页面布局 假设高度已知,写出三栏布局,左右栏定宽,中间自适应。
Posted required
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面布局 假设高度已知,写出三栏布局,左右栏定宽,中间自适应。相关的知识,希望对你有一定的参考价值。
*{margin: 0;padding: 0} //Reset(重置)浏览器默认样式【利:可以简单方便的一次性重置所有html网页元素的浏览器样式,代码少,控制量大。--弊:因为它重置了所有元素的样式,包括不需要重置的样式,例如table ,我们不需要去重置table元素的样式,所以还需要再为 table 设置默认样式,反而增加了代码量】
div{height: 100px} //高度已知,定高100px;
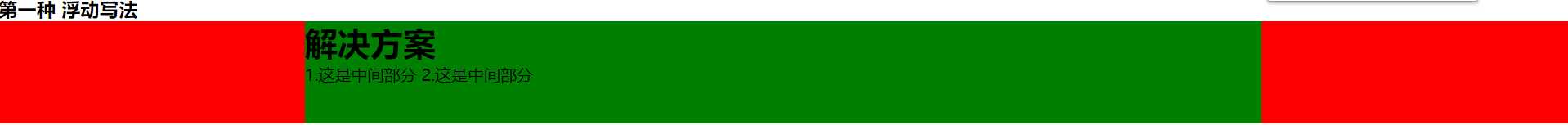
第一种 浮动写法
<h3>第一种 浮动写法</h3>
<div class="layout float">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>解决方案</h1>
1.这是中间部分
2.这是中间部分
</div>
</div>
.float .left{float: left;width: 300px;background: red}
.float .right{float: right;width: 300px;background: red}
.float .center{background: green}

第二种 绝对定位写法
<h3>第二种 绝对定位写法</h3>
<div class="layout absoult">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>解决方案</h1>
1.这是中间部分
2.这是中间部分
</div>
</div>
.absoult>div{position: absolute}
.absoult .left{left:0;width: 300px;background: red}
.absoult .right{right:0;width: 300px;background: red}
.absoult .center{left:300px;right:300px;background: yellow}

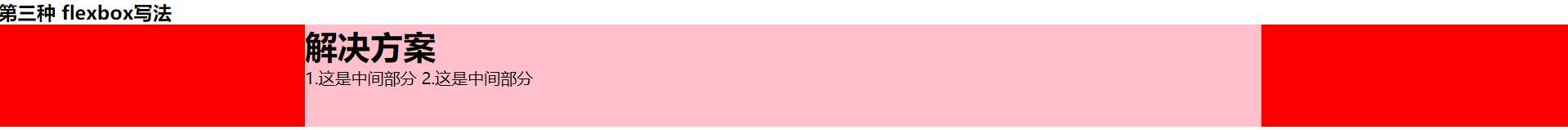
第三种 flexbox写法
<h3>第三种 flexbox写法</h3>
<div class="layout flexbox">
<div class="left"></div>
<div class="center">
<h1>解决方案</h1>
1.这是中间部分
2.这是中间部分
</div>
<div class="right"></div>
</div>
.flexbox{display: flex}
.flexbox .left{width: 300px;background: red}
.flexbox .right{width: 300px;background: red}
.flexbox .center{flex: 1;background: pink}

第四种 表格布局写法
<h3>第四种 表格布局写法</h3>
<div class="layout table">
<div class="left"></div>
<div class="center">
<h1>解决方案</h1>
1.这是中间部分
2.这是中间部分
</div>
<div class="right"></div>
</div>
.table{width: 100%;height: 100px;display: table;}
.table>div{display: table-cell}
.table .left{width: 300px;background: red}
.table .right{width: 300px;background: red}
.table .center{background: blue}

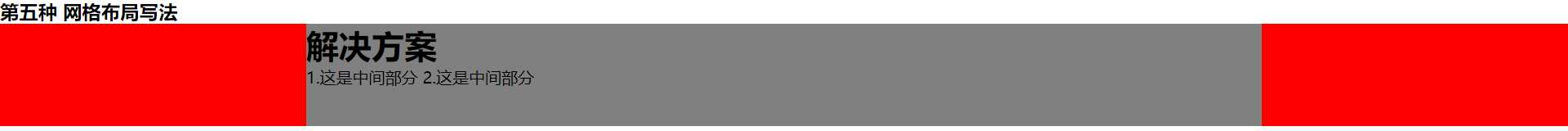
第五种 网格布局写法
<h3>第五种 网格布局写法</h3>
<div class="layout grid">
<div class="left"></div>
<div class="center">
<h1>解决方案</h1>
1.这是中间部分
2.这是中间部分
</div>
<div class="right"></div>
</div>
.grid{width: 100%;display: grid;grid-template-rows: 100px;grid-template-columns: 300px auto 300px;}
.grid .left,.right{background: red}
.grid .center{background: grey}

以上是关于页面布局 假设高度已知,写出三栏布局,左右栏定宽,中间自适应。的主要内容,如果未能解决你的问题,请参考以下文章