一维数组对象转成二维数组
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一维数组对象转成二维数组相关的知识,希望对你有一定的参考价值。
一、关于PHP把装着item为对象的一维数组转成二维数组的疑问
背景:新增帖子的时候,选择标签时,可以选择多个,后端接口是需要传入的是一个二维数组。
/** * @Title 修改精选内容 * @Params $id 记录ID * @Params $tags 标签组 array( * array( * \'name\' => \'桌面文化\', * \'tag_id\' => \'2\' * ) */ public function update($id = 0,$tags = array())
困惑:后端接口需要传入一个二维数组,我在前台ajax传递一个里面存放对象的一维数组过去,根据php语法,在php controller自动转成二维数组。
js本没有二维数组,可以用一个一维数组,里面放着的是对象。这样来达到目的。
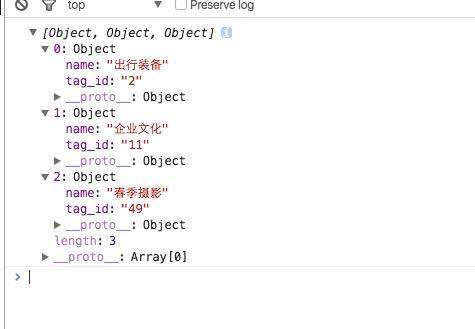
我从前台传递过去的内容:
图一:

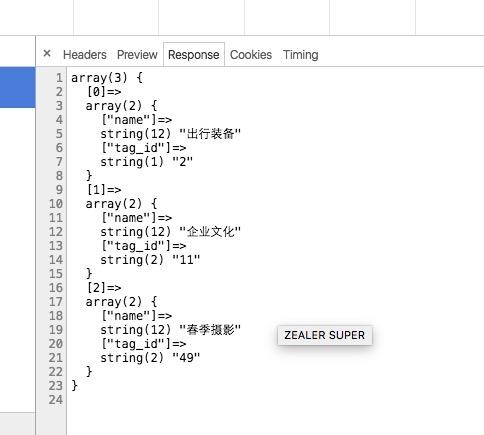
我在php controller接收到的内容:
图二:

it‘s obviously,php在接收到这个一维数组时,把一维里面的对象转成了数组。nice~这样我就可以直接传到接口了。
代码是这样的:
map把读取到的当前对象,得到它的属性放进一个对象里面,然后再把这个对象装进数组。就可以了哦
$tags.find(\'span\').filter(\'.active\').map(function(i) { 946 var $this = $(this); 947 var tagid = $this.attr(\'data-tagid\'), 948 name = $this.attr(\'data-name\'); 949 var tagItem = {}; 950 tagItem[\'name\'] = name; 951 tagItem[\'tag_id\'] = tagid; 952 tagsArr[i] = tagItem; 953 });957 958 var data = { 959 handler: type,969 tags: tagsArr 970 };
php直接接收这个数组就好。var_dump出来看到的就是我们图二那样的数据结构。
二、jquery的方法,filter()和map(),一个用来过滤,一个用来匹配当前集合中的每一个元素,产生一个包含新的jQuery对象。
文档里:如果你想处理一个简单的数组或对象中,使用jQuery.map()代替。
由于返回值是一个jQuery包裹的数组,所以通常会使用get()方法将其转成普通的数组。
感觉要查询到所有选中的标签也是好用的,选中后可以把它放进一个数组。就比如现在要获取多个选中的标签
记一记,下次要用,可以直接拿代码用0.0
以上是关于一维数组对象转成二维数组的主要内容,如果未能解决你的问题,请参考以下文章