关于大图片居中显示~适应移动端
Posted 白凌玄月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于大图片居中显示~适应移动端相关的知识,希望对你有一定的参考价值。
今天修改项目的时候碰到一个问题,移动端点击小图片后,打开一个大图片显示;由于这个大图片的比例是不确定的,所以如何显示就成了一个问题。
最初的这个功能是设置了一个css3的属性,然后在android手机上出了问题,
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
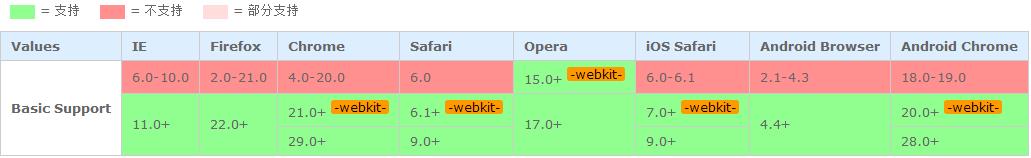
然后我查了一下这个属性:
因为版本的原因,一些Android机没法使用这个属性。
我找了找居中显示的资料,看了看百度图片的图片显示方法,发现他们是每个图片做了计算大小,然后显示;想来想去也只能借助js了。
首先使用table方式足以做出图片居中显示
<div class="box"> <div class="table"> <div class="td"> <img src="dmn.png" alt=""> </div> </div> </div>
*{ margin: 0px; padding: 0px; } .box{ width: 300px; height: 300px; border: 2px solid #ccc; } .table{ display: table; width: 100%; height: 100%; } .td{ display: table-cell; vertical-align: middle; text-align: center; }
接下来在手机上显示,想着大图片在小屏手机上也能显示完全,而且根据长宽比显示完整,就需要js判断一下。
// 判断图片大小-不同图片大小在不同的屏幕上的显示 var w = $(".box").width(); var h = $(".box").height(); $(".box img").each(function(){ var imgW = $(this).width(); var imgH = $(this).height(); if(imgH/imgW > h/w && imgH>=h){ $(this).height(h); }else if(imgH/imgW <= h/w && imgW>=w) { $(this).width(w); } })
用jq写的,去百度的公共资源库(http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js)加载一个就好,很方便。
技术有限,东西很简单,主要是抱着交流的心态;也希望能给新手朋友们提供一些思路。
欢迎批评指正,有更好的想法多多交流~
以上是关于关于大图片居中显示~适应移动端的主要内容,如果未能解决你的问题,请参考以下文章