我的python学习--第十一天
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的python学习--第十一天相关的知识,希望对你有一定的参考价值。
CMDB中表关联
一、jinja2方法
前端html代码:
<div class="form-group">
<label for="idc_id" class="col-sm-3 control-label">所在机房ID</label>
<div class="col-sm-8">
<select id=‘idc_id‘ name="idc_id" class=‘multiselect dropdown-togglebtn btn-default‘>
//通过后端传来的idcinfo,在前端进行渲染
{% for idc in idcinfo %}
<option value="{{ idc.id }}">{{ idc.name }}</option>
{% endfor %}
</select>
</div>
</div><!--idc-->js代码:
<script>
//调用multiselect插件
$(‘#idc_id‘).multiselect({
placeholder: "请选择",
enableCaseInsensitiveFiltering: true
})
$(‘#idc_id‘).multiselect(‘refresh‘)
</script>逻辑端:
@app.route(‘/cabinetadd‘,methods = [‘GET‘,‘POST‘])
def cabinet_add():
if not session.get(‘username‘,None):
return redirect("/login")
if request.method == ‘GET‘:
# 获取机房表的数据传给前端
data = DB().get_list(‘idc‘,idc_fields)
return render_template(‘cabinet/cabinetadd.html‘,idcinfo=data,info=session)
else:
... ...二、jquery方法
前端html代码:
<div class="form-group"> <label for="idc_id" class="col-sm-3 control-label">所在机房ID</label> <div class="col-sm-8"> <select id=‘idc_id‘ name="idc_id" class=‘multiselect dropdown-togglebtn btn-default‘> </select> </div> </div><!--idc-->
js代码:
var str = ‘‘
$.getJSON(‘/idc_msg‘,function(data){
idcs = data[‘result‘]
for(var i=0;i<idcs.length;i++){
str += ‘<option value="‘+idcs[i][‘id‘]+‘">‘+idcs[i][‘name‘]+‘</option>‘
$(‘#idc_id‘).html(str)
}
//调用插件
$(‘#idc_id‘).multiselect({
placeholder: "请选择",
enableCaseInsensitiveFiltering: true
})
$(‘#idc_id‘).multiselect(‘refresh‘)
})逻辑端回调函数:
@app.route(‘/idc_msg/‘)
def idc_msg():
if not session.get(‘name‘):
return render_template(‘login.html‘)
idcs = db.list(‘idc‘,fields_idc)
return json.dumps({‘result‘:idcs})效果图:

Python DBUtils模块
DBUtils是一套Python数据库连接池包,并允许对非线程安全的数据库接口进行线程安全包装。
DBUtils.PooledDB 实现了一个强硬的、线程安全的、有缓存的、可复用的数据库连接,使用任何DB-API 2模块。
PooledDB提供线程间可共享的数据库连接,并自动管理连接。
一个使用过程:
db=pooled.connection() cur=db.cursor() cur.execute(sql) res=cur.fetchall() cur.close() db.close()
实例:
from DBUtils.PooledDB import PooledDB import mysqldb class DB(): def __init__(self): self.host = localhost self.name = reboot self.user = root self.passwd = 123456 # 启动时连接池中创建的的连接数 # ‘mincached‘: 4 # 连接池中最大允许创建的连接数 # ‘maxcached‘: 10 # 创建连接池 self.pool = PooledDB(MySQLdb, mincached=4, maxcached=10, host=self.host,db=self.name,user=self.user,passwd=self.passwd,setsession=[‘SET AUTOCOMMIT = 1‘]) # 获取连接,并创建游标 def connect_db(self): self.db = self.pool.connection() self.cur = self.db.cursor() # 释放连接 def close_db(self): self.cur.close() self.db.close() # 执行sql语句 def execute(self,sql): self.connect_db() return self.cur.execute(sql) # 获取特定表的特定关键字 def get_list(self,table,fields): sql = "select %s from %s"% (",".join(fields),table) self.execute(sql) result = self.cur.fetchall() if result: result = [dict((k,row[i]) for i, k in enumerate(fields)) for row in result] else: result = {} self.close_db() return result ... ...
ECharts插件
ECharts是一个纯javascript的图表库,提供了常规的折线图,柱状图,散点图,饼图,K线图等,能够直观,生动,可交互,可高度个性化定制的数据可视化图表
引入插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!--引入echart.js--> <script src=‘/static/pulgin/echarts/echarts.min.js‘></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> </body> </html>
调用插件
<script>
// 通过‘/memdata‘获取数据,以json格式传给前端
$.getJSON(‘/memdata‘,function(data){
// 初始化echart实例
var myChart = echarts.init($(‘#mem‘)[0]);
// 指定图标的配置项和数据
var option = {
// 标题组件,包含主标题的副标题
title: {
text: ‘服务器内存使用率‘,
subtext: ‘项目演练‘
},
// 提示框组件
tooltip: {
trigger: ‘axis‘
},
// 图例组件
legend: {
data:[‘内存使用率‘]
},
// 工具栏
toolbox: {
show: true,
feature: {
dataZoom:{show:true},
dataView: {show:true,readOnly:true,title : ‘数据视图‘,lang : [‘数据视图‘,‘关闭‘]},
magicType: {show:true,type: [‘line‘, ‘bar‘]},
restore: {show:true,title:‘还原‘},
saveAsImage: {show:true,title:"保存图片"}
}
},
// x轴
xAxis: {
type: ‘time‘,
boundaryGap: false,
},
// y轴
yAxis: {
type: ‘value‘,
axisLabel: {
formatter : ‘{value} %‘
}
},
// 系列列表,通过type决定图标类型
series: [
{
name:‘内存使用率‘,
type:‘line‘,
data:data.result,
// 地图区域的多边形 图形样式
itemStyle: {
normal: {
color: ‘rgb(255, 70, 131)‘
}
},
// 分隔区域的样式
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: ‘rgb(255, 158, 68)‘
}, {
offset: 1,
color: ‘rgb(255, 70, 131)‘
}])
}
},
},
]
}
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option)
// 每5秒请求一次数据
setInterval(function(){
$.getJSON(‘/memdata‘,function(data){
console.log(data.data)
myChart.setOption({
series:[{
data:data.data
}]
})
})
},5000)
})
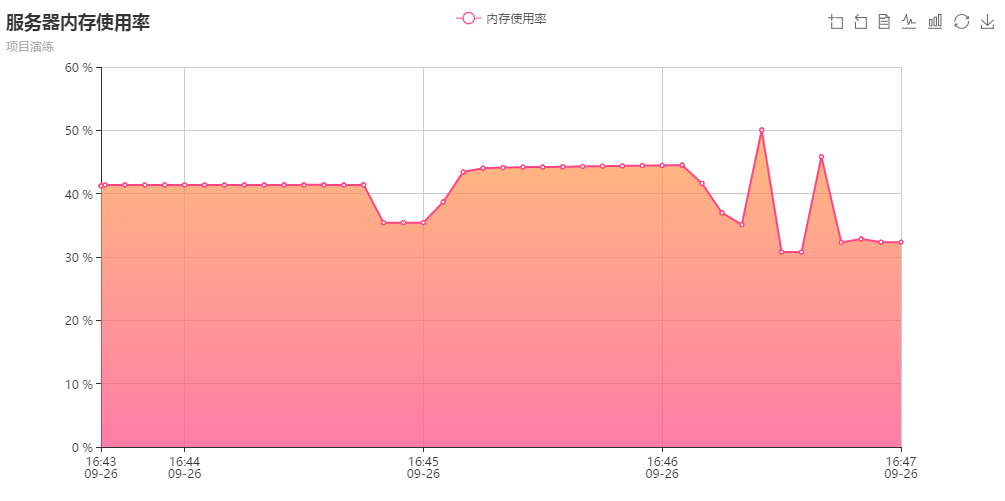
</script>效果图

学习地址:http://echarts.baidu.com/tutorial.html#ECharts%20%E7%89%B9%E6%80%A7%E4%BB%8B%E7%BB%8D
其他模块
logging模块
功能:默认情况下python的logging模块将日志打印到了标准输出中,且只显示了大于等于WARNING级别的日志。
学习地址:http://blog.csdn.net/zyz511919766/article/details/25136485
trackback模块
功能:追踪异常。通过try...except捕获异常,然后traceback.print_exc()打印出来,format_exc()与print_exc()类似,不过返回的是一个string。
学习地址:http://www.tuicool.com/articles/f2uumm
config配置
一、直接导入配置文件
In [1]: cat config.py db_host = ‘localhost‘ db_name = ‘reboot10‘ db_user = ‘root‘ db_passwd = ‘123456‘ # 使用import直接导入配置文件 In [2]: import config # 获取数据 In [3]: config.db_name Out[3]: ‘reboot10‘
二、使用ConfigParser模块
In [1]: cat config.py [info] # 在配置文件中新加入的一行 db_host = ‘localhost‘ db_name = ‘reboot10‘ db_user = ‘root‘ db_passwd = ‘123456‘ In [2]: import ConfigParser In [3]: config = ConfigParser.ConfigParser() In [4]: config.read(‘config.py‘) Out[4]: [‘config.py‘] In [5]: name = config.get(‘info‘,‘db_name‘) In [6]: print name ‘reboot10‘
区别:使用‘import config‘更简单,灵活强大,使用ConfigParser则更加安全
以上是关于我的python学习--第十一天的主要内容,如果未能解决你的问题,请参考以下文章