python学习第4243天 HTMLCSS
Posted heimajia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python学习第4243天 HTMLCSS相关的知识,希望对你有一定的参考价值。
前端是什么?
html
HTML简介
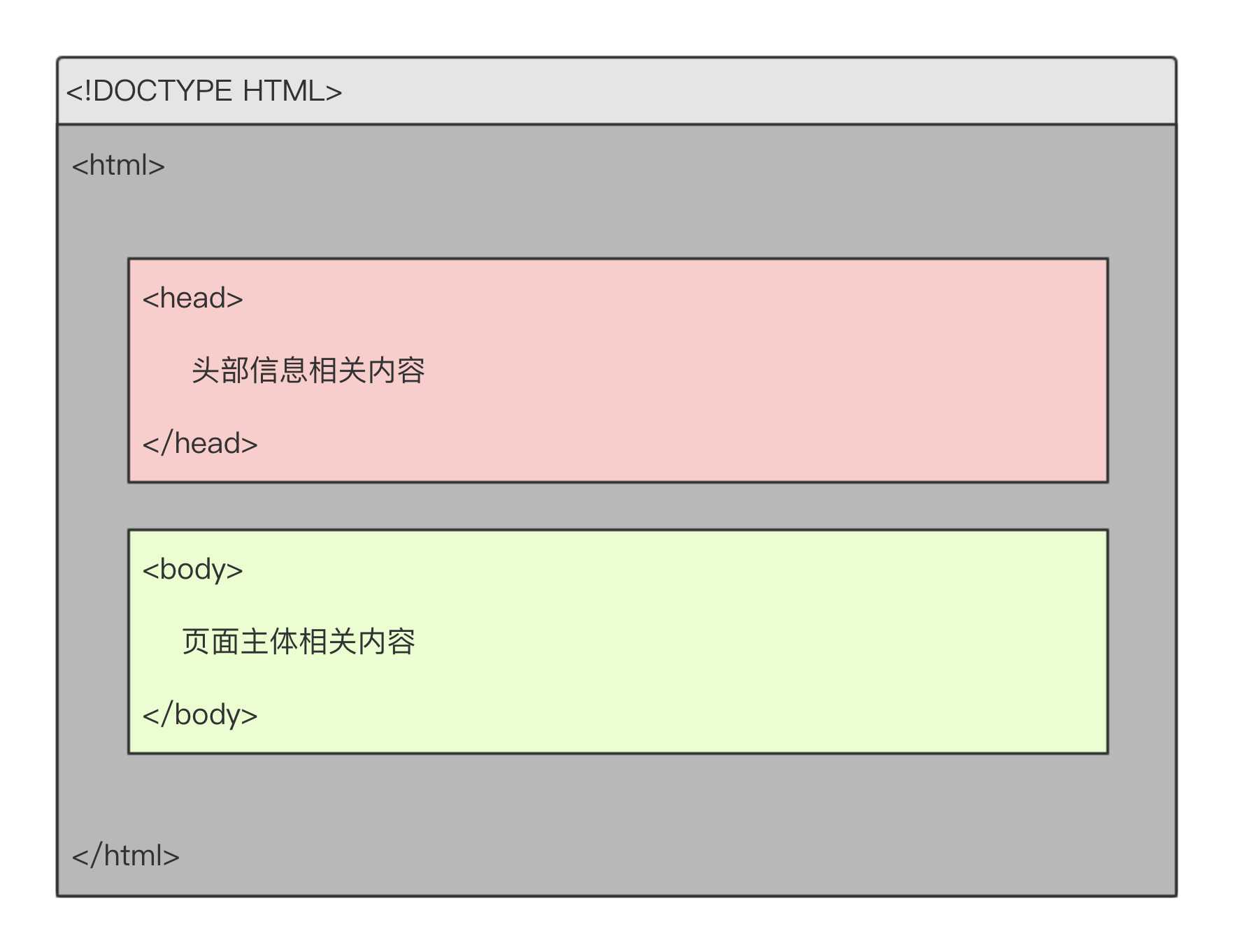
HTML文档结构
1 <!DOCTYPE HTML> 2 <html> 3 <head>...</head> 4 <body>...</body> 5 </html>

首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
以上是关于python学习第4243天 HTMLCSS的主要内容,如果未能解决你的问题,请参考以下文章