使用D3制作图表--画布绘制
Posted 王甘林--小小菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用D3制作图表--画布绘制相关的知识,希望对你有一定的参考价值。
使用D3绘制图表可以使数据更加直观。
使用D3前要先加载D3库,这里有两种方式,一种是在线加载<script type="text/javascript" src="http://d3js.org/d3.v3.js" ></script>,另一种是下载D3库,我是直接在百度里面搜索”D3 js 下载“然后下载的,下载后放入项目中,然后引入到html页面里面就可以了。这里声明一下,大部分时候我们都把引入js文件的语句放在页面的最下面,这是因为js中的一些方法要使用html里面的一些内容,把js文件的引入放在最后面就不会出错。
1.html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="container"></div> </body> <script type="text/javascript" src="js/d3.js" ></script> <script type="text/javascript" src="js/index.js" ></script> </html>
2.css样式
#container { width: 500px; height: 250px; background-color: #ccc; margin: 0 auto; margin-top: 100px; }
3.index.js代码(画布的绘制在这里面完成,这里使用了D3库,所以这个js文件的引入在d3下面)
//获取div,向里面添加svg var svg = d3.select("#container") .append("svg:svg")//在“container”中插入svg .attr("width", 500)//设置svg的宽度 .attr("height", 250)//设置svg的高度 //添加g元素 d3.select("svg")//使用“select”函数选择svg .append("g")//在svg中插入g .attr("transform","translate(50,25)")//设置g的偏移量

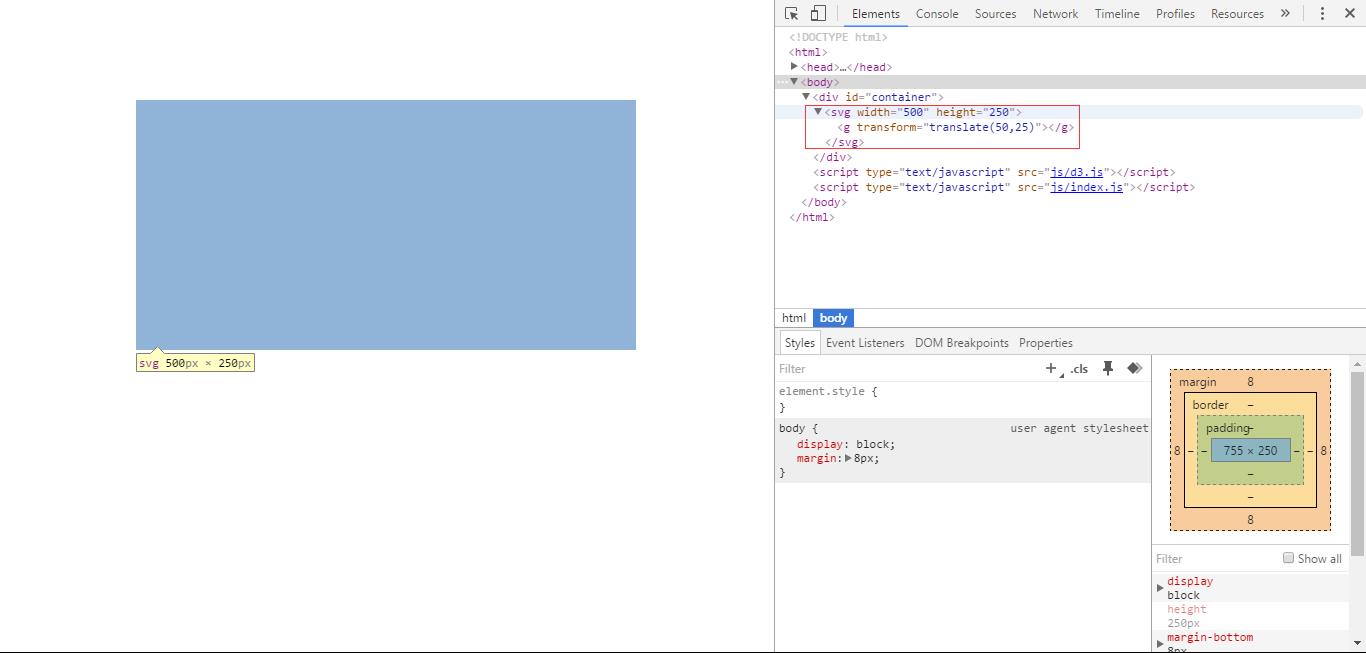
上面是在开发者模式下的截图,我们可以看到svg和g都被添加到了div里面,这样画布的绘制就完成了。大家在学习和练习是要多使用浏览器的开发者模式,这样很方便修改。
以上是关于使用D3制作图表--画布绘制的主要内容,如果未能解决你的问题,请参考以下文章