微信投票系统 开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信投票系统 开发相关的知识,希望对你有一定的参考价值。
公众号发起投票,无疑是吸粉涨粉的一项大杀器,各类萌宝投票,最美投票总是火爆朋友圈,组织方公众号的粉丝也是噌噌向上涨。
本文一步一步向您介绍开发公众号投票系统的详细过程,并在最后给出DEMO以供参考 ,为免广告嫌疑,本文能不贴图的都不贴图了,见谅。
公众号投票系统的原理并不复杂,用户发布或者管理员后台发布待投票的项目,手机端用户在微信上浏览H5页面,进行投票。
这其中几个关键点在于:
1.微信端用户鉴权识别用户身份,以防刷票。
2.发布投票项目时,使用微信 JS SDK 进行图片的上传。
3.后台管理功能的实现。
首先第一步,实现微信端用户身份鉴权。
1)用户同意授权,获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
2)通过code换取网页授权access_token
这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
获取code后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
3)拉取用户信息(需scope为 snsapi_userinfo)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
http:GET(请使用https协议)
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
至此,我们就可以得到用户的详细信息了。我们要在用户投票时,将用户的OpenId记录到数据库中,以防重复投票。
接下来第二步,我们要实现用户发布功能,使用户能够在微信的H5页面中,上传照片,我们使用微信的JS SDK来实现。
1)引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js
2) 通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: ‘‘, // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: ‘‘, // 必填,生成签名的随机串
signature: ‘‘,// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
3)上传图片接口
wx.uploadImage({
localId: ‘‘, // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var serverId = res.serverId; // 返回图片的服务器端ID
}
});
上传图片有效期3天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id
现在,粉丝的照片也发布了,最后就是实现后台管理功能,这里并不复杂,只是基本的增删改查,不作详述。
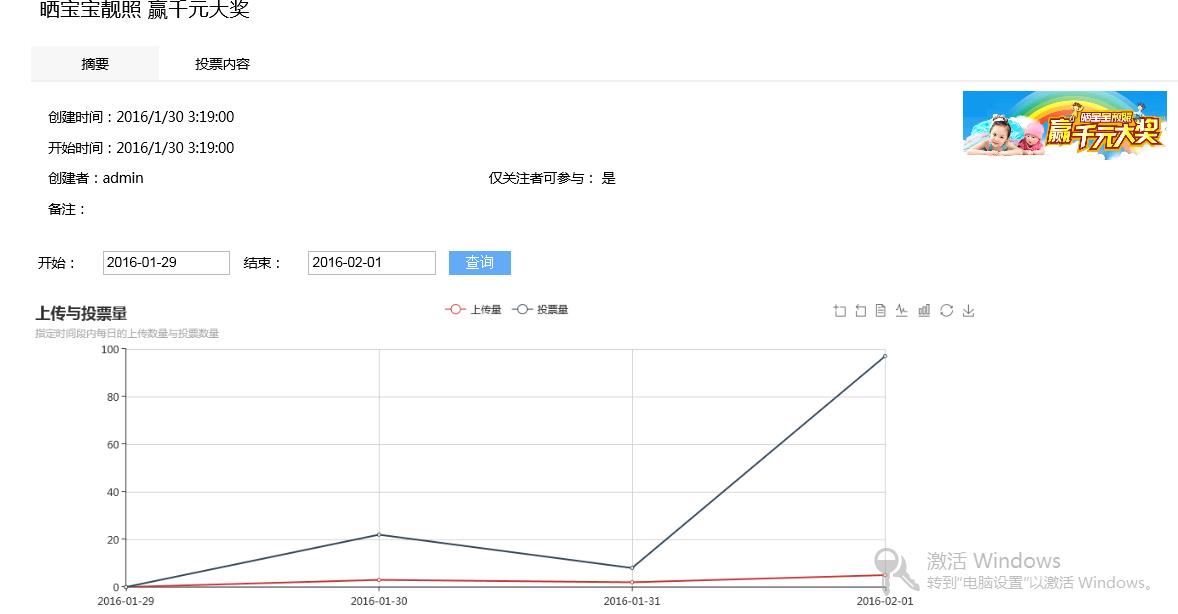
后台效果:


其它
我们可以借助微信强大的接口功能,实现多种多样的营销手段,或是结合使用。
例如投票系统,在发布了自己的照片后,如果做了转发或分享操作,系统都能通过JS API进行检测,从而进行奖励。
我还试着将投票与微信红包做了关联,只要参与活动就可以到拆红包页面去拆取现金红包,这块内容涉及微信支付,有机会我将继续详细介绍微信支付的开发方法。
微信端DEMO可使用你的微信扫描二维码查看:
有宝宝的小伙伴可以试着参与下哦,红包是真的会有~

以上是关于微信投票系统 开发的主要内容,如果未能解决你的问题,请参考以下文章