基本页面
Posted wdty
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基本页面相关的知识,希望对你有一定的参考价值。
配置路径
在application中配置模板文件和静态文件的路径:
template_path=‘templates‘,
static_path=‘staic‘,
class TemplatesHandler(tornado.web.RequestHandler):
def get(self):
self.write(‘templates‘)
self.render(‘01in_out.html‘, name=‘in and out‘)
def post(self):
name = self.get_argument(‘name‘,‘‘)
self.render(‘02template.html‘,username = name)
pycharm创建文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>post template</title>
</head>
<body>
My name is {{username}}
</body>
</html>
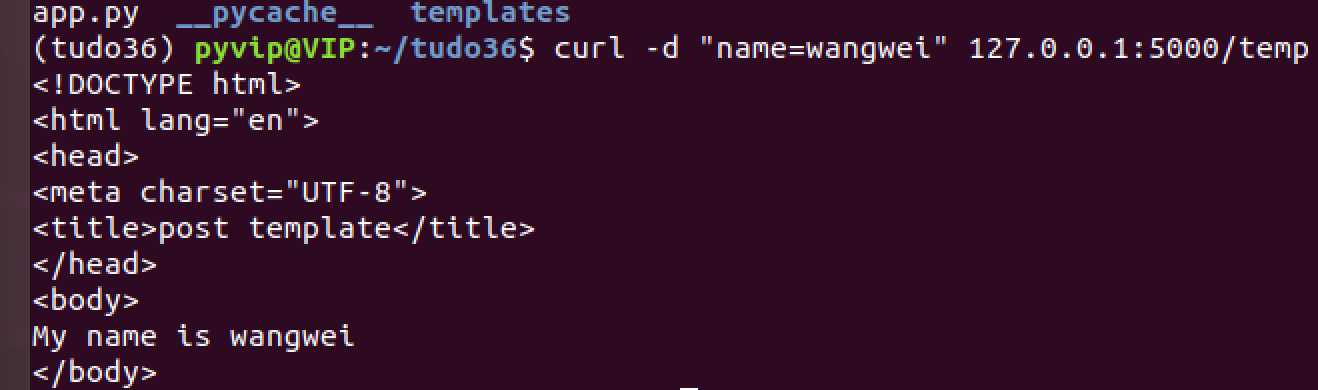
模拟命令行 curl -d "name=wangwei" 127.0.0.1:5000/temp

模板符号
{{ expression }} 用{{ expression }} 中间是任何python表达式 或者是一个变量
{% directives %} 其他的模板指令
{# ... #} 在模板中要注释python表达式的运行,需要使用这个模板语法
{#
{% if 1%}
this is if. if pass
{% end %}
#}
{{! {%! {#!
如果不想执行内容,需要在页面上打印出模板符号,只需要加上感叹号(!)即可 例子 {{! time.time() }}
模板转义
参数
atga = "<a href=‘https://www.baidu.com‘ target=‘_blank‘>__百度__</a><br>"
模板
{{atga}}
转义
页面并没有解析,只是当作一个字符串,直接在页面上打印出来
torndo默认是自动的转义,传入的数据都会当做字符串,不会被浏览器解析
局部去掉转义
{% raw atge %}
模板去转义
{% autoescape None %}
autoescape
在模板中添加上面代码之后,当前模板不再转义
escape
{{ escape(atge) }}
在开启模板不转义之后,可使用escape来添加转义
全局去掉转义
在Application 中添加如下配置:
autoescape = None,
autoescape
去掉整个项目的转义,配置之后,整个项目中的模板不再转义
静态文件的引用
Application
static_path=‘static‘
两种引入方式
<img src="{{ static_url(‘1.jpg‘) }}" width="250" height="250" />
<img src="static/images/1.jpg" width="250" height="250" />
路由配置
添加此配置之后,tornado就能自己找到静态文件
static
<img src="static/images/1.jpg" width="250" height="250" >
自动查找
在tornado模板中,static是个关键词,能够自己替换成static_path的内容
以上是关于基本页面的主要内容,如果未能解决你的问题,请参考以下文章