javaweb学习总结--http协议
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaweb学习总结--http协议相关的知识,希望对你有一定的参考价值。
1.1.什么是http协议
定义:对浏览器客户端和服务器1之间数据传输的格式规范
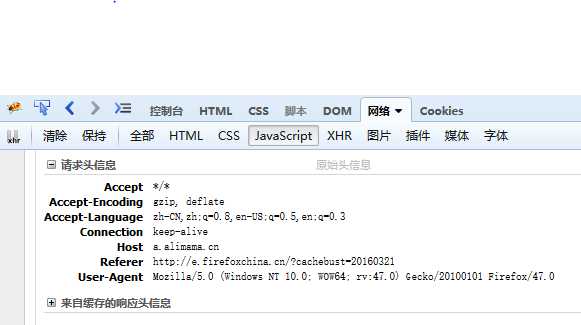
1.2.怎么查看http协议
1)为火狐浏览器下载firebug插件(右键 -> firebug -> 网络)

2).使用谷歌的“审查元素”
3).使用系统自带的telnet工具(远程访问工具)
a)telnet localhost 8080 访问tomcat服务器
b)ctrl+"]" 回车可以看到回显
c)输入请求内容
GET /访问web应用的路径 HTTP/1.1 Host:localhost:8080
d)回车,就可以看到服务器响应信息
1.3.http协议内容
下面是一个请求的例子,浏览器--》服务器
GET /day09/hello HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,en-us;q=0.8,zh;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Connection: keep-alive
下面是一个响应的例子,服务器--》浏览器
HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Content-Length: 24
Date: Fri, 30 Jan 2015 01:54:57 GMT
this is hello servlet!!!
1.4.http请求的详细分析
1.4.1.请求行
GET /day09/hello HTTP/1.1
#http协议版本
http1.0
当浏览器客户端与服务器建立连接之后,只能发送一次请求,一次请求后关闭
http1.1
当浏览器客户端与服务器建立连接之后,可以在一次连接中发送多次请求
#请求资源
URL:统一资源定位符。
http://localhost:8080/myweb/index.html
只能定义互联网资源,是URI的子集
URI:统一资源标记符
/day09/hello
用于标记任何资源。可以是本地文件系统,局域网资源,也可以是互联网
#请求方式
常见请求方式:
GET 、 POST、 HEAD、 TRACE、 PUT、 CONNECT 、DELETE
最常用的请求方式
GET 和 POST
在前端的表单提交中
有提交地址的选择,和请求方式的选择
<form action="提交地址" method="GET/POST"> <form>
GET VS POST (区别)
1)GET方式提交
GET /day09/testMethod.html?name=eric&password=123456 HTTP/1.1 Host: localhost:8080 User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: zh-cn,en-us;q=0.8,zh;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Referer: http://localhost:8080/day09/testMethod.html Connection: keep-alive
a)地址栏(URI)会跟上参数。以?开头,多个参数之间以&分割
b)GET方式提交的参数数据有限制,不超过1KB
c)GET方式不适合提交敏感密码
d)浏览器直接访问的请求,默认是GET方式
2)POST方式提交
请求行:
POST /day09/testMethod.html HTTP/1.1 Host: localhost:8080 请求头:
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: zh-cn,en-us;q=0.8,zh;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Referer: http://localhost:8080/day09/testMethod.html Connection: keep-alive 实体内容: name=cxpace&password=123456
a)参数不会跟在URI后面。参数是在请求的实体内容之中。没有?开头,多个参数&分割的概念
b)POST提交的参数数据在原则上没有限制
c)POST方式提交敏感数据
1.4.2请求头
Accept: text/html,image/* -- 浏览器接受的数据类型
Accept-Charset: ISO-8859-1 -- 浏览器接受的编码格式
Accept-Encoding: gzip,compress --浏览器接受的数据压缩格式
Accept-Language: en-us,zh- --浏览器接受的语言
Host: www.cxspace.com:80 --(必须的)当前请求访问的目标地址(主机:端口)
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT --浏览器最后的缓存时间
Referer: http://www.cxspace.com/index.html -- 当前请求来自于哪里
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) --浏览器类型
Cookie:name=cxspace -- 浏览器保存的cookie信息
Connection: close/Keep-Alive -- 浏览器跟服务器连接状态。close: 连接关闭 keep-alive:保存连接。
Date: Tue, 11 Jul 2000 18:23:51 GMT -- 请求发出的时间
1.4.3 实体内容
只有POST提交的参数才会放到实体内容中
以上是关于javaweb学习总结--http协议的主要内容,如果未能解决你的问题,请参考以下文章