vue的表单输入绑定
Posted bainianminguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的表单输入绑定相关的知识,希望对你有一定的参考价值。
1、单行绑定
<p>{{logintype}}</p>
<input type="text" v-model="logintype">
<!-- 单行绑定 -->

2、多行绑定
<textarea rows="10" cols="20" v-model="logintype"></textarea> <!-- 多行绑定 -->
3、v-model绑定复选框,代表是否被选中
爱好 <input type="checkbox" name="ah" v-model="check"/>足球 <input type="checkbox" name="ah"/>篮球 <input type="checkbox" name="ah"/>排球 <input type="checkbox" name="ah"/>羽毛球 <!-- 多选v-model绑定,代表是否选中 -->
4、v-model绑定复选框,代表被选中的value
hobby
<input type="checkbox" name="ah" v-model="list" value="111" />111
<input type="checkbox" name="ah" v-model="list" value="222"/>222
<input type="checkbox" name="ah" v-model="list" value="333"/>333
<input type="checkbox" name="ah" v-model="list" value="444"/>444
{{list}}
<!-- 多选v-model绑定,可以设置为一个数组,数组中的值为选中的选项的value的值 -->
5、v-mode绑定单选框,代表选中的value值
性别
<input type="radio" name="sex" v-model="pick" value="man">男
<input type="radio" name="sex" v-model="pick" value="woman">女
{{pick}}
<!-- v-model绑定单选框,代表选中的value的值 -->
6、v-model绑定下拉列表
<select name="hometown" v-model="hometown">
<option value="0">青选择</option>
<option value="1">天津</option>
<option value="2">内蒙古</option>
<option value="2">黑龙江</option>
</select>>
{{hometown}}
<!-- v-model绑定selec标签,v-model绑定的值是选中的option标签的value的值 -->
7、v-bind:true,v-bind:false绑定复选框
hobby2
<input type="checkbox" name="ah" v-model="check" value="aaa" v-bind:true-value="a" v-bind:false-value="b" />aaa
{{check}}
<!-- 如果选中,则check的值为a对应的属性的值,如果没有选中,则check的值为b对应的属性的值 -->
8、lazy修饰符
<!-- 修饰符 -->
{{logintype}}
<input type="text" v-model="logintype">
<!-- v-model只要input框的数据有变化,就会同步数据 -->
{{logintype}}
<input type="text" v-model.lazy="logintype">
<!-- v-model.lazy只有当input标签失去焦点才会去同步数据 -->
9、number修饰符
<input type="text" v-model="n1">
<input type="text" v-model="n2">
{{n1+n2}}
<!-- 上面的例子,输入框中的是字符串,而不是数字 -->
<input type="text" v-model.number="n1">
<input type="text" v-model.number="n2">
<!-- v-model.number会把输入款的数字字符串当做数字来处理,且输入款中只能输入数字的值 -->
{{n1+n2}}
10、trim修饰符
<input type="text" v-model="test1">
{{test1}}
<input type="text" v-model.trim="test2">
{{test2}}
<!-- 过滤字符串两边的空格 -->
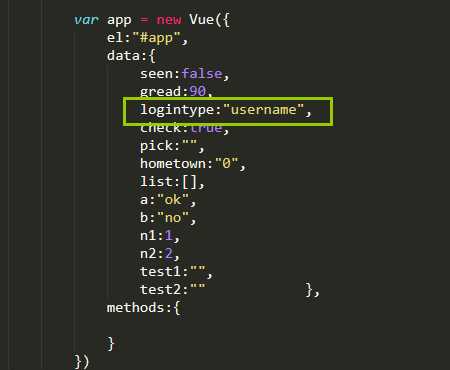
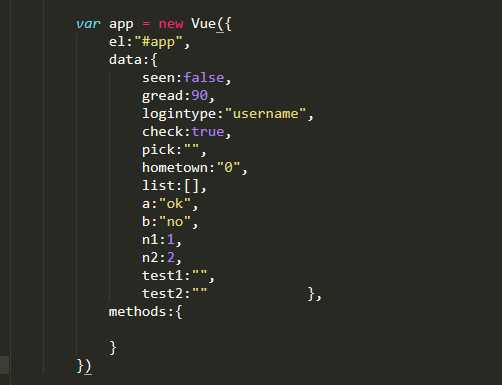
vue对象中的属性和方法如下

以上是关于vue的表单输入绑定的主要内容,如果未能解决你的问题,请参考以下文章