使用D3绘制图表--添加坐标轴和文本标签
Posted 王甘林--小小菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用D3绘制图表--添加坐标轴和文本标签相关的知识,希望对你有一定的参考价值。
上一篇是曲线的绘制,这样仅仅只是有一条线,完全先是不出数据想要表现的内容,于是我们要添加坐标系,添加坐标系和画线类似。
1.还是没有变化的html页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="container"></div> </body> <script type="text/javascript" src="js/d3.js" ></script> <script type="text/javascript" src="js/index.js" ></script> </html>
2.改变后的css样式文件,主要是domain和tick样式的添加
#container { width: 500px; height: 250px; background-color: #ccc; margin: 0 auto; margin-top: 100px; } path{ fill: none; stroke: cornflowerblue; stroke-width: 2px; } .domain,.tick line { stroke: gray; stroke-width: 1px; }
3.完成功能的js代码
var width = 500, height = 250, margin = {left:50, top:30, right:20,bottom:20}, g_width = width - margin.left - margin.right, g_height = height - margin.top - margin.bottom; //获取div,向里面添加svg var svg = d3.select("#container") .append("svg:svg")//在“container”中插入svg .attr("width", width)//设置svg的宽度 .attr("height", height)//设置svg的高度 //添加g元素 var g = d3.select("svg") .append("g") .attr("transform","translate("+margin.left+","+margin.top+")") var data = [0,1,3,5,9,4,2,3,6,8]//定义一个数组,里面放置了一些任意数字 var scale_x = d3.scale.linear()//把曲线沿x轴按比例放大 .domain([0, data.length-1]) .range([0, g_width]) var scale_y = d3.scale.linear()//把曲线沿y轴按比例放大 .domain([0, d3.max(data)]) .range([g_height,0])//使y轴按照数学中的方式显示,而不是浏览器的格式 var line_generator = d3.svg.line()//d3中绘制曲线的函数 .x(function(d, i){return scale_x(i);})//曲线中x的值 .y(function(d){return scale_y(d);})//曲线中y的值 .interpolate("cardinal")//把曲线设置光滑 d3.select("g") .append("path") .attr("d", line_generator(data)) var x_axis = d3.svg.axis().scale(scale_x), y_axis = d3.svg.axis().scale(scale_y).orient("left") g.append("g") .call(x_axis) .attr("transform","translate(0,"+g_height+")") g.append("g") .call(y_axis) .append("text") .text("price(¥)") .attr("transform","rotate(-90)")//text旋转-90° .attr("text-anchor","end")//字体尾部对齐 .attr("dy","1em")//沿y轴平移一个字体的大小
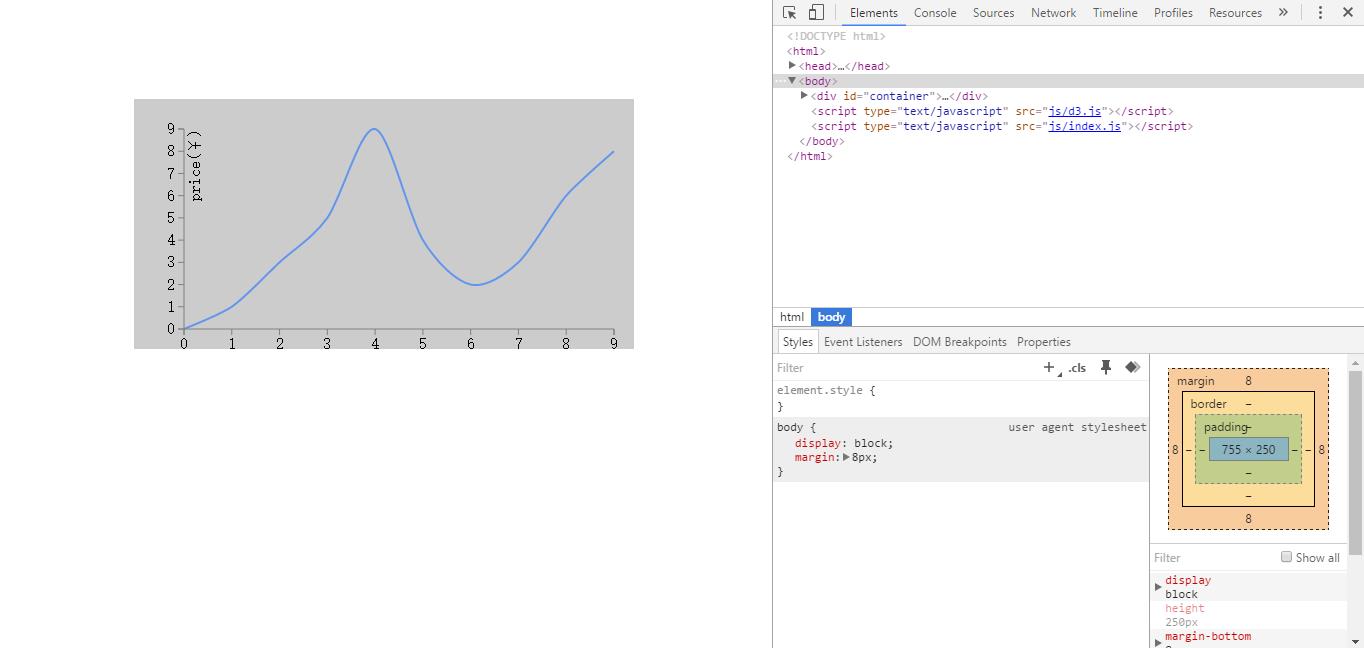
4.完成后的样式

以上是关于使用D3绘制图表--添加坐标轴和文本标签的主要内容,如果未能解决你的问题,请参考以下文章