vue安装jquery和配置(不需要在页面引入直接可以使用)
Posted hermit-gyqy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue安装jquery和配置(不需要在页面引入直接可以使用)相关的知识,希望对你有一定的参考价值。
首先在命令行工具上输入 npm install jquery --save-dev
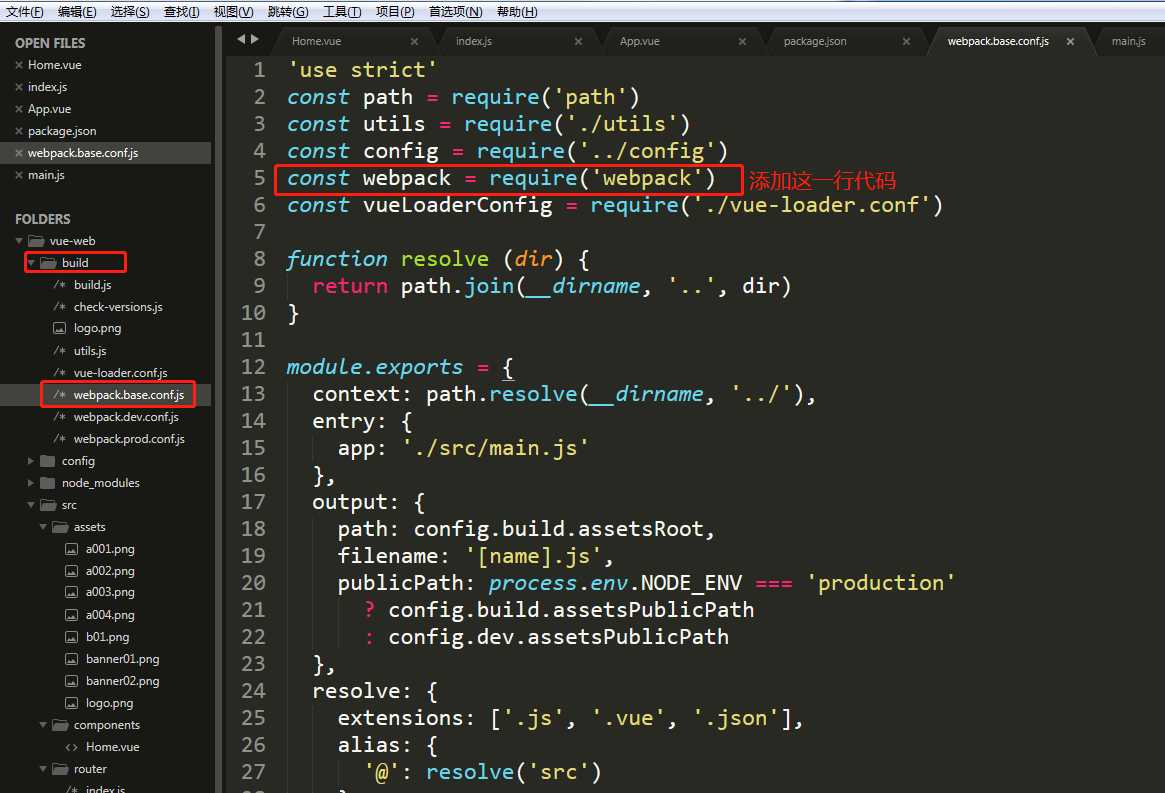
安装完成之后在build文件夹下的webpack.base.conf.js进行配置,在顶部添加:const webpack = require(‘webpack‘)

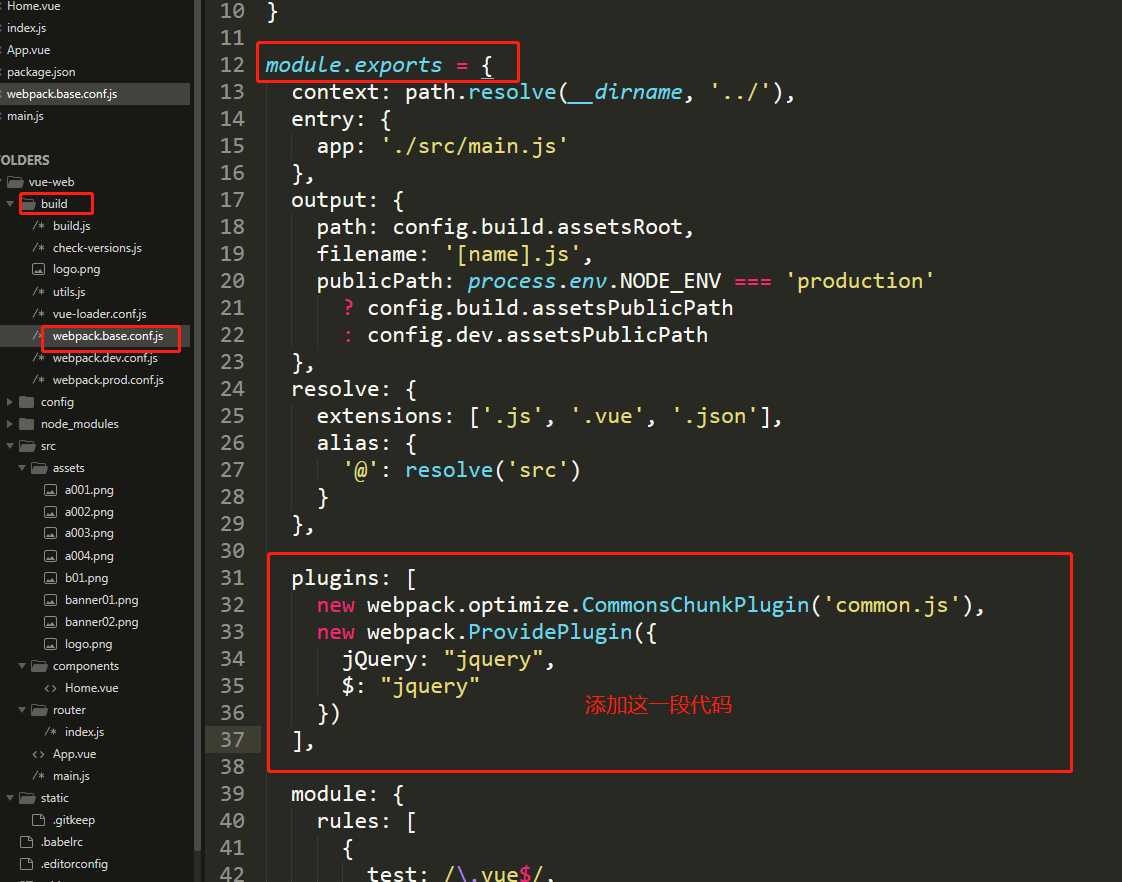
然后在module.exports = { }里面加入
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common.js‘),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],

这样就可以直接在页面上使用jq了,并且不需要引入就可以直接使用。
以上是关于vue安装jquery和配置(不需要在页面引入直接可以使用)的主要内容,如果未能解决你的问题,请参考以下文章