CSS效果:不怎么样的登录表单
Posted humengxiangfeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS效果:不怎么样的登录表单相关的知识,希望对你有一定的参考价值。
html:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <link href="https://cdn.bootcss.com/font-awesome/5.8.1/css/all.min.css" rel="stylesheet"> <link href="https://fonts.font.im/css?family=Playfair+Display" rel="stylesheet"> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <title>Document</title> </head> <body> <div class="login-box"> <h1>Login</h1> <div class="text-box"> <i class="fa fa-user fa1"></i> <input class="text-input1" type="text" placeholder="Username" name="" value=""> </div> <div class="text-box"> <i class="fa fa-lock fa2"></i> <input class="text-input2" type="password" placeholder="Password" name="" value=""> </div> <input type="button" class="btn" value="Sign In"> </div> </body> </html>
CSS:
body{ margin:0; padding:0; font-family: ‘Playfair Display‘, serif; background:url(./20.png); background-size: cover; } .login-box{ width:280px; position: absolute; top:50%; left:50%; transform: translate(-50%,-50%); color:white; } .login-box h1{ text-align: center; font-size :40px; border-bottom: 2px solid #2e86de; margin-bottom:50px; padding:13px 0; } .text-box{ width:100%; overflow: hidden; font-size:20px; padding:8px 0; margin:8px 0; } .text-box i{ vertical-align:middle; width:26px; float: left; text-align: center; } .text-box input{ vertical-align:middle; border:none; outline: none; background:none; color:white; font-size:18px; width:80%; float: left; margin:0 10px; border-bottom: 1px solid #54a0ff; transition: 0.4s; } .btn{ width:100%; height:50px; background:none; border:2px solid #54a0ff; color:white; padding:5px; transition: 0.4s; font-size:25px; cursor: pointer; } .text-box input:focus{ border-bottom: 2px solid #1dd1a1; width:100%; } .btn:hover{ background:white; border:none; color:black; outline: none; }
JQuery:
$(".text-input1").focus(function(){
$(".fa1").hide();
})
$(".text-input1").blur(function(){
$(".fa1").show(500);
})
$(".text-input2").focus(function(){
$(".fa2").hide();
})
$(".text-input2").blur(function(){
$(".fa2").show(500);
})
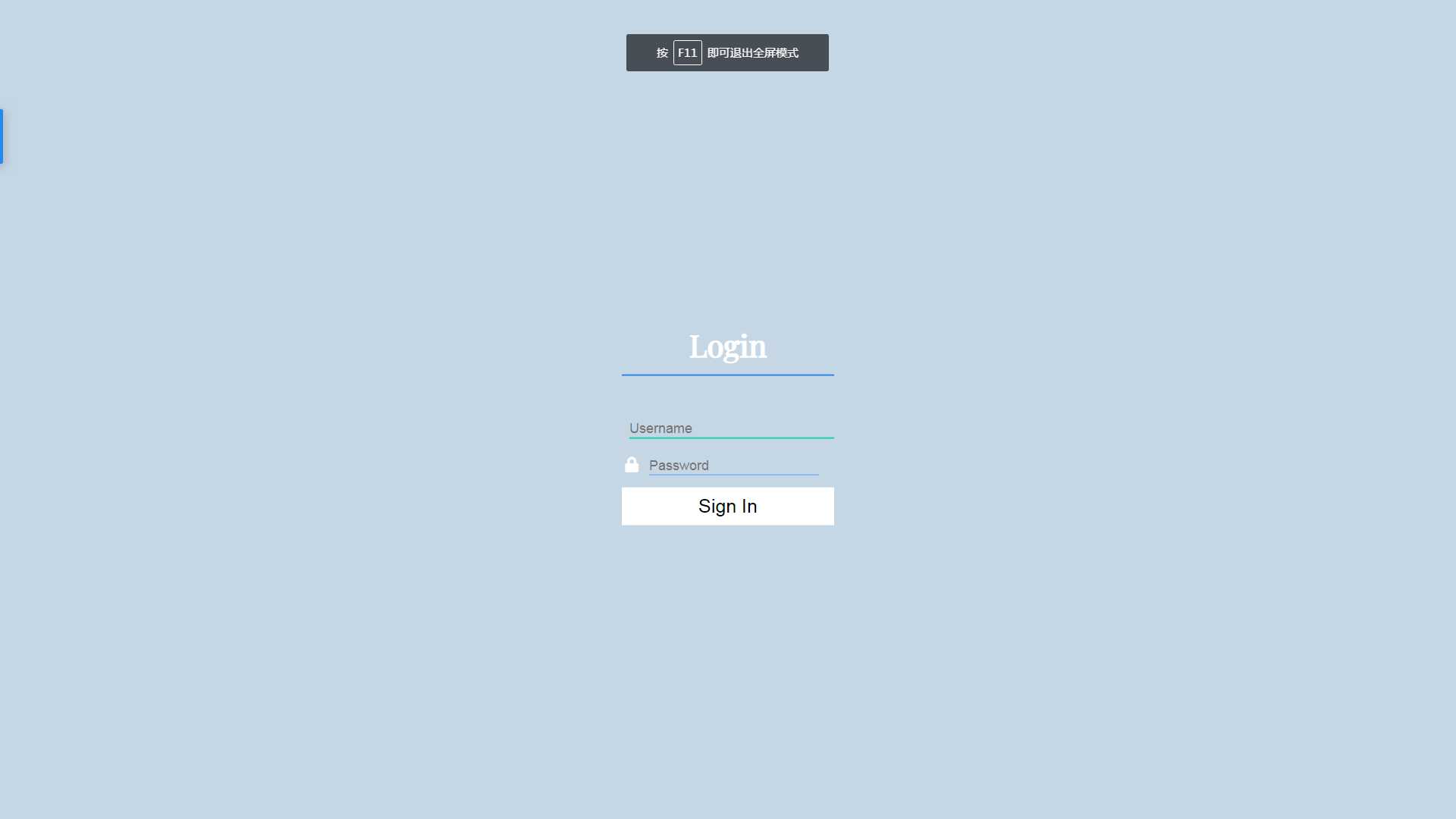
效果图:

以上是关于CSS效果:不怎么样的登录表单的主要内容,如果未能解决你的问题,请参考以下文章