jQuery基础--样式篇
Posted 王甘林--小小菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery基础--样式篇相关的知识,希望对你有一定的参考价值。
1.jQuery简介:JQuery是继prototype之后又一个优秀的javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理html(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。(百度百科复制粘贴的)
2.使用环境搭建:要使用jQuery十分简单,只需要在通过script标签脚本引入 jQuery 库即可,如<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>,jQuery可以在百度上面下载。
3.引入jQuery的代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
<title>环境搭建</title>
</head>
<body>
<script type="text/javascript"> alert($) </script>
</body>
</html>
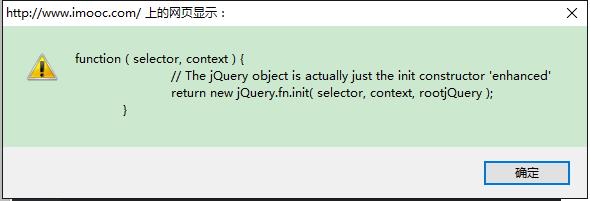
4.页面打开结果,出现以下内容就说明jQuery引入成功

以上是关于jQuery基础--样式篇的主要内容,如果未能解决你的问题,请参考以下文章