jQuery插件之路——文件上传(支持拖拽上传)
Posted 我要心态好好哒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery插件之路——文件上传(支持拖拽上传)相关的知识,希望对你有一定的参考价值。
好了,这次咱一改往日的作风,就不多说废话了,哈哈。先贴上源代码地址,点击获取。然后直接进入主题啦,当然,如果你觉得我有哪里写的不对或者欠妥的地方,欢迎留言指出。在附上一些代码之前,我们还是先来了解下,上传文件的时候需要利用的一些必要的知识。
首先我们要说的就是FileReader对象,这是一个html5提出的,专门用来异步的读取用户计算机上文件的对象,这里有详细的介绍。所以如果我们想要使用它,那么首先我们得先创建一个FileReader对象。
var fr = new FileReader()
1、这个对象拥有五个方法:
|
方法名 |
参数 |
描述 |
|
abort |
无 |
中断读取 |
|
readAsArrayBuffer |
file |
开始读取file中的内容 |
|
readAsBinaryString |
file | 将文件读取为二进制码 |
| readAsDataUrl | file | 将文件读取为URL |
| readAsText | file,[encoding] | 讲文件读取为文本 |
下面附上一个例子:
<input type="file" id="file"/> <img src="" alt="" id="img"> <script src="jquery.min.js"></script> <script> var ipt = $(\'#file\'), img = $(\'#img\'); ipt.change(function () { var fr = new FileReader(); fr.readAsDataURL(this.files[0]); fr.onload = function () { img.attr(\'src\', fr.result); } }) </script>
效果图: ,其他的几个方法也基本上大同小异,所以在这里就不做过多解释了。
,其他的几个方法也基本上大同小异,所以在这里就不做过多解释了。
2、这个对象还拥有三个状态常量:
| 常量名 | 值 | 描述 |
| EMPTY | 0 | 还没有加载任何数据 |
| LOADING | 1 | 数据正在被加载 |
| DONE | 2 | 加载完毕 |
3、这个对象还拥有三个属性:
| 属性名 | 类型 | 描述 |
error |
DOMError |
在读取文件时发生的错误. 只读. |
readyState |
unsigned short |
表明FileReader对象的当前状态. 值为State_constants中的一个. 只读 |
result |
jsval |
读取到的文件内容.这个属性只在读取操作完成之后才有效,并且数据的格式取决于读取操作是由哪个方法发起的. 只读. |
4、6个事件处理程序:
| 事件名 | 描述 |
| onabort | 当读取操作被中止时调用 |
| onerror | 当读取操作发生错误时调用. |
| onload | 当读取操作成功完成时调用. |
| onloadend | 当读取操作完成时调用,不管是成功还是失败.该处理程序在onload或者onerror之后调用. |
| onloadstart | 当读取操作将要开始之前调用 |
| onprogress | 在读取数据过程中周期性调用. |
这里我们再来说说formData对象,同样的我们利用它来上传文件,首先需要创建一个formData对象实例
var formData = new FormData();
这个对象有一个append方法,该方法接受三个参数:name、value、filename
| 参数名 | 描述 |
| name | 字段名称 |
| value | 字段值.可以是,或者一个字符串,如果全都不是,则该值会被自动转换成字符串. |
| filename | 可选,文件名。 |
在使用这个对象上传文件的时候,我们需要注意一点,需要在form标签上添加上enctype="multipart/form-data"这个属性,用来设置表单的MIME编码,因为默认的编码格式是application /x-www-form-urlencoded,不能用于文件上传,也可以在使用jQuery的$.ajax方法的时候,设置data属性为formData。
上面就是该DEMO主要用到的知识点,下面附上一些源代码,和效果图。
HTML代码:
<div class="up_load_file"> </div> <script src="js/jquery-1.11.3.js"></script> <script src="js/uploadfile.js"></script> <script> $(\'.up_load_file\').uploadfile({ url : \'file.php\', width : 500, height : 50, canDrag : true, canMultiple : true, success: function (fileName) { alert(fileName + \'上传成功\'); }, error: function (fileName) { alert(fileName + \'上传失败\'); }, complete : function () { alert(\'所有文件上传完毕\'); } }); </script>
JS代码:

;(function ($, undefined) { $.fn.uploadfile = function (setting) { var defaultSetting = { url : \'file.php\', width : 600, height : 50, canDrag : true, canMultiple : true, success : function (fileName) { //单个文件上传成功的回调函数 }, error : function (fileName) { //单个文件上传失败的回调函数 }, complete : function () { //上传完成的回调函数 } }; //判断浏览器是否支持FileReader if(!window.FileReader){ alert(\'您的浏览器不支持FileReader,请更换浏览器。\'); return; } setting = $.extend(true, {}, defaultSetting, setting); setting.width < 450 && (setting.width = 450); $(this).each(function (i, item) { var demoHtml = \'\'; //是否可以拖拽图片上传,构造dom结构 if(setting.canDrag){ setting.height < 200 && (setting.height = 200); demoHtml += \'<div class="file_sel">\'; demoHtml += \'<div class="file_input">\'; demoHtml += \'<div class="sel_file_img">\'; demoHtml += \'<span><img src="img/add_img.png"/></span>\'; demoHtml += \'</div>\'; demoHtml += \'<div class="sel_file_btn">\'; demoHtml += \'<input type="file"/>\'; demoHtml += \'<button>点击选择文件</button>\'; demoHtml += \'</div>\'; demoHtml += \'</div>\'; demoHtml += \'<div class="file_drag">\'; demoHtml += \'<span>或者将文件拖到此处</span>\'; demoHtml += \'</div>\'; demoHtml += \'</div>\'; demoHtml += \'<div class="file_info_handle">\'; demoHtml += \'<div class="file_info">\'; demoHtml += \'当前选择了<span class="file_count">0</span>个文件,共<span class="file_size">0</span>KB。\'; demoHtml += \'<input type="file"/>\'; demoHtml += \'<button class="continue_sel">继续选择</button>\'; demoHtml += \'<button class="uploadfile">开始上传</button>\'; demoHtml += \'</div>\'; demoHtml += \'</div>\'; demoHtml += \'<div class="file_show">\'; demoHtml += \'</div>\'; }else{ setting.height < 50 && (setting.height = 50); $(item).addClass(\'noDrag\'); demoHtml += \'<div class="file_info_handle">\'; demoHtml += \'<div class="file_info">\'; demoHtml += \'当前选择了<span class="file_count">0</span>个文件,共<span class="file_size">0</span>KB。\'; demoHtml += \'<input type="file"/>\'; demoHtml += \'<button class="continue_sel">继续选择</button>\'; demoHtml += \'<button class="uploadfile">开始上传</button>\'; demoHtml += \'</div>\'; demoHtml += \'</div>\'; demoHtml += \'<div class="file_show">\'; demoHtml += \'<div class="sel_file_btn">\'; demoHtml += \'<input type="file"/>\'; demoHtml += \'<div class="sel_btn"></div>\'; demoHtml += \'</div>\'; demoHtml += \'</div>\'; } $(item).css({ width : setting.width, height : setting.height, display : \'block\' }); $(item).html(demoHtml); //获取DOM节点 var fileArr = [], fileSize = 0, _this = $(item), fileDrag = $(\'.file_sel .file_drag\', _this), selFileIpt = $(\'input[type=file]\', _this), selFileBtn = selFileIpt.next(); fileCount = $(\'.file_info_handle .file_info .file_count\', _this), fileSz = $(\'.file_info_handle .file_info .file_size\', _this), beginUpload = $(\'.file_info_handle .file_info .uploadfile\', _this), fileShow = $(\'.file_show\', _this), noDragSelFile = $(\'.file_show .sel_file_btn\', _this); //显示拖拽上传部分 setting.canDrag || fileShow.show(); //是否可以多选 setting.canMultiple && selFileIpt.attr(\'multiple\', \'multiple\'); //绑定事件 selFileIpt.on(\'change\', selFile); //让按钮去触发input的click事件 selFileBtn.on(\'click\', function () { $(this).prev().click(); }) fileDrag.on({ dragover : dragOver, drop : selFile }) beginUpload.on(\'click\', upLoadFile); // 选择文件 function selFile (e) { e = e || window.event; //阻止浏览器的默认行为 if(e.preventDefault){ e.preventDefault(); }else{ e.returnValue = false; } var files = this.files || event.dataTransfer.files, src = \'img/\', imgSrc; Array.prototype.forEach.call(files, function (item, i) { //防止重复选择相同的文件 var notExist = fileArr.some(function (existFile) { return existFile.name === item.name; }) if(notExist && fileArr.length != 0){ return !notExist; } fileArr.push(item); var fr = new FileReader(); fr.readAsDataURL(item); fr.onload = function () { //判断展示的文件类型 if(item.type.indexOf("image") > -1){ imgSrc = fr.result; }else if(item.name.indexOf("rar") > -1){ imgSrc = src + \'rar.png\'; }else if(item.name.indexOf("zip") > -1){ imgSrc = src + \'zip.png\'; }else if(item.type.indexOf("text") > -1){ imgSrc = src + \'txt.png\'; }else{ imgSrc = src + \'file.png\'; } //展示选择的文件 var imgDom = $(\'<span class="img_box"><span class="up_load_success" title="上传成功"></span><span class="img_handle"><span class="file_name" title="\'+ item.name +\'">\'+ item.name +\'</span><span class="icon-bin"></span></span><img src="\'+ imgSrc +\'"/></span>\'); if(setting.canDrag){ fileShow.css(\'display\') === \'none\' && fileShow.show(); fileShow.append(imgDom); }else{ fileShow.css(\'display\') === \'none\' && fileShow.show(); noDragSelFile.before(imgDom); } } }) //选择的文件的信息 fileCount.html(fileArr.length); fileSz.html(getFileInfo()); //防止在删除了上次选择的文件后,再次选择相同的文件无效的问题。 this.value =\'\'; } //拖拽 function dragOver (e) { var event = e || window.event; event.preventDefault(); } //上传文件 function upLoadFile () { if(!fileArr.length){ alert(\'请选择文件\'); return; } fileArr.forEach(function (item, i) { var upLoadSuccess = $(\'.img_box\').eq(i).children(\'.up_load_success\'); //防止重复上传 if(upLoadSuccess.css(\'display\') === \'block\') return false; var formData = new FormData(); formData.append(\'file\', item); $.ajax({ url: setting.url, type: \'POST\', cache: false, data: formData, processData: false, contentType: false }).done(function(res) { //上传成功图标 upLoadSuccess.show(); //单个文件上传成功执行回调 setting.success(item.name); //全部文件上传完成执行回调函数 (i === (fileArr.length - 1)) && setting.complete(); }).fail(function(res) { //单个文件上传失败执行回调 setting.error(item.name); (i === (fileArr.length - 1)) && setting.complete(); }); }) } //计算文件信息 function getFileInfo () { //每次重新计算大小,防止单位不同造成错误 fileSize = 0; fileArr.forEach(function (item, i) { fileSize += item.size; }) fileSize = (fileSize / 1024).toFixed(2); return fileSize; } fileShow.on(\'click\', \'.icon-bin\' , function () { //删除节点 var index = $(this).parents(\'.img_box\').index(); $(this).parents(\'.img_box\').remove(); //删除上传文件 fileArr.splice(index, 1); //修改文件信息 fileCount.html(fileArr.length); fileSz.html(getFileInfo()); //隐藏文件显示区域 !setting.canDrag || fileArr.length || fileShow.hide(); }) }) } })(jQuery)
后台PHP代码:
$fileName = $_FILES[\'file\'][\'name\']; $type = $_FILES[\'file\'][\'type\']; $size = $_FILES[\'file\'][\'size\']; $fileAlias = $_FILES["file"]["tmp_name"]; if($fileAlias){ move_uploaded_file($fileAlias, "uploadfile/" . $fileName); } echo \'fileName: \' . $fileName . \', fileType: \' . $type . \', fileSize: \' . ($size / 1024) . \'KB\';
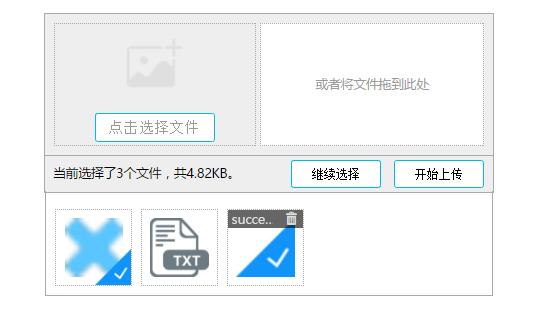
 支持拖拽上传样式。
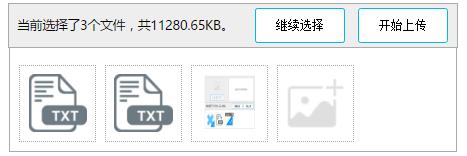
支持拖拽上传样式。 不支持拖拽的样式。
不支持拖拽的样式。
代码中一些必要的地方已经写好注释了,这里也就不做过多解释,今天就先写到这里了。作者敲代码也不容易,如果你觉得这些内容还有那么一些价值的话,请点下赞,谢谢^_^。
以上是关于jQuery插件之路——文件上传(支持拖拽上传)的主要内容,如果未能解决你的问题,请参考以下文章
