实现一个循环列表
第一步代码如下
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Component} from \'react\';
import {Platform, StyleSheet, Text, View} from \'react-native\';
class Email extends Component {
render(){
return(
<View style={styles.container}>
<Text style={styles.text}>{this.props.name}</Text>
<Text style={styles.text}>{this.props.url}</Text>
</View>
)
}
}
export default class App extends Component{
render(){
return(
<Email name="框架研发部" url="www.baidu.com"/>
)
}
}
var styles=StyleSheet.create({
container:{
flex:1,
paddingTop:40,
},
text:{
color:\'red\'
}
})
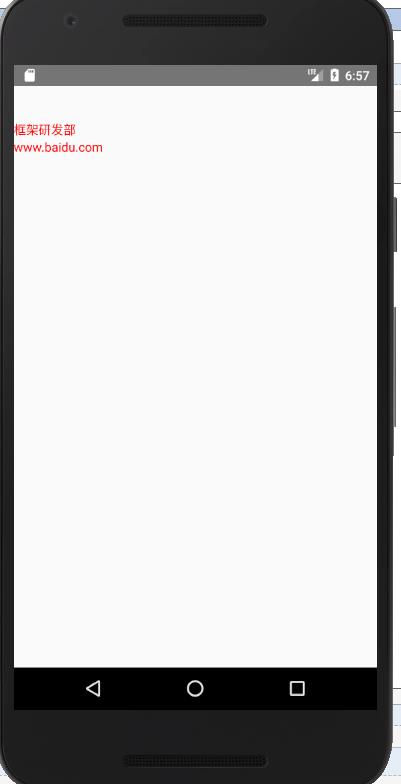
效果如下

第二步加入数据层
代码为:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Component} from \'react\';
import {Platform, StyleSheet, Text, View,ScrollView} from \'react-native\';
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
class Email extends React.Component {
render(){
return(
<View style={styles.container}>
<Text style={styles.text,styles.title}>{this.props.title}</Text>
<Text style={styles.text}>{this.props.author}</Text>
<Text style={styles.text}>{this.props.time}</Text>
</View>
)
}
}
export default class App extends React.Component{
render(){
var articles = [
{
title: "React-Native入门指南",
author: "vczero",
time: "2015-06-28"
},
{
title: "为什么世界不一样",
author: "vczero",
time: "2015-06-8"
},
{
title: "你来,我就告诉你",
author: "vczero",
time: "2015-04-01"
}
];
return(
<ScrollView>
{
articles.map(function(article){
return <Email title={article.title} author={article.author} time={article.time}/>
})
}
</ScrollView>
)
}
}
var styles=StyleSheet.create({
container:{
flex:1,
paddingTop:20,
flexDirection:\'row\'
},
text:{
color:\'red\'
},
title:{
color:\'blue\'
}
})
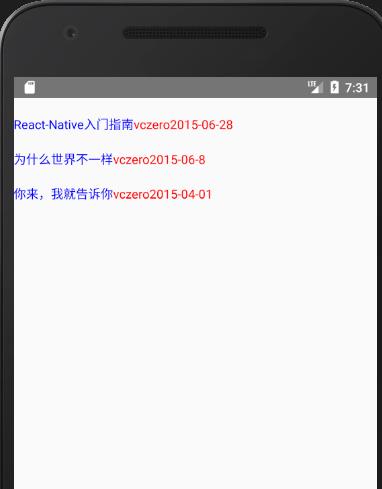
效果如下