关闭浏览器事件 onbeforeunload和onunload
Posted threepigs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关闭浏览器事件 onbeforeunload和onunload相关的知识,希望对你有一定的参考价值。
在做毕设的时候,需要在关闭浏览器的时候向后台服务器修改用户在线状态。首先讲一下 onbeforeunload 和 onunload(都是在刷新或关闭时调用) 的区别:
(1)onbeforeunload:在即将离开当前页面(刷新或关闭)时触发,即正要去服务器读取新的页面时调用,此时还没开始读取。该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。兼容方面如下:
- IE、Safari 完美支持
- Firefox、Chrome 不支持文字提醒信息
- Opera 不支持
(2)onunload:在用户退出页面时发生,即已经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。该事件可用于当用户离开页面时发生的事件(通过点击一个连接,提交表单,关闭浏览器窗口等等。)。兼容方面如下:
- IE浏览器 页面跳转、刷新页面能执行,但关闭浏览器不能执行;
- firefox 页面跳转能执行,但刷新页面、关闭浏览器不能执行;
- Safari 刷新页面、页面跳转,关闭浏览器都会执行;
- Opera、Chrome任何情况都不执行。
综上所述,onunload是无法阻止页面的更新和关闭的,而 onbeforeunload 可以做到。但注意的是请求需要同步,我觉得应该是采用异步方法,那么浏览器会在方法成功发送并响应前先unload,从而导致请求丢失。如果采用的是同步方法,浏览器就会等待请求成功,然后再unload。
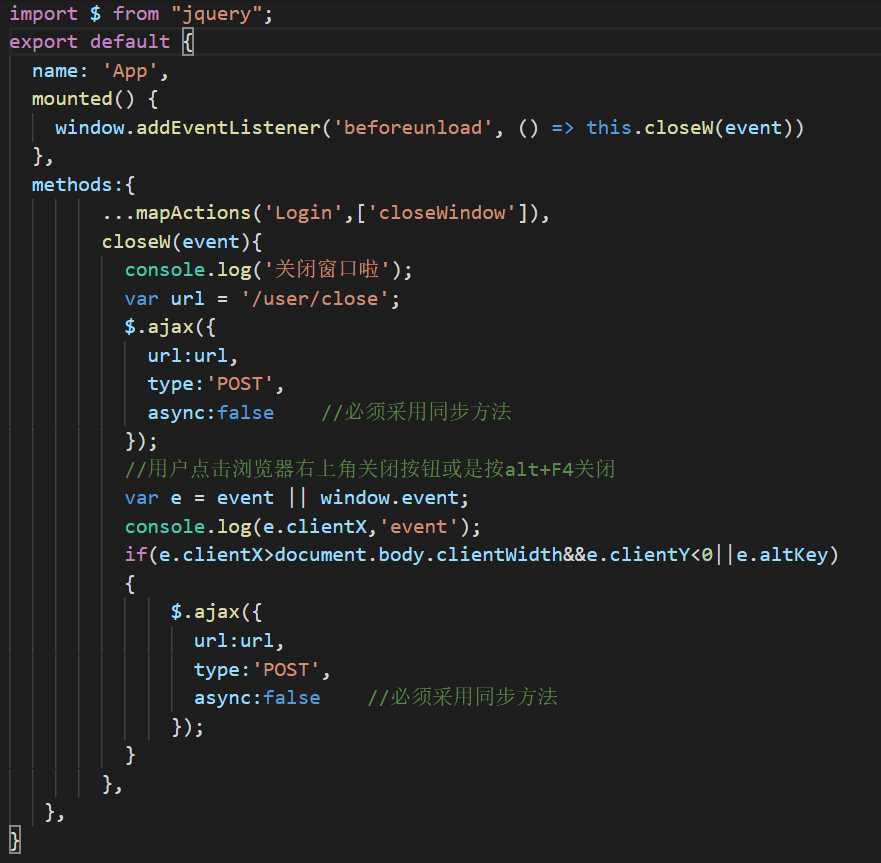
因为我项目的接口请求是用axios统一封装代码,而且没找到方法让axios的请求方法变成同步,所以我用了jQuery的ajax请求方法,代码如下:

以上是关于关闭浏览器事件 onbeforeunload和onunload的主要内容,如果未能解决你的问题,请参考以下文章
使用onbeforeunload事件检测窗口是否刷新或关闭 .