出含有特定标签的html元素
找出含有特定类名的html元素
找出含有特定id名的html元素
simple = open(r‘C:\\Backup\\桌面\\index.html‘,‘r‘,encoding=‘utf-8‘)
simpleR = simple.read()
soup=BeautifulSoup(simpleR,‘html.parser‘)
h=soup.select(‘h1‘) id=soup.select(‘#from1‘) cls=soup.select(‘.AD‘) print(h,id,cls)
3.提取一篇校园新闻的标题、发布时间、发布单位
#爬取网页
url ="https://www.bilibili.com/read/cv1119650?from=search"
res=requests.get(url)
type(res)
res.encoding="utf-8"
soup1=BeautifulSoup(res.text,‘html.parser‘)
time=soup1.select(‘.create-time‘)
au=soup1.select(‘.author-name‘)
title=soup1.select(‘.title‘)
print(time,‘\\n‘,au,‘\\n‘title)

以上是关于理解爬虫原理的主要内容,如果未能解决你的问题,请参考以下文章