PHP+jquery 树状菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP+jquery 树状菜单相关的知识,希望对你有一定的参考价值。
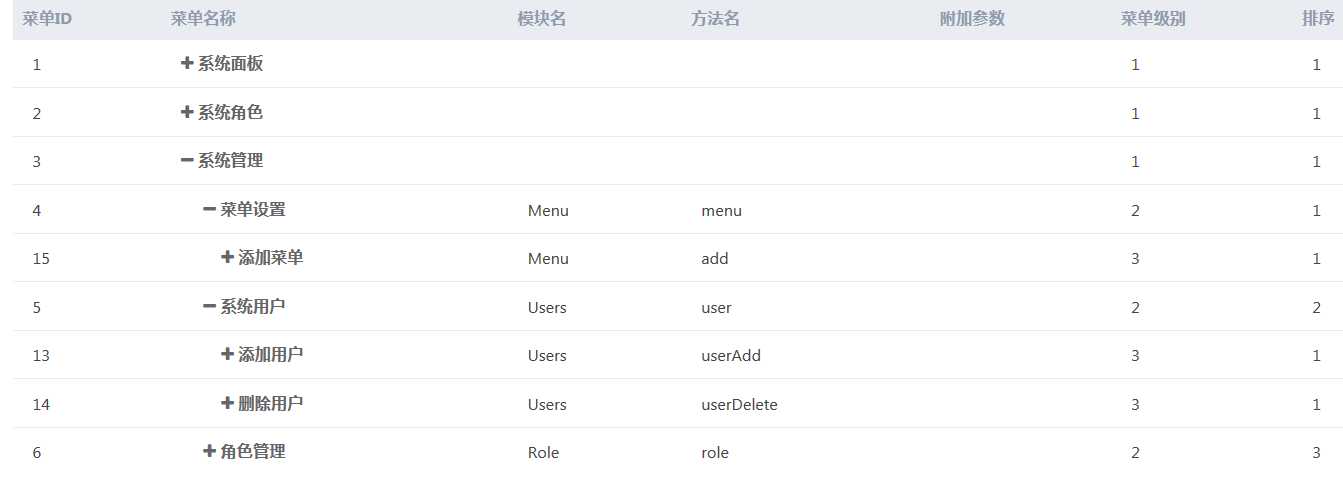
本项目开发过程中涉及树状菜单,于是做如下分享菜单实现 不足之处请大牛指点并见谅(如图)

1:数据表涉及字段
`id` int(10) unsigned NOT NULL AUTO_INCREMENT COMMENT ‘系统菜单ID‘,
`pid` int(10) DEFAULT NULL COMMENT ‘父级ID‘,
`name` varchar(200) DEFAULT NULL COMMENT ‘菜单名称‘,
`params` varchar(200) DEFAULT NULL COMMENT ‘url参数‘,
`sort` tinyint(4) DEFAULT ‘1‘ COMMENT ‘排序‘,
`status` tinyint(1) DEFAULT ‘1‘ COMMENT ‘菜单状态(1:显示 2:隐藏 3:删除)‘,
`is_system` tinyint(1) DEFAULT ‘0‘ COMMENT ‘是否系统菜单(1:是 0:否)‘,
`level` tinyint(1) unsigned NOT NULL DEFAULT ‘1‘ COMMENT ‘菜单级别‘,
2:html代码
<volist name="list" id="item"> <tr> <td>{$item.id}</td> <td class="font-bold text-left"><a class="menu_tree" is-load="0" menu-level="{$item.level}" onclick="menu_tree(this,‘close‘)" href="javascript:void(0)" note-id="{$item.id}" ><i class="glyph-icon icon-plus"></i> {$item.name}</a> </td> <td>{$item.controller}</td> <td>{$item.action}</td> <td>{$item.params}</td> <td>{$item.level}</td> <td>{$item.sort}</td> <td><if condition="$item[‘status‘] eq 1">显示<elseif condition="$item[‘status‘] eq 2" />隐藏<else />删除</if></td> <td> <a title="" href="#" data-placement="top" class="btn medium ui-state-default" data-original-title="Edit"> <span class="glyph-icon icon-edit button-content editMenuLayer" data-id="{$item.id}">编辑</span> </a> <a title="" data-id="{$item.id}" data-placement="top" class="btn small bg-white tooltip-button menuDelete" href="#" data-original-title="Remove"> <span class="glyph-icon icon-remove " ></span>删除 </a> </td> </tr> </volist>
3:加载html
<volist name="list" id="item"> <tr class="sub_menu{$item[‘level‘]}"> <td>{$item.id}</td> <td class="font-bold text-left"> <php> //空格 $space=""; for($i=0;$i<($item[‘level‘]-1)*2;$i++){ $space .=" "; } echo $space; </php> <a class="menu_tree" menu-level="{$item.level}" onclick="menu_tree(this,‘close‘)" href="javascript:void(0)" is-load="0" note-id="{$item.id}" ><i class="glyph-icon icon-plus"></i> {$item.name}</a> </td> <td>{$item.controller}</td> <td>{$item.action}</td> <td>{$item.params}</td> <td>{$item.level}</td> <td>{$item.sort}</td> <td><if condition="$item[‘status‘] eq 1">显示<elseif condition="$item[‘status‘] eq 2" />隐藏<else />删除</if></td> <td> <a title="" href="#" data-placement="top" class="btn medium ui-state-default" data-original-title="Edit"> <span class="glyph-icon icon-edit button-content editMenuLayer" data-id="{$item.id}">编辑</span> </a> <a title="" data-id="{$item.id}" data-placement="top" class="btn small bg-white tooltip-button menuDelete" href="#" data-original-title="Remove"> <span class="glyph-icon icon-remove " ></span>删除 </a> </td> </tr> </volist>
4:js代码
<script>
//树状菜单
function menu_tree(a,type){
var note_id = $(a).attr(‘note-id‘);
var is_load = $(a).attr(‘is-load‘);
var level = $(a).attr(‘menu-level‘);
if(type=="close"){
var url="{:U(‘Menu/sub_menu‘)}"
//是否已经加载
if(is_load!=1){
$.post(url,{id:note_id},function(data){
if(data.status==1){
$(a).attr(‘onclick‘,"menu_tree(this,‘open‘)");
$(a).children(‘i‘).removeClass(‘icon-plus‘);
$(a).children(‘i‘).addClass("icon-minus");
$(a).attr(‘is-load‘,1);
$(a).parent(‘td‘).parent(‘tr‘).after(data.info);
}
},‘json‘);
}else{
$(a).attr(‘onclick‘,"menu_tree(this,‘open‘)");
$(a).children(‘i‘).removeClass(‘icon-plus‘);
$(a).children(‘i‘).addClass("icon-minus");
//显示下级
$(a).parent(‘td‘).parent(‘tr‘).nextUntil(‘.sub_menu‘+level+‘‘).show();
}
}else{
//隐藏下级
$(a).parent(‘td‘).parent(‘tr‘).nextUntil(‘.sub_menu‘+level+‘‘).hide();
$(a).children(‘i‘).removeClass(‘icon-minus‘);
$(a).children(‘i‘).addClass("icon-plus");
$(a).attr(‘onclick‘,"menu_tree(this,‘close‘)");
}
}
</script>
以上是关于PHP+jquery 树状菜单的主要内容,如果未能解决你的问题,请参考以下文章