在windows下搭建vueJS开发环境
Posted xiangzhong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在windows下搭建vueJS开发环境相关的知识,希望对你有一定的参考价值。
转自:https://www.cnblogs.com/RexSheng/p/6934413.html
- nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3,也可选择阿里云镜像https://npm.taobao.org/mirrors/node/,2019/3/23更新:建议选择v10版本以上,官方最新Vue-Cli4将移除v9的支持

-
cmd命令行:
node -v //显示node版本 v8.1.2
npm -v //显示npm包管理器版本 5.0.3

- 由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm

-
Cmd命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org


-
安装vue-cli脚手架构建工具

-
至此,我们需要的环境及工具已经准备好了。
接下来,我们使用vue-cli来构建项目。
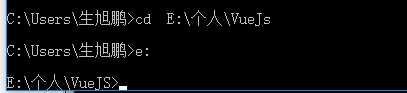
- 首先,我们先选择进入到e我们的工作目录为 E:\\个人\\VueJS。此目录需先建好,目前是空的,这个工作目录以后会添加各个项目目录。

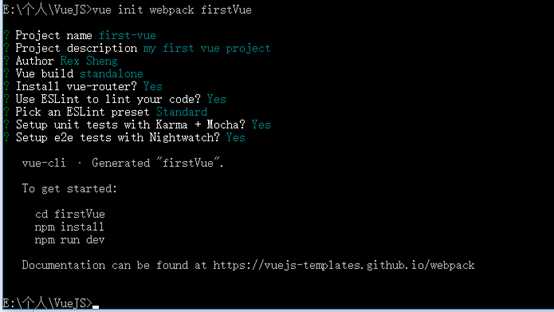
- 在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中。
-

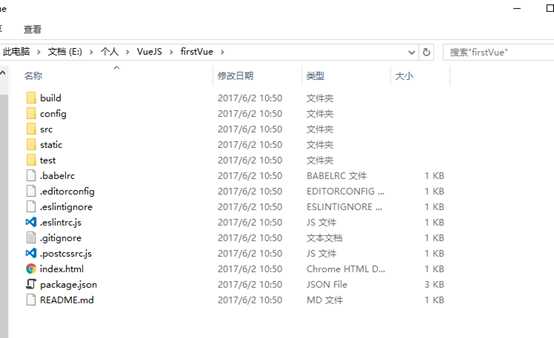
安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstVue,如下图。

-
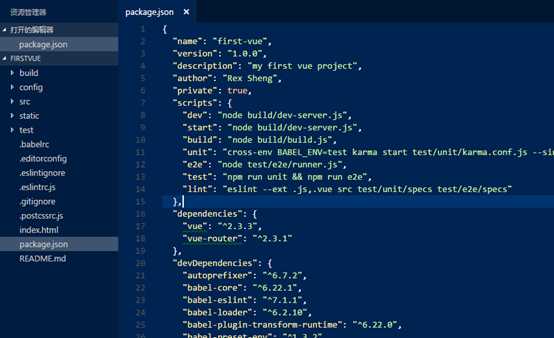
主要用的包都在package.json中,IDE使用的是VSCode,如下图
-

-
cd到我们的项目文件夹firstVue中,运行命令cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm)

-
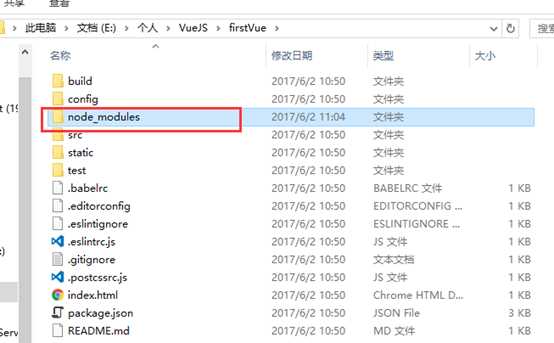
安装完之后,我们发现项目文件夹下多了一个node_modules目录,里面就是项目依赖包资源

-
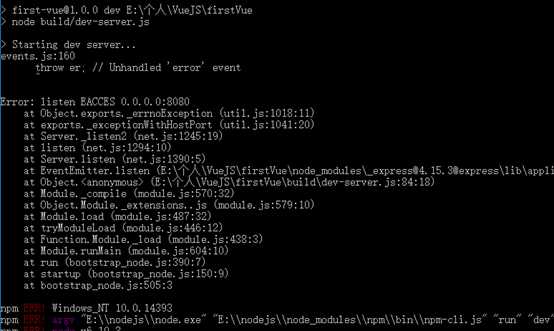
安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。


-
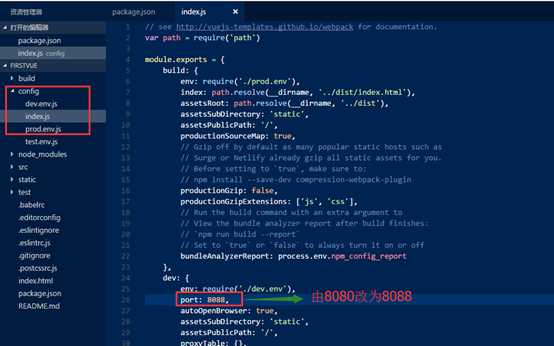
如果启动过程中出现端口冲突问题,只需要将config目录下的index.js文件中dev端口由8080改为8088


以上是关于在windows下搭建vueJS开发环境的主要内容,如果未能解决你的问题,请参考以下文章