HTML5自学笔记[ 15 ]canvas绘图基础6
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5自学笔记[ 15 ]canvas绘图基础6相关的知识,希望对你有一定的参考价值。
关于线条的一些属性:
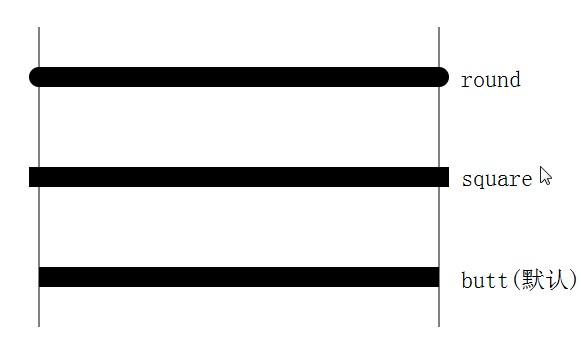
- lineCap,这个属性表示的是线条两端的样式,值有butt(默认)/round/square。

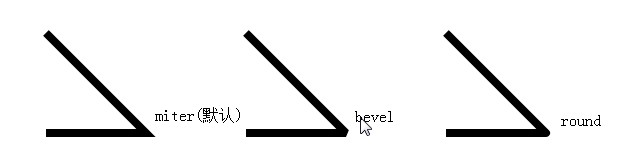
- lineJoin,这个属性表示线条相交的方式,值有miter(默认)/bevel/round;

- miterLimit,该属性指定默认情况下lineJoin采用miter方式的极限值;比如,在上面的例子中,将miterLimit设置为1,那么第一个图的两条线的相交方式就会自动转变为bevel。
以上是关于HTML5自学笔记[ 15 ]canvas绘图基础6的主要内容,如果未能解决你的问题,请参考以下文章