个人jQuery的使用总结
Posted 干得漂亮!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人jQuery的使用总结相关的知识,希望对你有一定的参考价值。
一、使用方法
参考内容有:
http://www.w3school.com.cn/jquery/jquery_ref_events.asp
http://www.cnblogs.com/zhangziqiu/archive/2009/05/08/jQuery-Learn-6.html
导入jQuery
例子:
<SCRIPT SRC="../../js/jquery/jquery-3.3.1.min.js"></SCRIPT>
代码编写
例子:
<script type="text/javascript"> $(document).ready(function(){ }); 或$(function(){}) </script>
二、选择器
基础选择器(其它还有2、层次选择器 ;3、基本过滤器;4、 内容过滤器;5.可见性过滤器 ...等等,这里只介绍一个,其它使用率不高!! )
| 名称 | 说明 | 举例 |
| id | 根据元素Id选择 | $("divId") 选择ID为divId的元素 |
| element | 根据元素的名称选择, | $("a") 选择所有<a>元素 |
| .class | 根据元素的css类选择 | $(".bgRed") 选择所用CSS类为bgRed的元素 |
| * | 选择所有元素 | $("*")选择页面所有元素 |
| selector1, selector2, selectorN |
可以将几个选择器用","分隔开然后再拼成一个选择器字符串.会同时选中这几个选择器匹配的内容. | $("#divId, a, .bgRed") |
三、动态创建元素
$("#update")[0].innerhtml="<div style=\\\\\\"border:solid 1px #FF0000\\\\\\">动态创建的div</div>"
//jQuery 使用动态创建的$(document).ready(function)方法 $(document).ready( function() { testDiv.innerHTML = "<div style=\\"border:solid 1px #FF0000\\">使用动态创建的$(document).ready(function)方法</div>"; } );
四、操作元素的属性与样式
操作"元素属性"
| 名称 | 说明 | 举例 |
| attr( name ) | 取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined 。 | 返回文档中第一个图像的src属性值: $("img").attr("src"); |
| attr( properties ) |
将一个“名/值”形式的对象设置为所有匹配元素的属性。 这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性,你必须使用\'className\' 作为属性名。或者你可以直接使用.addClass( class ) 和 .removeClass( class ). |
为所有图像设置src和alt属性: $("img").attr({ src: "test.jpg", alt: "Test Image" }); |
| attr( key, value ) | 为所有匹配的元素设置一个属性值。 | 为所有图像设置src属性: $("img").attr("src","test.jpg"); |
| attr( key, fn ) |
为所有匹配的元素设置一个计算的属性值。 不提供值,而是提供一个函数,由这个函数计算的值作为属性值。 |
把src属性的值设置为title属性的值: $("img").attr("title", function() { return this.src }); |
| removeAttr( name ) | 从每一个匹配的元素中删除一个属性 | 将文档中图像的src属性删除: $("img").removeAttr("src"); |
修改CSS样式
http://www.cnblogs.com/zhangziqiu/archive/2009/05/05/jQuery-Learn-4.html
获取常用属性
同上
五、jQuery中的事件
$("#testDiv4").bind("click", function(event) { alert("one"); });
$("#testDiv4").bind("click", function(event) { alert("two"); });
不会覆盖对象的click事件原有的事件处理函数,单击testDiv4对象时, 依次提示"one"和"two".
设置单击事件:
$("#testDiv").click(function(event) { alert("test div clicked ! "); });
等效于:
$("#testDiv").bind("click", function(event) { alert("test div clicked ! "); });
触发单击事件:
$("#testDiv").click();
等效于
$("#testDiv").trigger("click");
常用事件函数举例
1、bind( type, [data], fn ) 函数举例
bind()是最常使用的函数, 注意方法签名上data参数, 可以在事件处理之前传递一些附加的数据:
function handler(event) { alert(event.data.foo); } $("p").bind("click", {foo: "bar"}, handler)
2、one( type, [data], fn ) 函数和bind一样, 但是只执行一次.
3、trigger( event, [data] ) 和 triggerHandler( event, [data] )
jQuery的快捷方法列表
load( fn ) 当指定的元素(及子元素)已加载时,会发生 load() 事件。
unload( fn ) 当用户离开页面时,会发生 unload 事件。
当用户点击链接离开本页时,弹出一个消息框:
$(window).unload(function(){ alert("Goodbye!"); });
focus( ) 当元素获得焦点时,发生 focus 事件。
change( ) 当元素的值发生改变时,会发生 change 事件。
blur( ) 当元素失去焦点时发生 blur 事件。
当输入域失去焦点 (blur) 时改变其颜色:
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
六、jQuery中的Ajax
使用原始Ajax, 我们需要做较多的事情, 比如创建XmlHttpRequest对象, 判断请求状态, 编写回调函数等.
而用jQuery的Load方法, 只需要一句话:
$("#divResult").load("data/AjaxGetCityInfo.aspx", { "resultType": "html" });
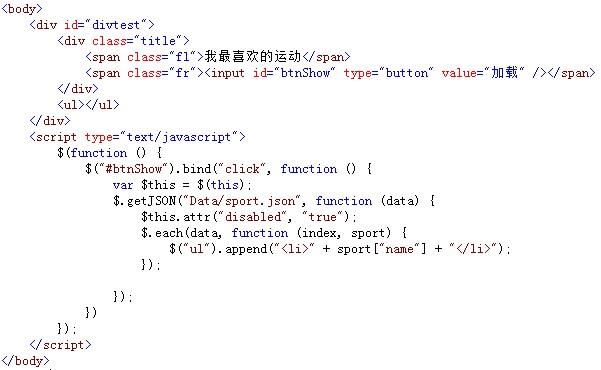
案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Ajax</title> <script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script> <script type="text/javascript"> $(function() { $("#btnAjaxJquery").click(function(event) { $("#divResult").load("data/AjaxGetCityInfo.aspx", { "resultType": "html" }); }); }) </script> </head> <body> <button id="btnAjaxJquery">使用jQuery的load方法</button> <br /> <div id="divResult"></div> </body> </html>
参考:
https://www.cnblogs.com/LuckyWinty/p/5279032.html
JQuery中ajax的相关方法总结
具体方法
①load()
load(url,[data],[callback])

②使用getJSON()方法异步加载JSON格式数据
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])

③使用getScript()方法异步加载并执行js文件
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
④使用get()方法以GET方式从服务器获取数据
$.get(url,[callback])
⑤使用post()方法以POST方式从服务器发送数据
$.post(url,[data],[callback])
⑦使用ajax()方法加载服务器数据
jQuery.ajax([settings])或$.ajax([settings])
七、jQuery动画-让页面动起来!
使用基本动画函数
$("#divPop").show();
$("#divPop").hide();
$("#divPop").toggle();
都提供了两个参数的重载
$("#divPop").show(200);
$("#divPop").hide("fast");
$("#divPop").toggle("slow");
如果传递了200, 表示图层会在200毫秒内通过渐变的形式显示出来. speed参数可以使用三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000).
三个函数都可以传入回调函数callback,签名如下:
function callback() { this; // dom element }
在回调函数中的this是执行此函数的DOM对象. 会在动画结束时执行.
八、 jQueryUI常用功能实战
使用插件有太多的坏处:
1.不利于维护
2.增加页面大小
3.不利于成员间交流共享,具有学习成本.
4.不够健壮, 不能保证插件版本一直更新并修复所有问题.
下面就引入今天的主角:jQuery UI
九、实战表单验证与自动完成提示插件
对于简单应用我首先推荐jQuery UI. 但是jQuery UI解决的问题有限. 使用jQuery插件是我们最后的一个好办法---还算是好办法, 起码比自己开发要好吧?
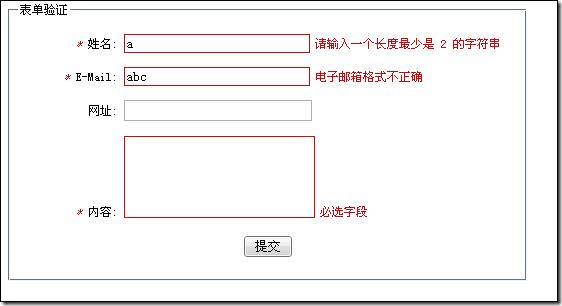
表单验证插件 validate
实例效果:

自动完成插件 autocomplete
本实例演示的是使用autocomplete完成对输入城市的自动提示效果,如图:

十、个人使用过的一些代码片段或案例
1、innerHTML与html的区别:??
$("#foo")[0].innerHTML = "000000"
$("#bar").html("ddddd")
innerHTML使用非得加一个下标!!
2、动态创建元素:
$("#update")[0].innerHTML="<div style=\\\\\\"border:solid 1px #FF0000\\\\\\">动态创建的div</div>"
3、基本写法
<script type="text/javascript"> $(document).ready(function(){ alert("Hello jQuery!"); }); $(function () { alert("test"); }); </script>
以上是关于个人jQuery的使用总结的主要内容,如果未能解决你的问题,请参考以下文章