(转)前端开发-发布一个NPM包之最简单易懂流程
Posted 枫叶布
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(转)前端开发-发布一个NPM包之最简单易懂流程相关的知识,希望对你有一定的参考价值。
1.npm官网创建npm账户
npm网站地址:https://www.npmjs.com/
npm网站注册地址:https://www.npmjs.com/signup
2.命令行工具登录npm
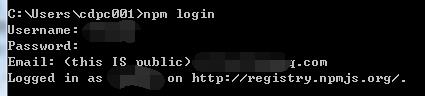
npm login

验证登录是否成功
npm who am i
3.创建npm库
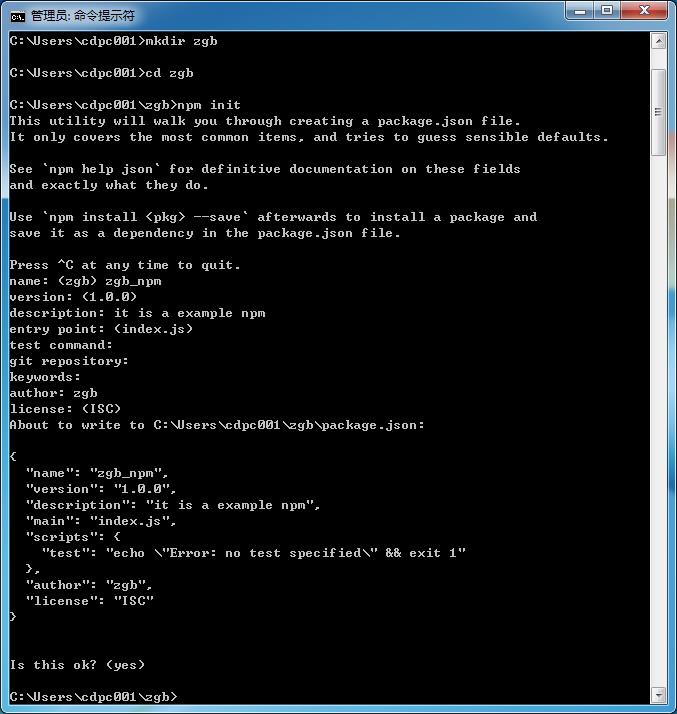
npm init

按照提示输入相应内容:

以下为package.json内容:
{ "name": "zgb_npm", "version": "1.0.0", "description": "it is a example npm", "main": "index.js", "scripts": { "test": "echo \\"Error: no test specified\\" && exit 1" }, "author": "zgb", "license": "ISC" }
4.同级目录下新建index.js并编写内容

exports.sayHello=function(){ return "Hello,zhoudaozhang."; };
到这里我们一个简单的npm包就创建完成了,接下来我们来发布npm包
5.发布npm包
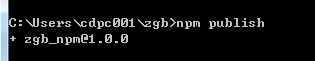
npm publish
如果发布成功,则会提示:

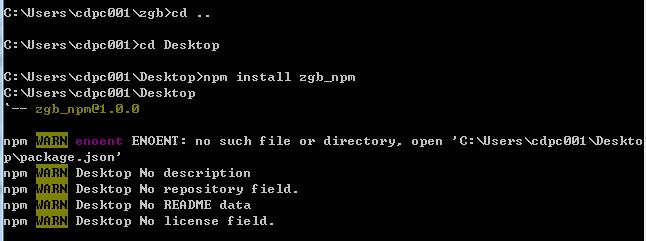
6.验证是否发布成功
换一个目录,下载我们刚刚发布的npm包

说明刚刚已经发布成功了
7.版本更新
npm version <update_type> -m "<message>"
其中update_type 有三种:
patch增加一位补丁号(比如 1.1.1 -> 1.1.2)
minor增加一位小版本号(比如 1.1.1 -> 1.2.0)
major增加一位大版本号(比如 1.1.1 -> 2.0.0)
比如:
npm version patch -m "Version %s - v1.0.2"
最后提交更新的版本:
npm publish
8.舍弃某个版本的模块
npm deprecate my-thing@"< 1.0.2" "critical bug fixed in v1.0.2"
9.撤销自己发布的版本。这只是一个测试的包,最好当然还是撤销下来
//删除要用force强制删除。超过24小时就不能删除了。自己把握好时间。
npm --force unpublish zgb_npm

10.注意事项:
a.发布的时候用国内镜像会报错,我们应使用默认的:
npm config set registry http://registry.npmjs.org
b.npm包package.json中registory属性一定要填写,每次publish npm时package.json中version版本一定要大于上一次。
c.npm publish failed put 500 unexpected status code 401这样的报错信息,往往是没有登录成功,操作npm login
d.npm包的name是唯一的,如果有同名,发布时会报错
最后推荐一个网址:
http://javascript.ruanyifeng.com/nodejs/npm.html#toc19
以上是关于(转)前端开发-发布一个NPM包之最简单易懂流程的主要内容,如果未能解决你的问题,请参考以下文章