dom属性和特性
Posted lanpang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dom属性和特性相关的知识,希望对你有一定的参考价值。
最近做一个html转pdf的项目,中间需要用户互动html,并将互动后的html结果转换为pdf,但一开始就遇到个问题,
就是不管是jquery的val()还是dom的.value始终没法给页面的文档赋值(就是控制台的html代码)只是表面上变了。
原来浏览器中的dom中分为 属性 和 特性,属性指的是 当前浏览器中的 dom对象的属性,特性指的是 纯html文档,
我要取html,当然是要改变html文档的文本,而不只是让用户看到的 属性,一般不用到html时真是分不清这俩区别。
而且,页面在浏览器生成好后,从值这方面看,这俩基本上就不关联了,你改变那一边,另一边不变。其他什么样式
属性另说。总结下,如果要改变 dom对象和html文档,如果用jquery一定要val()和attr()一块用,如果换做是纯js
的话,js的dom对象有个attributes特性,在那里面更改才能修改html文档。
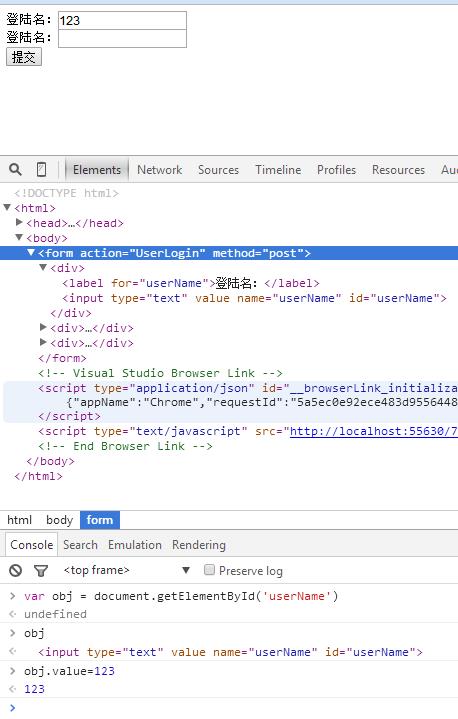
用纯js举个例子
如果只用dom对象的属性赋值 obj.value 那么textbox的表面上值和dom对象的属性是变了,但html文档并没有改变

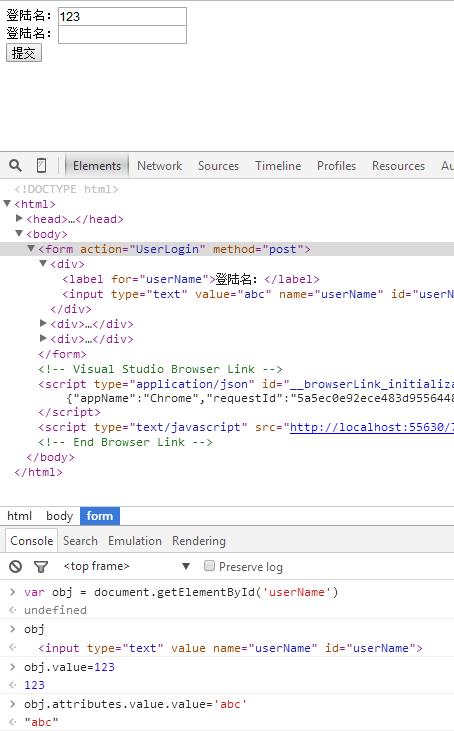
只有attributes赋值html文档才会改变

jq的就不写了就是个attr和val
以上是关于dom属性和特性的主要内容,如果未能解决你的问题,请参考以下文章