基于taro封装底下浮动弹窗组件
Posted 打静爵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于taro封装底下浮动弹窗组件相关的知识,希望对你有一定的参考价值。
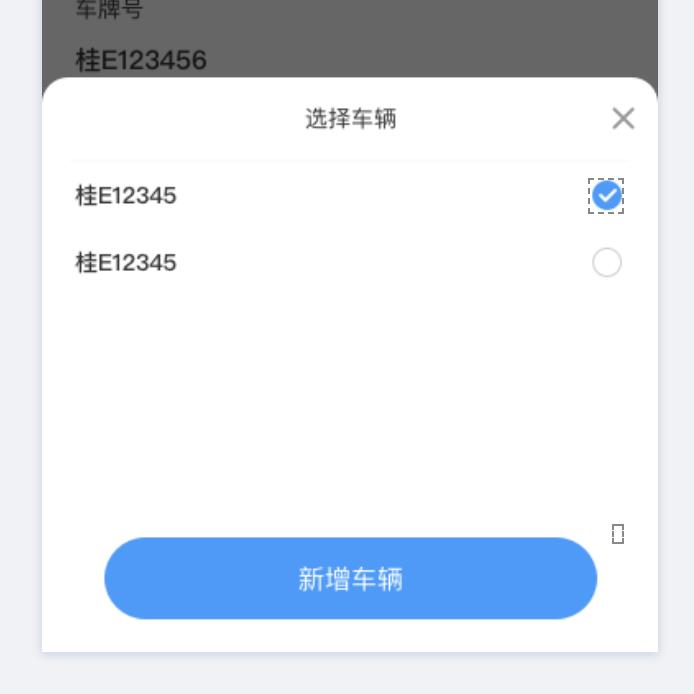
先看效果图:

jsx:
import Taro, { Component } from \'@tarojs/taro\'
import { View, Image } from \'@tarojs/components\'
import closeImg from \'../../images/icons/close.png\'
import \'./FloatLayout.scss\'
interface IProps {
isOpened: boolean,
onClose: Function,
title: string,
}
class FloatLayout extends Component<IProps, {}> {
state = {
}
handleClose () {
this.props.onClose()
}
render () {
const {isOpened, title} = this.props
return (
<View className={isOpened ? "float-layout active" : "float-layout"}>
<View className=\'float-layout__overlay\' onClick={this.handleClose.bind(this)}></View>
<View className=\'float-layout__container layout\'>
<View className=\'layout-header xmg-border-b\'>
{title}
<Image src={closeImg} className=\'close-img\'/>
</View>
<View className=\'layout-body\'>
{this.props.children}
</View>
</View>
</View>
)
}
}
export { FloatLayout }
scss:
.flolayout { position: fixed; width: 100%; height: 100%; top: 0; left: 0; visibility: hidden; z-index: 810; transition: visibility 300ms cubic-bezier(0.36, 0.66, 0.04, 1); &.active { visibility: visible; .flolayout__overlay { opacity: 1; } .flolayout__container { transform: translate3d(0, 0, 0); } } } .flolayout__overlay { top: 0; left: 0; width: 100%; height: 100%; position: absolute; background-color: rgba(0, 0, 0, 0.3); opacity: 0; transition: opacity 150ms ease-in; } .flolayout__container { position: absolute; bottom: 0; width: 100%; min-height: 600px; max-height: 950px; background-color: #fff; border-radius: 32px 32px 0px 0px; transform: translate3d(0, 100%, 0); transition: -webkit-transform 300ms cubic-bezier(0.36, 0.66, 0.04, 1); transition: transform 300ms cubic-bezier(0.36, 0.66, 0.04, 1); transition: transform 300ms cubic-bezier(0.36, 0.66, 0.04, 1), -webkit-transform 300ms cubic-bezier(0.36, 0.66, 0.04, 1); } .flolayout .layout-header { position: relative; padding: 30px 0; text-align: center; .close-img { position: absolute; right: 28px; top: 36px; width: 36px; height: 36px; } } .flolayout .layout-header__title { overflow: hidden; -o-text-overflow: ellipsis; text-overflow: ellipsis; white-space: nowrap; color: #333; font-size: 32px; display: block; padding-right: 80px; } .flolayout .layout-header__icon { line-height: 1; position: absolute; top: 50%; right: 18px; padding: 10px; transform: translate(0, -50%); } .flolayout .layout-body { font-size: 28px; padding: 20px; height: 602px; } .flolayout .layout-body__content { position: relative; height: 500px; overflow-y: scroll; }
组件必须传三个参数,
isOpened: boolean, //控制显示 onClose: Function, //处理关闭弹窗逻辑 title: string //标题
以上是关于基于taro封装底下浮动弹窗组件的主要内容,如果未能解决你的问题,请参考以下文章