42_redux_counter应用_redux异步版本
Posted zhanzhuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了42_redux_counter应用_redux异步版本相关的知识,希望对你有一定的参考价值。
前言:
redux默认不支持异步编程,需要下载redux插件(异步中间件)
如何下载:
npm install --save redux-thunk
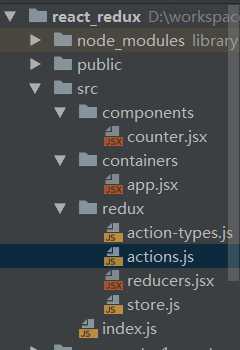
项目结构:

代码:

import React, {Component} from ‘react‘
import PropTypes from ‘prop-types‘
export default class Counter extends Component {
static propTypes = {
count: PropTypes.number.isRequired,
increment: PropTypes.func.isRequired,
decrement: PropTypes.func.isRequired,
incrementAsync: PropTypes.func.isRequired
}
increment = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.调用store的方法更新状态
this.props.increment(number)
};
decrement = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.调用store的方法更新状态
this.props.decrement(number)
};
incrementIfOdd = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
//2.得到原本的count状态
const count = this.props.count
//3.判断,满足条件再更新状态
if (count % 2 === 1) {
//调用store方法更新状态
this.props.increment(number)
}
}
incrementAsync = () => {
//1.得到选择的增加数量
const number = this.select.value * 1
this.props.incrementAsync(number)
};
render() {
const {count} = this.props
// debugger
return (
<div>
<p>click {count} times</p>
<div>
<select ref={select => this.select = select}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>increment odd</button>
<button onClick={this.incrementAsync}>increment async</button>
</div>
</div>
)
}
}

import React from ‘react‘ import {connect} from "react-redux"; import {decrement, increment, incrementAsync} from "../redux/actions"; import Counter from ‘../components/counter‘ export default connect( state => ({count: state}), {increment, decrement, incrementAsync} )(Counter)

/* * 包含所有action type的常量字符串 * */ export const INCREMENT = ‘INCREMENT‘; export const DECREMENT = ‘DECREMENT‘;

import {INCREMENT, DECREMENT} from ‘../redux/action-types‘;
/*
* 包含所有action creator
* 同步的action都是返回一个对象
* 异步的action返回的是一个函数
* */
//增加
export const increment = (number) => ({
type: INCREMENT, data: number
})
//减少
export const decrement = (number) => ({
type: DECREMENT, data: number
})
//异步action
export const incrementAsync = (number) => {
return dispatch => {
//异步的代码
setTimeout(() => {
//1S之后才去分发一个增加的action
dispatch(increment(number))
}, 1000)
}
}

/* * 包含n个reducer函数的模块 * */ export function counter(state = 0, action) { console.log(‘counter()‘, state, action) switch (action.type) { case ‘INCREMENT‘: return state + action.data case ‘DECREMENT‘: return state - action.data default: return state } }

import {createStore, applyMiddleware} from ‘redux‘;
import thunk from ‘redux-thunk‘
import {counter} from ‘./reducers‘;
//生成store对象
const store = createStore(
counter,
applyMiddleware(thunk)//应用上异步中间件
);//内部会第一次调用reduer函数得到初始state
console.log(store, store.getState());
export default store

import React from ‘react‘; import ReactDOM from ‘react-dom‘; import {Provider} from ‘react-redux‘ import App from ‘./containers/app‘; import store from ‘./redux/store‘ ReactDOM.render( <Provider store={store}> <App/> </Provider>, document.getElementById(‘root‘) );
以上是关于42_redux_counter应用_redux异步版本的主要内容,如果未能解决你的问题,请参考以下文章
