模拟vue实现简单的webpack打包
Posted zhoudawei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模拟vue实现简单的webpack打包相关的知识,希望对你有一定的参考价值。
一、安装nodejs,查看是否安装成功

二、package.json项目初始化 npm init
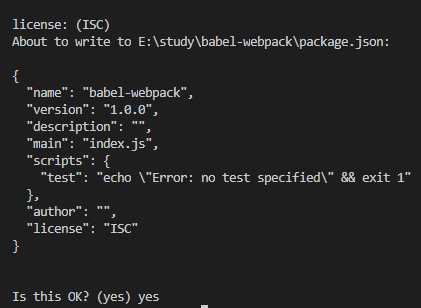
电脑有node环境,在根目录下运行命令npm init初始化项目,根据提示输入项目相关信息,然后运行。嫌麻烦的同学可以一直enter,最后输入yes确定,生成以下package.json文件。


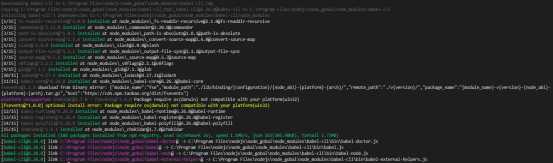
三、安装babel loader 和 转码规则
在项目根目录运行命令:
npm install babel-core --save-dev
npm install [email protected] --save-dev
npm install babel-preset-es2015 --save-dev //安装转码规则
npm install babel-preset-latest --save-dev

【踩坑点】:babel-loader一定不要用8.0以上的版本,因为8.0版本都不兼容babel-core,上图已经帮你们踩过坑验证过了。
babel loader的作用是可以将ES6的代码编译成ES5。
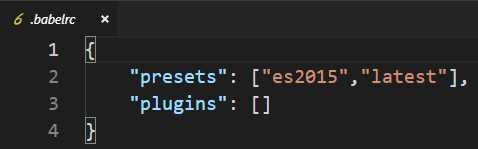
四、创建.babelrc文件

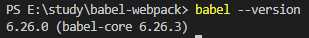
五、以管理员权限全局安装babel-cli
npm install -g babel-cli

运行babel --version查看是否安装成功

六、安装webpack和webpack-cli
在项目根目录下运行
npm install webpack --save-dev
npm install webpack-cli -D

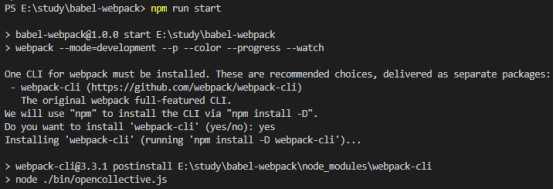
备注:如果你的电脑没有全局安装过webpack-cli,那么当你运行npm run start命令时,终端会提示你安装。
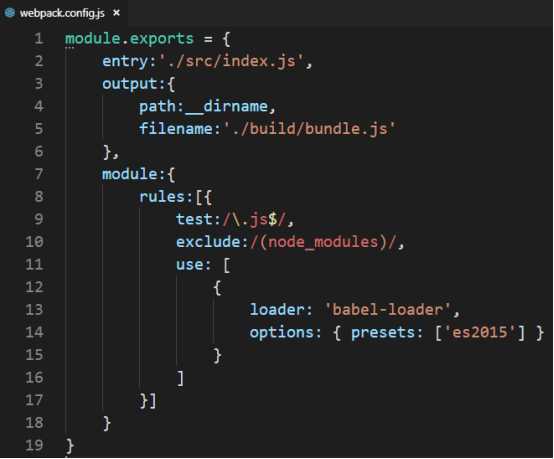
七、配置webpack.config.js
在源代码目录创建 webpack.config.js 文件,内容如下:

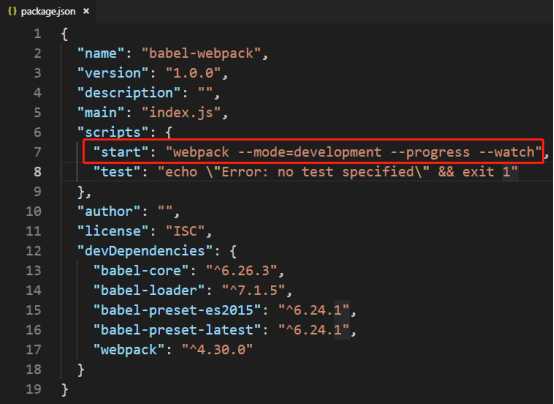
八、配置package.json中的scripts

参数详解:
Webpack --config webpack.config2.js //使用另一份配置文件来打包 webpack --progress //显示进度条 Webpack -p //压缩混淆脚本,这个非常重要 Webpack -d //生成map映射文件,告知其中的哪些模块被最终打包到哪里了 webpack --watch //监听变动并自动编译打包 Webpack --color //添加颜色 webpack --mode=production
关于webpack后为什么得配置--mode以上命令,详情可以查看:
https://webpack.js.org/configuration/mode/
-p 是很重要的参数,曾经一个未压缩的 700kb 的文件,压缩后直接降到 180kb (主要是样式这块一句就独占一行脚本,导致未压缩脚本变得很大) 。
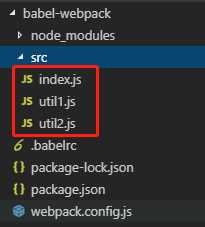
九、新建src目录,并在其目录下新建index.js,utils1.js和util2.js。

utils1.js

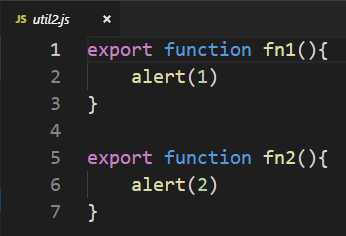
utils2.js

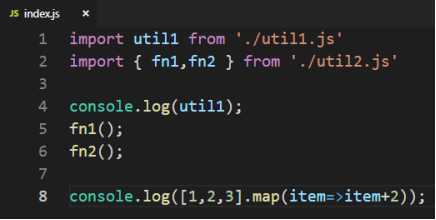
index.js

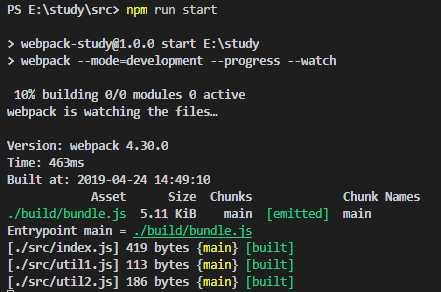
十、运行npm start 或 npm run start

十一、验证
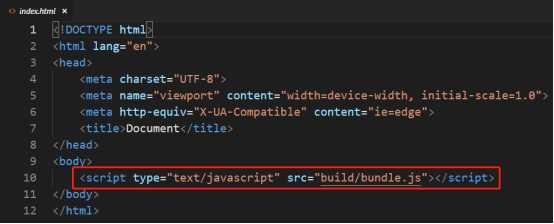
在项目根目录添加index.html文件引入build目录下的bundle.js

十二、全局安装http-server
cnpm install http-server -g
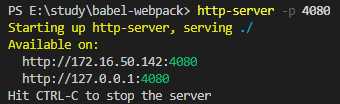
启动服务
http-server -p 4080


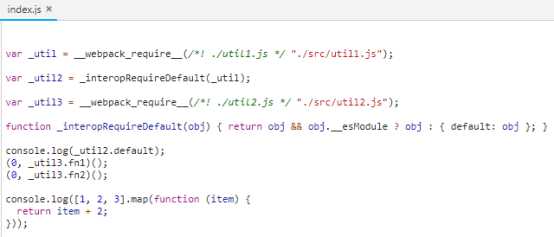
十三、查看编译结果

以上代码是因为webpack后面我加入了--p了,所以代码被压缩了。
如果你觉得以上原创文章讲得不错,欢迎关注微信个人公众号:程序员周先生,每周将不定期分享前端新技术和学习方法以及常见面试题。
以上是关于模拟vue实现简单的webpack打包的主要内容,如果未能解决你的问题,请参考以下文章