jQuery-Load方法
Posted mirzhai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery-Load方法相关的知识,希望对你有一定的参考价值。
1、load()
介绍:load() 方法通过 AJAX 请求从服务器加载数据,并把返回的数据放置到指定的元素中
该方法是最简单的从服务器获取数据的方法。它几乎与 $.get(url, data, success) 等价,不同的是它不是全局函数,并且它拥有隐式的回调函数。
是对ajax()方法的简单封装,但是复杂情况还是要使用功能完善的ajax方法。
否则会出错,例如下面情况
遇到问题情况:使用load()加载了一个子页面,子页面里有使用的easyUI data-options属性,但是该属性失效的问题。
语法
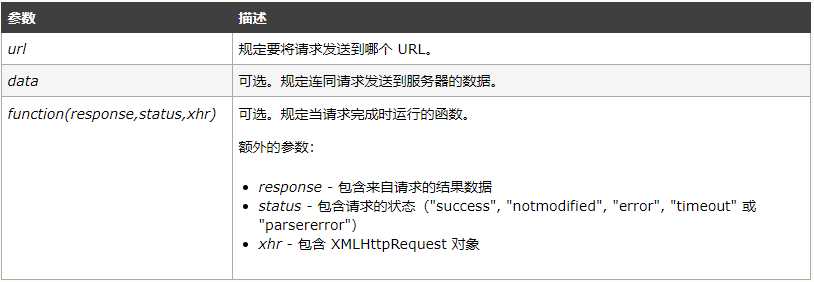
load(url,data,function(response,status,xhr))

以上是关于jQuery-Load方法的主要内容,如果未能解决你的问题,请参考以下文章