个人对js闭包的心得见解
Posted lycsj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人对js闭包的心得见解相关的知识,希望对你有一定的参考价值。
谈起闭包很多人都会挠头。我以前也是,因此我查阅了很多资料,综合分析和理解,自认现在已经识得了闭包的真面目。下面我就从闭包的产生条件,闭包的作用,闭包的实质,闭包的本质,闭包产生的时机,闭包的应用 等几个方面具体和系统的阐述一下闭包。
前导
我们谈闭包有一个前提条件:
一般情况下,函数执行完毕,它内部的变量会被销毁。
现在我们在来看
闭包是一种语言特性,可以使嵌套的内部函数访问并保存嵌套的外部函数的局部变量。外部函数执行完后,只要内部函数还存在,那其中保存外部函数的局部变量也会保存下来。可能看这句话有些绕,咱们往下看
闭包产生的条件:
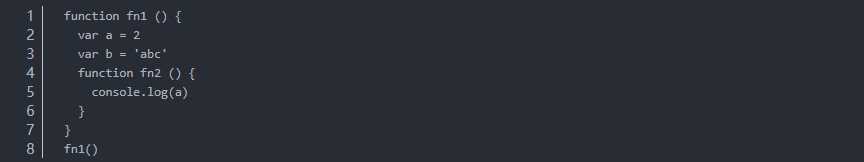
1 存在函数嵌套,函数fun2在函数fun1执行时被定义,我们认为fun2是fun1的内部函数。
2 内部函数引用了外部函数的局部变量。
3 内部函数被暴露出来,可以在外部函数外调用,内部函数中访问的外部函数的局部变量被保存下来,就形成了闭包。
闭包的作用:
1.延长了局部变量的生命周期
2.在函数外可以间接操纵内部局部变量
闭包的本质:
一种语言特性,在浏览器的具体实现中是内部函数对象内部的一个隐式对象【Closure】,用以保存内部函数引用的外部函数的局部变量。
(隐式变量:存在于浏览器内存中,帮助完成语法功能,但不能被程序员操作的对象)
如果有兴趣可以用chrome开发者工具中Sources指令查一下函数执行时的栈结构附上一段调试代码
闭包产生的时机:
访问了外部函数局部变量的内部函数被定义时产生了闭包。闭包的生命周期取决于内部函数的生命周期。
闭包到底是内部函数被定义是产生,还是被暴露出去的时候产生?
经常有人会纠结这个问题,其实两者说的都有道理,内部函数定义时就产生了闭包。但此时内部函数也是被外部函数的变量指向的。如果不把内部函数对象暴露出去,那等函数执行完内部变量对象也就被销毁了,闭包也无从谈起。
闭报的应用:
说起闭包,我们通常的认识这是一个高级语法,最大的作用就是提高逼格。
非也非也,其实我们也js代码从来没有离开过闭包。
我们曾经长期使用的Jq框架,就是必报的有力实践者。大家知道的,先进大部分的框架和模块都是用IIFE封装的。所以我们使用的方法和属性都是这个自调用函数的内部变量。
我们使用的$的方法中有保存着大量的IIFE的内部资源。这变量都保存在暴露出来的方法的闭包中。
我们在写较复杂的原生代码时也经常会使用到闭包,只是我们不经意而已。这就是所谓的语法糖。
案例
闭包的魅力和招人恨的的能力,从来不是因为这个概念有多难理解。而是它可以让代码有很多“玩法”,这些玩法通常会颠覆我们的直觉
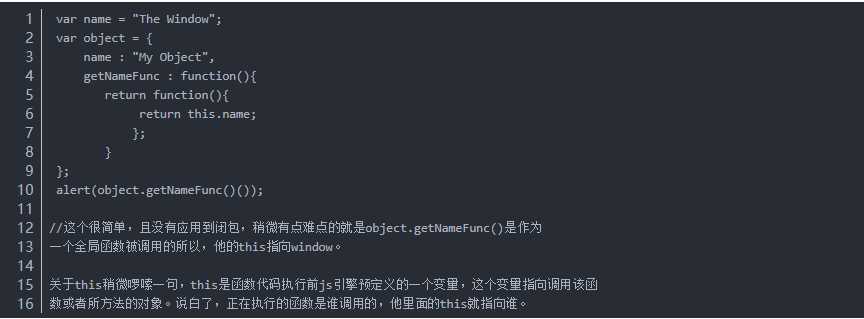
案例一:
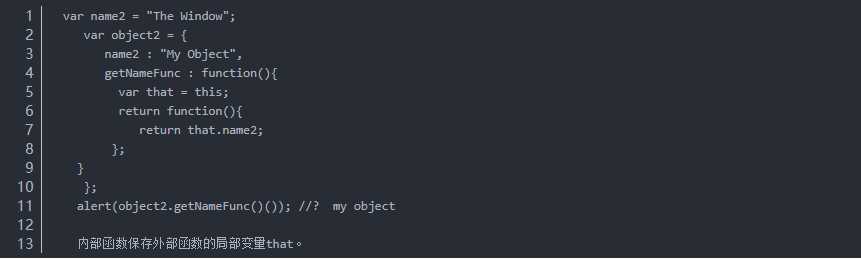
案例二:

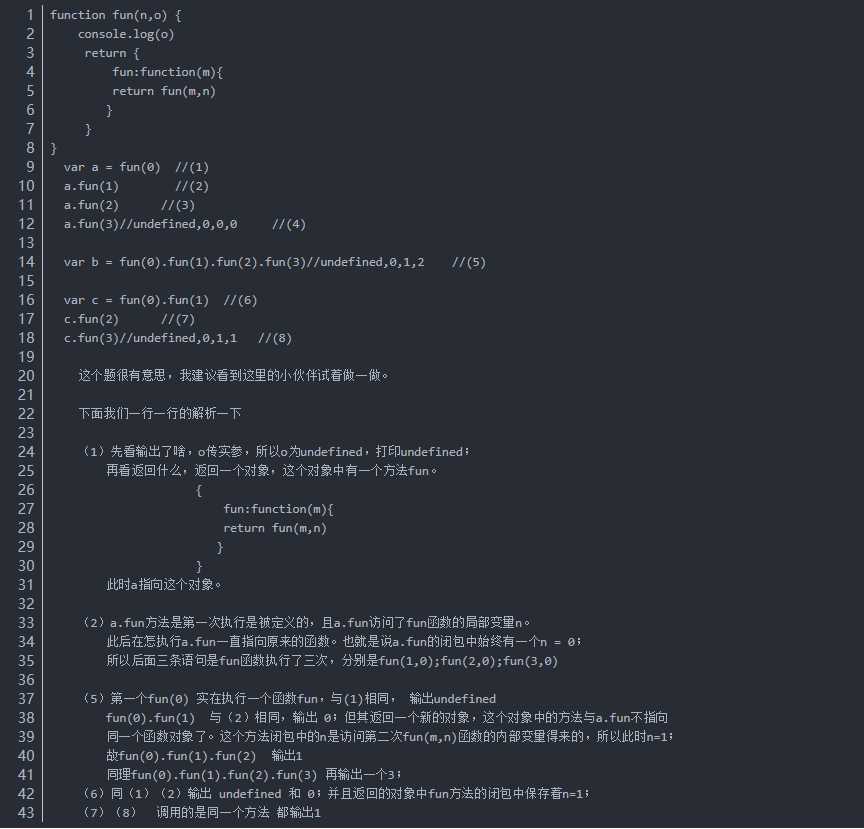
案例三:

以上是关于个人对js闭包的心得见解的主要内容,如果未能解决你的问题,请参考以下文章