vue---组件引入及使用的几种方式
Posted e0yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue---组件引入及使用的几种方式相关的知识,希望对你有一定的参考价值。
在vue的项目开发过程中,基本都是基于组件化开发项目,总结下使用组件的几个点:
一、@符号的使用
在vue项目中 @ 符号代表的是根目录,即 src 目录。
二、组件的放置位置
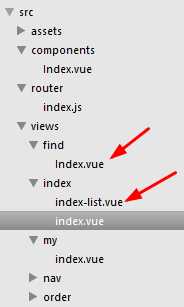
在项目中,公用的组件放置在 components 目录下,项目组件新建 views 目录来存放:

三、组件的引和使用方法
1、第一种引入和使用方法:
import navs from ‘@/views/nav/index‘
使用组件:
components:{ ‘v-nav‘:navs }
模板中使用组件:
<v-nav></v-nav>
2、第二种引入和使用方法
import navs from ‘@/views/nav/index‘ import indexList from ‘./index-list‘
使用组件:
components: { navs,indexList },
模板中使用:
<index-list></index-list> <navs></navs>
3、第三种使用方法
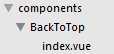
组件目录:

引入方式:
import BackToTop from ‘@/components/BackToTop‘
使用组件:
components: { BackToTop },
使用组件:
<el-tooltip placement="top" content="tooltip"> <back-to-top :custom-style="myBackToTopStyle" :visibility-height="300" :back-position="50" transition-name="fade" /> </el-tooltip>
其实没什么,只是要注意下组件大小写命名的写法。
以上是关于vue---组件引入及使用的几种方式的主要内容,如果未能解决你的问题,请参考以下文章