QML插件扩展2(基于C++的插件扩展)
Posted maxiongying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QML插件扩展2(基于C++的插件扩展)相关的知识,希望对你有一定的参考价值。
上一节介绍了纯QML的插件扩展方式,这种扩展方式基本满足大部分的扩展需求,下面开始介绍比较小众的基于C++的扩展
(一)更新插件工程
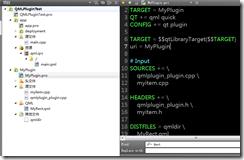
1.更新MyPlugin工程下的qmldir文件,加入plugin MyPlugin, 其中MyPlugin是插件的动态库名称,在windows下对应MyPlugin.dll,在linux下多月MyPlugin.so
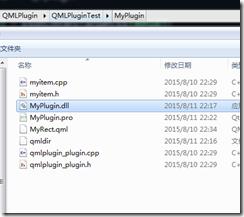
2.编译MyPlugin插件,生成MyPlugin.dll,这里工程没有copy配置,所以默认dll不会拷贝到E:/T/QMLPlugin/QMLPluginTest/,需手动拷贝,
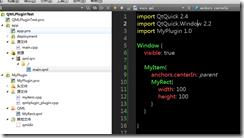
3. 这个时候,就可以再app里的main.qml下使用,
(二)生成插件描述文件qmltypes
1.在本例中,因为插件跟app放在同一个大目录工程下,所以MyItem会自动高亮,如果不在同一个目录工程,将没有高亮及提示,这是就需要qmltypes描述文件来支持高亮了
2.在本例中,可先将MyPlugin.pro文件从目录工程下一处,在打开重启QtCreator,可看到app的main.qml应用MyItem处有波浪线
3.调用qmlplugindump生成描述文件:
qmlplugindump MyPlugin 1.0 E:\\T\\QMLPlugin\\QMLPluginTest > E:\\T\\QMLPlugin\\QMLPluginTest\\MyPlugin\\plugin.qmltypes
会自动生成描述文件:
import QtQuick.tooling 1.1
// This file describes the plugin-supplied types contained in the library.
// It is used for QML tooling purposes only.
//
// This file was auto-generated by:
// \'qmlplugindump MyPlugin 1.0 E:\\T\\QMLPlugin\\QMLPluginTest\'
Module {
Component {
name: "MyItem"
defaultProperty: "data"
prototype: "QQuickItem"
exports: ["MyItem 1.0"]
exportMetaObjectRevisions: [0]
}
}
4. 再次打开MyPlugin工程的,加上这句:typeinfo plugin.qmltypes
附:
1.如果想自己写C++扩展,可以将QtQuick.Controls 源代码研究研究
2. 该节示例代码:https://github.com/youngerking1985/QML_Learn/tree/master/QMLPlugin2
注意:
1. qmlplugindump会区分release和debug,建议直接编译release
2. 如果插件应用了除Qt之外的dll(建议不要这么引用),需要将dll跟qmlplugindump放同一个目录
3. 如果使用了c++编写的dll插件方式, module的名称不能与exe内部注册的mudule重复
以上是关于QML插件扩展2(基于C++的插件扩展)的主要内容,如果未能解决你的问题,请参考以下文章