a伪类,关于图片
Posted roseneverdie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了a伪类,关于图片相关的知识,希望对你有一定的参考价值。
a伪类,关于图片

a伪类
a标签是用于超链接,是我们的鼠标指针在超链接盒子周围活动时的一些页面交互(但是似乎又不是,毕竟js是专门用来做页面交互的,感觉还是由css控制的样式吧.)。
a标签和伪类的不同之处
a标签是程序员手动加的,在网页加载时,会直接加载显示。
a伪类只有检测到用户某些行为后才会显示。
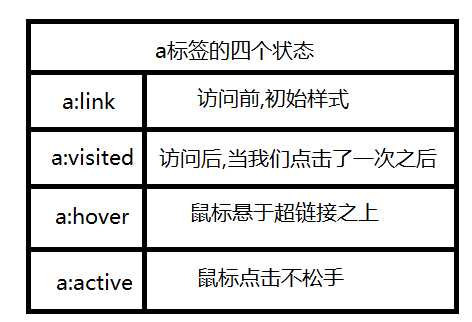
a标签的四个状态

a标签的书写是有顺序的,遵从爱恨准测(love hate)link-----visited-----hover-------active
a伪类的实际应用
a标签是一个行内标签,所以我们要设置其宽高时一定要用显示模式把它变为块状元素。
当然了a伪类其实也是属于a标签的,它在我看来是a标签的一些特殊样式,所以a伪类是会继承其父类的一些样式的,但是关于文本的,还有文字的是不会继承的,比如说:color
,text-decoratiom。
多用于制作tab栏的一些效果,可以用a标签全选中,然后再用伪类单独控制样式。
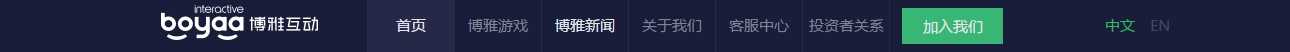
tab栏

这是我看到一个网页上的tab栏就学这做了一下,代码如下

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>博雅互动</title> <style> *{ margin: 0; padding: 0; } ul{ list-style: none; } a{ text-decoration:none ; color: #4F4D66; } .header{ width: 100%; height: 518px; font-family:"Arial" "微软雅黑"; font-size: 15px; border: 1px yellow solid; background:no-repeat url([email protected]) bottom; } .header #top{ background: #191D3A; height:59px ; overflow: hidden; position: relative; } .logo{ float: left; margin-left:165px ; margin-top:9px; } a{ height: 59px; float: left; border-left:1px solid #252947; color: #818496; text-align: center; line-height: 59px; width: 86px; } .xiaobai{ margin-left: 49px; background: #252947; color: #E2E4ED; } .dabai:hover{ color: #E2E4ED ; } p{ height: 59px; float: left; border-left:1px solid #252947; } #li{ margin: 12px; height: 36px; float: left; color: #E2E4ED; text-align: center; line-height: 36px; width: 101px; border: none; background: #38B774; } #li:hover{ background: #288A56; } .ha{ text-align: center; line-height:59px ; border:none; } #zhen{ margin-left:90px ; float: left; color:#32B762; border:none; } #hua{ float: left; margin-left:15px ; color:#444866; border:none; } /*.logo1{ }*/ /*#xiaodiandian{ width: 50px; height: 50px; background: red; position: absolute; bottom: 0; left: 50%; margin-left:-25px ; }*/ </style> </head> <body> <div class="header"> <div id="top"> <img src="博雅.jpg" class="logo"/> <a href="http://www.boyaa.com/" class="xiaobai">首页</a> <a href="http://www.boyaa.com/game.html" class="dabai">博雅游戏</a> <a href="http://www.boyaa.com/news.html" class="dabai">博雅新闻</a> <a href="http://www.boyaa.com/about.html" class="dabai">关于我们</a> <a href="http://www.boyaa.com/services.html" class="dabai">客服中心</a> <a href="https://www.duocaitou.com/?pcode=SEMpctzwz&bd_vid=10597568857876675238" class="dabai">投资者关系</a> <p></p> <a href="http://www.boyaa.com/join.html" id="li">加入我们</a> <div class="ha"> <p id="zhen">中文</p> <p id="hua">EN</p> <!--<div id="xiaodiandian"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div>--> </div> </div> <!--<div id="pict"> <img src="博雅图片.jpg" class="logo1"/> </div>--> </div> <div class="border"> </div> <!--<div class="footer"> </div>--> </body> </html>
小知识点
针对内边距使盒子变大的问题
给将要变大的盒css代码子加上:box-sizing:border-box
css将盒子边框圆角
给盒子加上border-radius属性,当属性值为0.5时盒子将变为一个圆,多用于轮播图的小圆球

图片性质
网页常使用的三种图片:JPG,PNG,GIF
分辨率:72像素/英寸
JPG图片(最为常用)
特点:色丰富.可以压缩,品质可以调整。
缺点:不能保存图层,不能做动图,不能保存背景透明,图片半透明效果。
用途:1.插入图
2.背景不是透明的背景图。
PNG图片
特点:不可压缩,可以保存图层,可以保存半透明和透明。
缺点:文件大(当色彩较多,保存较多图层时)
图层也是可以合成的,我们上传的图层数大多较少,所以相对于没有图层的JPG文件大多数时候PNG大小还会小一些。
用途:背景透明和半透明,精灵图,图片较小色彩不是很复杂。
GIF图片
无所谓压缩不压缩.色彩单一,色值由256,128,216,64.......2种。
特点:文件小,可存动态图片,能够保存透明,不能保存半透明。
动图:通过添加时间轴帧动画,每一帧都有图片,连续按照一定的时间间隔播放,达到动图的效果。
盒子透明
通过opacity属性可以使盒子透明,属性值为小数
IE不支持透明属性,但是IE有功能更为强大的滤镜,可以使用filter属性来使用滤镜
filter:alpha(opacity=(0-100))---------通道透明
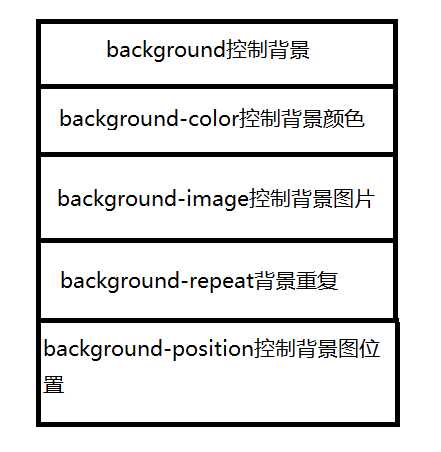
background控制背景

background-color
用于控制背景颜色,属性值有多种表示方式:颜色名,十六进制,rgb(长,宽,透明度)。
background-image
background-image:url(----路径-----)
background-repeat
属性值:repeat,no-repeat,repeat-x,repeat-y
background-position
规定插入背景图的位置
属性值:像素表示法,单词表示法,百分比表示法
像素表示法:左距,上距 负值的话方向是相反的。
单词表示法:给出方向即可
百分比表示法:这个挺重要的,我们每电脑的显示屏都可能不一样,所以可以将盒子的款宽度设置为屏幕的百分比,这样就不会影响一些样式的显示效果了。
css精灵图:很多小的元素如果我们一张一张图片加载的话肯定是很影响网页的加载速度的,所以把这些小元素合成到一图片上,这样我们只需要控制背景图的显示位置就好了,当然放这些微小元素的盒子大小也要合适。
background-attachment
指的是背景是否随着页面滚动而滚动。
属性值:scroll(滚动),fixed(固定)。
很多博客的背景图都是fixed的。
以上是关于a伪类,关于图片的主要内容,如果未能解决你的问题,请参考以下文章
