让基于CEF的应用支持自定义协议
Posted foruok
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让基于CEF的应用支持自定义协议相关的知识,希望对你有一定的参考价值。
基于CEF开发浏览器或Native与Web混合的富客户端,可以支持自定义协议,当点击网页上的自定义协议链接时,调用系统注册的协议处理程序。
实现分两部分:
- 修改注册表注册自定义协议
- 基于CEF的代码
修改注册表注册自定义协议
假定我们注册协议是mypro,照下面做即可:
- 在HKEY_CLASSES_ROOT下新建项mypro
- 在mypro下新建字符串值“URL Protocol”,这个字符串值的数值数据可有可无
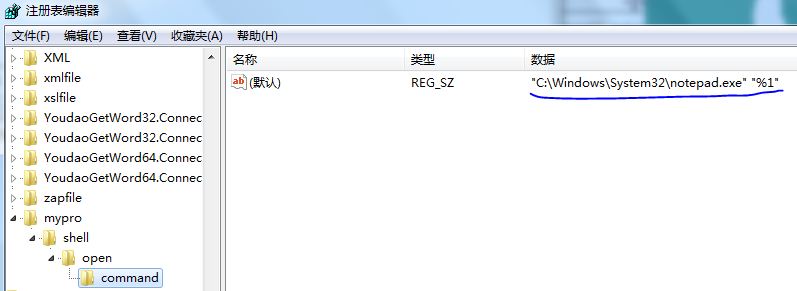
- 在mypro下新建shell项,shell下新建open项,open下新建command项
- 在command项的默认值是字符串值,里面填写类似[“C:\\Windows\\System32\\notepad.exe” “%1”]这样的内容
这样准备工作就做好了。抓了俩图,对着看看吧。


CEF代码实现
在实现CefClient的派生类时,实现CefRequestHandler即可,类似下面:
class ClientHandler : public CefClient,
public CefRequestHandler
{
...
}要重写的CefRequestHandler接口有两个:
- OnBeforeBrowse
- OnProtocolExecution
大概说一下这两个虚函数。
OnBeforeBrowse的原型如下:
virtual bool OnBeforeBrowse(CefRefPtr<CefBrowser> browser,
CefRefPtr<CefFrame> frame,
CefRefPtr<CefRequest> request,
bool is_redirect);前两个参数不说了,关键是第三个,它代表了请求,request->GetURL()就能拿到URL,进而可以判断是否是我们的mypro协议。
OnBeforeBrowse函数在一个页面打开之前调用,如果你返回false,页面会继续加载,如果返回true,就停止加载了。如果你发现是mypro协议,就返回true,让OnProtocolExecution函数继续处理,否则返回false,让浏览器继续加载。
重写的OnBeforeBrowse代码大概如下:
bool ClientHandler::OnBeforeBrowse(CefRefPtr<CefBrowser> browser, CefRefPtr<CefFrame> frame, CefRefPtr<CefRequest> request, bool is_redirect)
{
std::wstring url = request->GetURL().ToWString();
return url.find_first_of(L"mypro://") == 0;
}OnProtocolExecution的原型如下:
virtual void OnProtocolExecution(CefRefPtr<CefBrowser> browser,
const CefString& url,
bool& allow_os_execution) ;注意第三个参数,allow_os_execution,它默认值为false,不会调用注册表内注册的自定义协议,需要修改它为true。
第二参数是来自<a>标签的href属性的值,就是URL。如果你想自己在C++代码里处理,可以直接启动一个应用来处理这个URL,如果你想交给系统处理,只要修改allow_os_execution为true即可。
重写的OnProtocolExecution代码类似下面:
void ClientHandler::OnProtocolExecution(CefRefPtr<CefBrowser> browser,
const CefString& url,
bool& allow_os_execution)
{
// do something with url...
allow_os_execution = true;
}代码实现Ok了。
测试
测试网页内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<p><a href="mypro://xxx">My Protocol<a/></p>
</body>
</html>运行效果如下:

CEF专栏:http://blog.csdn.net/column/details/cef-ppapi.html
以上是关于让基于CEF的应用支持自定义协议的主要内容,如果未能解决你的问题,请参考以下文章