js收缩菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js收缩菜单相关的知识,希望对你有一定的参考价值。
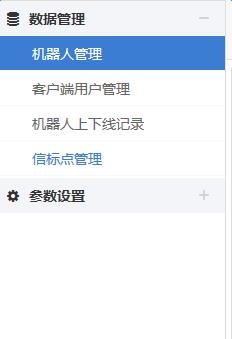
效果图:

css代码:
1 ul{ 2 padding:0; 3 font-family:Microsoft Yahei; 4 } 5 ul li{ 6 list-style-type:none; 7 } 8 .new-menu{ 9 margin-top: 0px; 10 margin-bottom:0px; 11 } 12 .new-menu>li{ 13 margin-bottom:2px; 14 } 15 .group-title{ 16 height:35px; 17 line-height:35px; 18 width:100%; 19 font-size:14px; 20 padding-left:10px; 21 background:#F3F5F9; 22 color:#333; 23 cursor:pointer; 24 } 25 .title-minus{ 26 background:url("../../images/leftmenu/minus.png") no-repeat!important; 27 } 28 .title-plus{ 29 background:url("../../images/leftmenu/plus.png") no-repeat!important; 30 } 31 .title-name{ 32 margin-left:10px; 33 } 34 .title-mark{ 35 float:right; 36 height:19px; 37 margin-top:7px; 38 line-height:35px; 39 margin-right:10px; 40 color:#D1D3DA; 41 width: 21px; 42 } 43 .collapse>li{ 44 color:#666; 45 height:35px; 46 line-height:35px; 47 font-family:Microsoft Yahei; 48 font-size:14px; 49 cursor:pointer; 50 text-align:left; 51 border-bottom:solid 1px #f8f8f8; 52 padding-left:35px; 53 } 54 .collapse>li:hover{ 55 color:#3a7dd2; 56 } 57 .collapse-active{ 58 background:#3a7dd2; 59 color:#fff !important; 60 }
js代码:
1 $(function(){ 2 leftMenu.hideEvent(); 3 leftMenu.bindEvent(); 4 }); 5 6 /** 7 * 左边目录栏操作 8 */ 9 var leftMenu={ 10 /** 11 * 初始化隐藏 12 */ 13 hideEvent : function(){ 14 $(".collapse").css("display","block"); 15 $("#first").nextAll().find("ul").css("display","none"); 16 }, 17 bindEvent : function(){ 18 /** 19 * 主菜单的点击事件 20 */ 21 $(".group-title").on("click", function() { 22 /*$(this).parent().find("ul").slideToggle(300,function(){ 23 if($(this).css("display") == "none"){ 24 $(this).prev().find("#mark").attr("class","fa fa-plus title-mark"); 25 }else{ 26 $(this).prev().find("#mark").attr("class","fa fa-minus title-mark"); 27 } 28 });*/ 29 if($(this).parent().find("ul").css("display") == "none"){ 30 $(this).parent().find("ul").slideDown("fast"); 31 $(this).find("#mark").attr("class","title-minus title-mark"); 32 $(this).parent().siblings().find("ul").slideUp("fast"); 33 $(this).parent().siblings().find("#mark").attr("class","title-plus title-mark"); 34 }else{ 35 $(this).parent().find("ul").slideUp("fast"); 36 $(this).parent().find("#mark").attr("class","title-plus title-mark"); 37 } 38 }); 39 40 /** 41 * 子菜单的点击事件 42 */ 43 $(".collapse>li").on("click", function() { 44 $(this).addClass("collapse-active"); 45 $(".collapse>li").not(this).removeClass("collapse-active"); 46 $($("iframe")[0]).attr("src", $(this).attr("data-href")); 47 }); 48 } 49 }
使用范例:
1 <ul class="new-menu"> 2 2 <li class="accordion-group" id="first"> 3 3 <div class="group-title"><i class="fa fa-database"></i><b class="title-name">一级菜单A</b><span id="mark" class="title-minus title-mark"></span></div> 4 4 <ul class="collapse"> 5 5 <li class="collapse-active" data-href=""> 6 6 二级菜单A 7 7 </li> 8 8 <li data-href=""> 9 9 二级菜单B 10 10 </li> 11 11 </ul> 12 12 </li> 13 13 <li class="accordion-group"> 14 14 <div class="group-title"><i class="fa fa-cog"></i><b class="title-name">一级菜单B</b><span id="mark" class="title-plus title-mark"></span></div> 15 15 <ul class="collapse"> 16 16 <li data-href=""> 17 17 二级菜单C 18 18 </li> 19 19 <li data-href=""> 20 20 二级菜单D 21 21 </li> 22 22 23 23 </ul> 24 24 </li> 25 25 </ul>
所需图标:


以上是关于js收缩菜单的主要内容,如果未能解决你的问题,请参考以下文章