(10)用css建立表单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(10)用css建立表单相关的知识,希望对你有一定的参考价值。
1、用css建立表单
本篇资料主要介绍使用css设置表单元素的方法。
表单是网页与用户交互所不可缺少的元素,表单是网页的访问者进行交互的接口,例如大家都常遇到的:网上注册、网上登录、网上交易、网上投票、网站留言板等。
表单用于向服务器传输数据。
表单中的元素很多,包括常用的输入框、文本框、单选项、复选框、下拉菜单、和按钮等。
html部分:
Form:定义表单的范围。
Input:定义表单中的各个具体表单元素。
name:名称,设定此一栏的名称,程式中常会用到。
size:数值,设定此一栏位显现的宽度。
value:预设内容,设定此一栏位的预设内容。
align:对齐方式,设定此一栏位的对齐方式。
maxkength:数值,设定此一栏位可设定输入的最大长度。
文本输入框:
将type属性设置为text,就会产生文本框。
<p> 姓名:<input type="text"></p>
密码输入框:
将type属性设置为password时,就会产生一个密码输入框。
<p>密码:
<input type="password">
</p>
<p>确认密码:
<input type="password">
</p>
单选按钮:
将type属性设置为radio,就会产生单选按钮。
《单选按钮》
<p>性别:
<input type="radio" name="gender" value="radio"checked="true">男
<input type="radio" name="gender" value="radio">女
</p>
复选按钮:
将type属性设置为checkbox时,就会产生复选按钮。
《复选按钮》
<p>专业:
<input type="checkbox" name="interest">美术类
<input type="checkbox" name="interest">理科类
<input type="checkbox" name="interest">文科类
<input type="checkbox" name="interest">体育类
</p>
按钮:
将type属性设置为submit时,即为“提交按钮”;将type设置为reset时,即为重置按钮。
《提交按钮》
<p>
<input type="submit" value="注册提交">
<input type="reset" value="重置内容">
</p>
上面介绍的都是使用<input>标记的,关键在于type属性的值是什么!
多行文本框:
若需要访问者输入较多的文字的话,通常使用多行文本框,使用<textarea>/标记来实现的。
《多行文本框》
<p>
<textarea name="textarea" id="textarea" cols="45" rows="5"></textarea>
</p>
下拉列表框(下拉的菜单)
下拉列表框是使用<select>标记来实现的。
《下拉列表框》
<p>城市地址:
<select name="select" size="4" id="select">
<option value="1">中国北部地区</option>
<option value="2">中国南部地区</option>
<option value="3">中国东部地区</option>
<option value="4">中国西部地区</option>
</select>
</p>
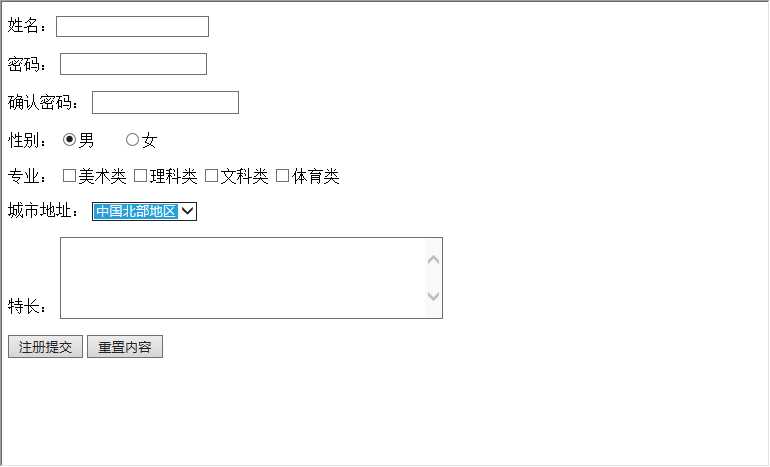
至此,简单的案例就全部完成了。为了方便读者分析,将上面的代码全部合起来,进行看效果图。
简单的案列:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>恋爱交友网</title>
</head>
<body>
<form method="post">
<p> 姓名:<input type="text"></p>
<p>密码:
<input type="password">
</p>
<p>确认密码:
<input type="password">
</p>
<p>性别:
<input type="radio" name="gender" value="radio"checked="true">男
<input type="radio" name="gender" value="radio">女
</p>
<p>专业:
<input type="checkbox" name="interest">美术类
<input type="checkbox" name="interest">理科类
<input type="checkbox" name="interest">文科类
<input type="checkbox" name="interest">体育类
</p>
<p>城市地址:
<select name="select"id="select">
<option value="1">中国北部地区</option>
<option value="2">中国南部地区</option>
<option value="3">中国东部地区</option>
<option value="4">中国西部地区</option>
</select>
</p>
<p>特长:
<textarea name="textarea" id="textarea" cols="45" rows="5"></textarea>
</p>
<p>
<input type="submit" value="注册提交">
<input type="reset" value="重置内容">
</p>
</form>
</body>
</html>
效果图:

css部分:
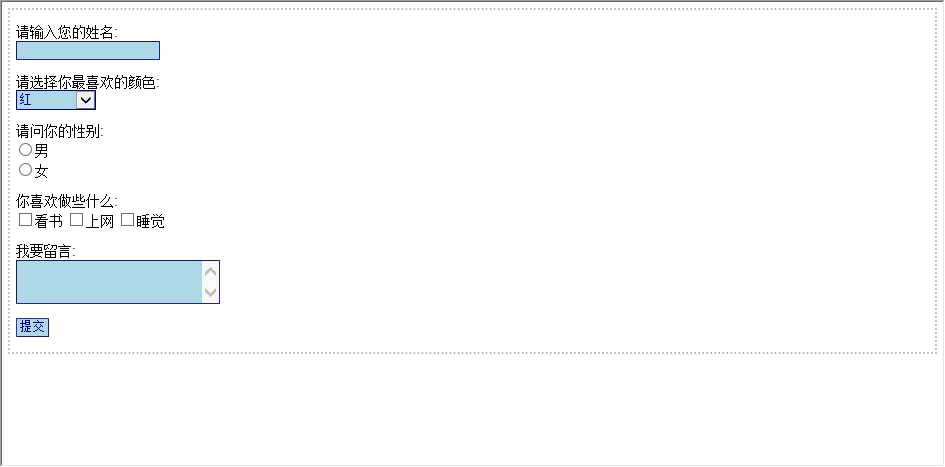
1、先来看一份“简单案例2”:
<!DOCTYPE html> <head> <title>表单</title> <style> <!-- form{ /*设置整个表单样式*/ border: 2px dotted #AAAAAA; padding: 1px 6px 1px 6px; margin:0px; font:14px Arial; } input{ /* 所有input标记 */ color: #00008B; } input.txt{ /* 文本框单独设置 */ border: 1px inset #00008B; background-color: #ADD8E6; } input.btn{ /* 按钮单独设置 */ color: #00008B; background-color: #ADD8E6; border: 1px outset #00008B; padding: 1px 2px 1px 2px; } select{ /*设置下拉列表框*/ width: 80px; color: #00008B; background-color: #ADD8E6; border: 1px solid #00008B; } textarea{ /*设置多行文本框*/ width: 200px; height: 40px; color: #00008B; background-color: #ADD8E6; border: 1px inset #00008B; } --> </style> </head> <body> <form method="post"> <p>请输入您的姓名:<br><input type="text" name="name" id="name" class="txt"></p> <p>请选择你最喜欢的颜色:<br> <select name="color" id="color"> <option value="red">红</option> <option value="green">绿</option> <option value="blue">蓝</option> <option value="yellow">黄</option> <option value="cyan">青</option> <option value="purple">紫</option> </select>
</p> <p>请问你的性别:<br> <input type="radio" name="sex" id="male" value="male" class="rad">男<br> <input type="radio" name="sex" id="female" value="female" class="rad">女
</p> <p>你喜欢做些什么:<br> <input type="checkbox" name="hobby" id="book" value="book" class="check">看书 <input type="checkbox" name="hobby" id="net" value="net" class="check">上网 <input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡觉
</p> <p>我要留言:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p> <p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p> </form> </body> </html>
1、首先body部分十分简单,就一个简单的表单结构;
2、设置整个表单的样式,给表单加一个边框,设置一下内边距和外边距,再设置表单里用14像素的Arial字体;
3、给所有的输入框中的字添加同一种颜色;
4、给带有“txt”类别的<input>标记单独设置 1像素的深蓝色内陷边框,给背景上个浅天蓝色;
5、给带有“btn”类别的<input>标记单独设置字体颜色为“深蓝色”、背景色为“浅天蓝色”、添加1像素的深蓝色外凸边框、内边距;
6、给下拉菜单设置宽度,里面的字体设置为“深蓝色”,背景色为“浅天蓝色”,添加1像素的深蓝色实线边框;
7、给多行文本框设置宽度、高度,里面的字体设置为“深蓝色”,背景色为“浅天蓝色”,添加1像素的深蓝色实线边框;
效果图:

2、对齐文本框和旁边的图像按钮
一个文本框旁边一个按钮是很经常用到的网页内容,比如搜索框等等,而如果旁边的按钮使用图像的话,他们竖直方向就很不容易对齐,即使使用 vertical-align、padding和margin等都不行(特别是在IE中,Firefox中使用vertical-align还可以)。
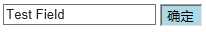
“简单案例3”:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>搜索框</title>
</head>
<body>
<form>
<input type="text" name="foo" value="Test Field"/>
<input type="image" src="按钮.png" />
</form>
</body>
</html>
效果图:

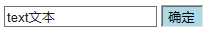
上图中完全不对称,解决方案非常简单,只要给图片来个绝对定位,上述代码修改为:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<title>搜索框</title>
</head>
<body>
<form> <input type="text" name="foo" value="Test Field"/>
<input type="image" src="搜索框.png" style="position:absolute"/>
</form>
</body>
</html>
效果图:


IE浏览器 Firefox浏览器
到这里,在竖直方向经对齐得很好了,水平方向上;在Firefox和IE中,还略有区别,在Firefox中二者紧靠在一起,在IE中,二者之间有一点点间隔。
本篇学习资料主要介绍表单的制作,以及使用css设置表单元素的方法。
以上是关于(10)用css建立表单的主要内容,如果未能解决你的问题,请参考以下文章