Vue实现树形下拉框
Posted mica
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实现树形下拉框相关的知识,希望对你有一定的参考价值。
Vue自身并没有实现树形下拉框的组件,找了很多资料,最后在Github上找了个插件vue-treeselect,功能还是比较全的,模糊搜索、多选、延迟加载、异步搜索、排序,自定义、Vuex支持等等。这些功能在官网上都有详细的介绍:
vue-treeselect官网: vue-treeselect
vue-treeselect github地址: vue-treeselect
下面只做个简单的功能介绍,模糊搜索与树形结构展示:
当然,首先是下载安装插件:
npm install --save @riophae/vue-treeselect
安装成功之后,就可以进行测试了,下面是我的测试vue:
<template>
<div>
<Card>
<tree-select
:options="options"
placeholder="请选择分类..."
v-model="value"
/>
</Card>
<Card>
{{ value }}
</Card>
</div>
</template>
<script>
import { mapActions } from ‘vuex‘
import TreeSelect from ‘@riophae/vue-treeselect‘
import ‘@riophae/vue-treeselect/dist/vue-treeselect.css‘
export default {
name: ‘CustomTreeSelect‘,
components: { TreeSelect },
data() {
return {
value: 0,
options: [],
}
},
methods: {
...mapActions([
‘albumCategoryList‘
]),
queryCategoryList () {
this.albumCategoryList({
parentId: 0,
all: 1
}).then((res) => {
console.log(res.fields)
if (res.status === 1) {
let result = []
const children = this.getTree(res.fields)
let obj = {}
obj.label = ‘顶级分类‘
obj.id = 0
obj.children = children
result.push(obj)
this.options = result
} else {
this.$Notice.error({
title: ‘错误‘,
desc: res.msg
})
}
}).catch(error => {
this.$Notice.error({
title: ‘错误‘,
desc: ‘网络连接错误‘
})
console.log(error)
})
},
getTree (tree = []) {
let arr = [];
if (tree.length !== 0) {
tree.forEach(item => {
let obj = {};
obj.label = item.categoryName;
obj.id = item.id;
if(item.child === 1) {
obj.children = this.getTree(item.children);
}
arr.push(obj);
});
}
return arr
},
},
mounted () {
this.queryCategoryList()
}
}
</script>
<style scoped>
</style>
这个插件默认的数据结构为:
{ "id" : "", "label" : "", "children" : [] }
我们从数据库查出来的数据肯定不是这个样子的啦,所以需要在页面中转换一下数据结构,这个逻辑看一下代码中的函数 getTree()。在提醒一下,如果当前分类下面没有子分类的话,就不需要children这个属性了。
上述运行成功之后,在界面上就可以看到具体的结构了:
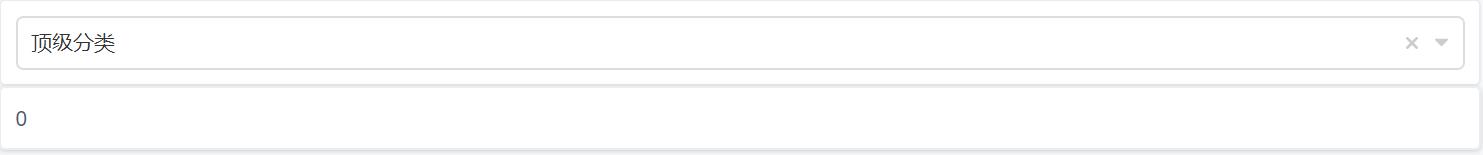
默认情况是这样的:

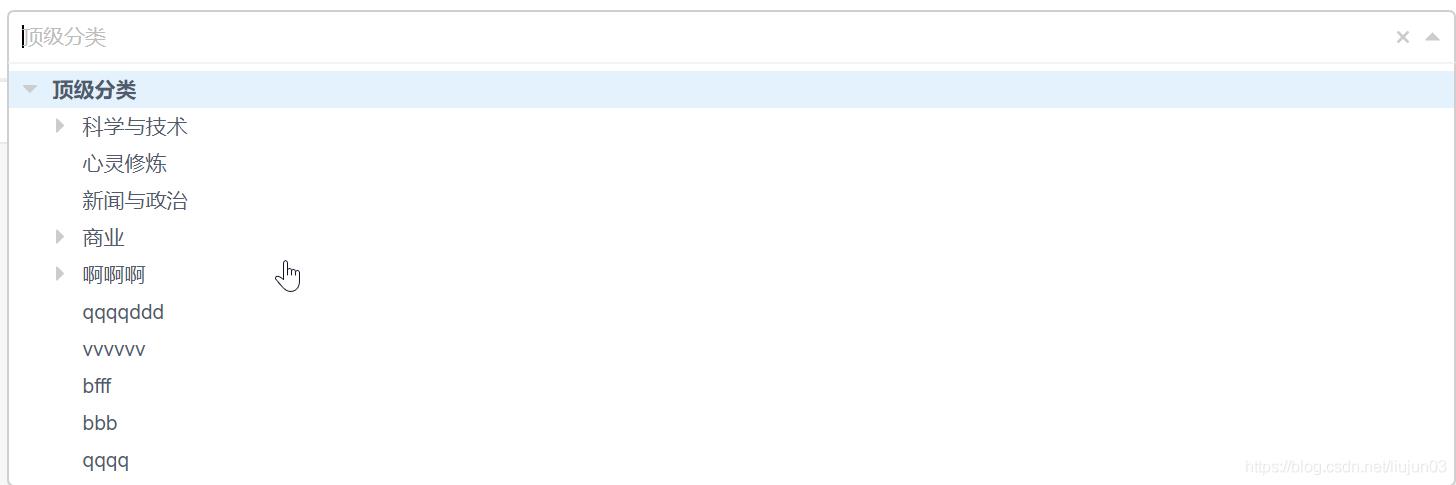
展开之后是这样的:

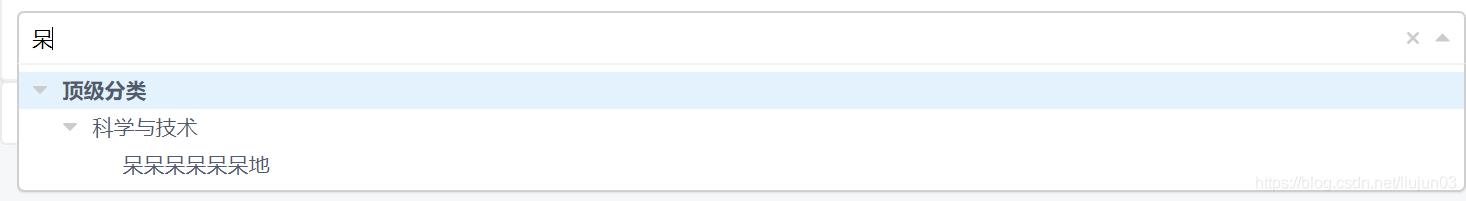
模糊搜索之后是这样的:

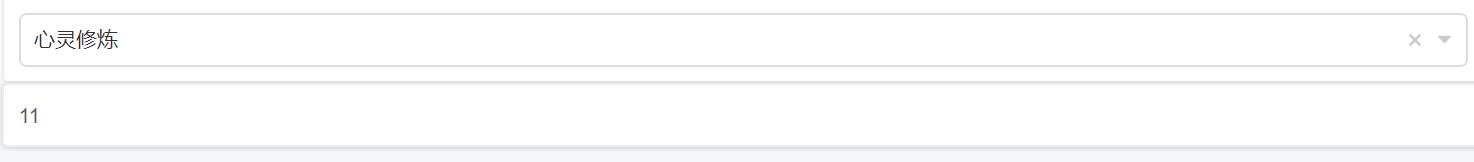
选中某个分类之后,与之绑定的data属性就会得到分类的id值:

这样一个简单的下拉树结构就出来了,更复杂的功能可以参考官网来写,其中例子都很全面
以上是关于Vue实现树形下拉框的主要内容,如果未能解决你的问题,请参考以下文章