三方分享长图大图
Posted SingleShu888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三方分享长图大图相关的知识,希望对你有一定的参考价值。
这是第一次写博文,只是想找个地方积累一下自己觉得有用的,以后再次遇见这些问题的时候就可以更快的解决。
描述一下这个问题的背景,一个日志,有文字和很多张图片,以RecyclerView为载体显示,可以上下滑动。分享的时候需要将整个界面都分享出去,包括文字和图片。整个屏幕还可以截图,那超出屏幕的又该怎么去做呢,在网上找了一些代码,整理了一下。先上一张效果图(还不会像其他博友那样做动图,先上静态图)。
分享之前的图:

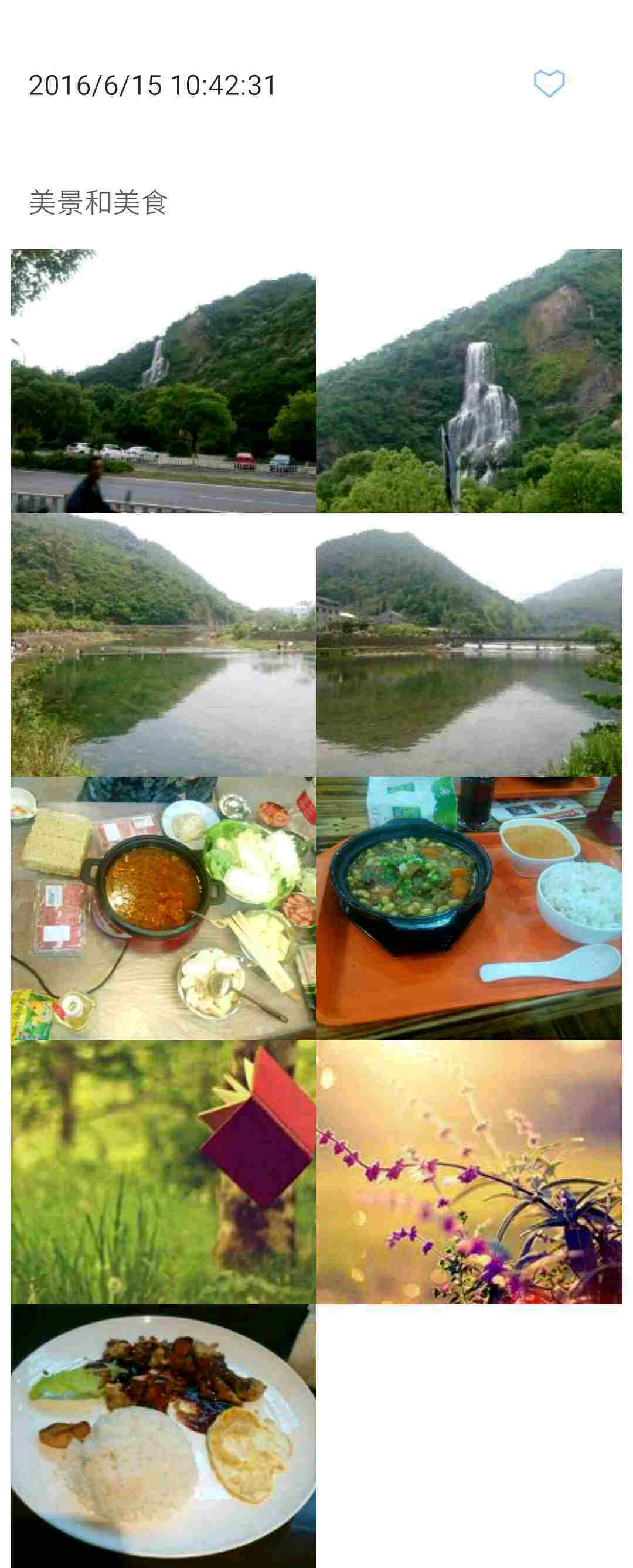
分享出去的图片:

在这里就不详细介绍如何集成分享的三方了。我用的是友盟集成的qq,微信和微博分享。这里给个友盟分享的配置文档的地址(android)
http://dev.umeng.com/social/android/android-update
这里简单讲一下代码,点击右上角,会弹出一个对话框。
private void showPopup() {
final String[] stringItems = {"分享", "删除"};
final CustomActionSheetDialog dialog = new CustomActionSheetDialog(this, stringItems, null);
dialog.isTitleShow(false).isCancelShow(false)
.itemTextColor(getResources().getColor(R.color.ese_white))
.itemPressColor(getResources().getColor(R.color.ese_orange))
.lvBgColor(getResources().getColor(R.color.baby_orange))
.show();
dialog.setOnOperItemClickL(new OnOperItemClickL() {
@Override
public void onOperItemClick(AdapterView<?> parent, View view, int position, long id) {
dialog.dismiss();
switch (position) {
case 0:
if (mNewsDetail == null) {
showToast("没有内容可供分享");
return;
}
showSharePopup();
break;
case 1:
photoDetailPresenter.deletePic(mNewsDetail.getPk_image_news_id());
break;
default:
break;
}
}
});
}我这里采用的是mvp开发模式,网络请求都在presenter中,更新UI在MvpView中,至于mvp大家就看看网上大牛的介绍。这里弹出Dialog使用的是自定义下方弹出对话框。
package com.abings.baby.ui.home2;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.DecelerateInterpolator;
import android.view.animation.LayoutAnimationController;
import android.view.animation.TranslateAnimation;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.ListView;
import android.widget.TextView;
import com.flyco.dialog.entity.DialogMenuItem;
import com.flyco.dialog.listener.OnOperItemClickL;
import com.flyco.dialog.utils.CornerUtils;
import com.flyco.dialog.widget.base.BottomBaseDialog;
import java.util.ArrayList;
/**
* Dialog like ios ActionSheet(iOS风格对话框)
*/
public class CustomActionSheetDialog extends BottomBaseDialog<CustomActionSheetDialog> {
/**
* ListView
*/
private ListView mLv;
/**
* title
*/
private TextView mTvTitle;
/**
* title underline(标题下划线)
*/
private View mVLineTitle;
/**
* mCancel button(取消按钮)
*/
private TextView mTvCancel;
/**
* corner radius,dp(圆角程度,单位dp)
*/
private float mCornerRadius = 0;
/**
* title background color(标题背景颜色)
*/
private int mTitleBgColor = Color.parseColor("#ddffffff");
/**
* title text(标题)
*/
private String mTitle = "提示";
/**
* title height(标题栏高度)
*/
private float mTitleHeight = 48;
/**
* title textcolor(标题颜色)
*/
private int mTitleTextColor = Color.parseColor("#8F8F8F");
/**
* title textsize(标题字体大小,单位sp)
*/
private float mTitleTextSize = 17.5f;
/**
* ListView background color(ListView背景色)
*/
private int mLvBgColor = Color.parseColor("#ddffffff");
/**
* divider color(ListView divider颜色)
*/
private int mDividerColor = Color.parseColor("#D7D7D9");
/**
* divider height(ListView divider高度)
*/
private float mDividerHeight = 0.8f;
/**
* item press color(ListView item按住颜色)
*/
private int mItemPressColor = Color.parseColor("#ffcccccc");
/**
* item textcolor(ListView item文字颜色)
*/
private int mItemTextColor = Color.parseColor("#44A2FF");
/**
* item textsize(ListView item文字大小)
*/
private float mItemTextSize = 17.5f;
/**
* item height(ListView item高度)
*/
private float mItemHeight = 48;
/**
* enable title show(是否显示标题)
*/
private boolean mIsTitleShow = true;
/**
* enable title show(是否显示取消)
*/
private boolean mIsCancelShow = true;
/***
* cancel btn text(取消按钮内容)
*/
private String mCancelText = "取消";
/**
* cancel btn text color(取消按钮文字颜色)
*/
private int mCancelTextColor = Color.parseColor("#44A2FF");
/**
* cancel btn text size(取消按钮文字大小)
*/
private float mCancelTextSize = 17.5f;
/**
* adapter(自定义适配器)
*/
private BaseAdapter mAdapter;
/**
* operation items(操作items)
*/
private ArrayList<DialogMenuItem> mContents = new ArrayList<>();
private OnOperItemClickL mOnOperItemClickL;
private LayoutAnimationController mLac;
public void setOnOperItemClickL(OnOperItemClickL onOperItemClickL) {
mOnOperItemClickL = onOperItemClickL;
}
public CustomActionSheetDialog(Context context, ArrayList<DialogMenuItem> baseItems, View animateView) {
super(context, animateView);
mContents.addAll(baseItems);
init();
}
public CustomActionSheetDialog(Context context, String[] items, View animateView) {
super(context, animateView);
mContents = new ArrayList<>();
for (String item : items) {
DialogMenuItem customBaseItem = new DialogMenuItem(item, 0);
mContents.add(customBaseItem);
}
init();
}
public CustomActionSheetDialog(Context context, BaseAdapter adapter, View animateView) {
super(context, animateView);
mAdapter = adapter;
init();
}
private void init() {
widthScale(1.0f);
/** LayoutAnimation */
TranslateAnimation animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF,
0f, Animation.RELATIVE_TO_SELF, 6f, Animation.RELATIVE_TO_SELF, 0);
animation.setInterpolator(new DecelerateInterpolator());
animation.setDuration(350);
animation.setStartOffset(150);
mLac = new LayoutAnimationController(animation, 0.12f);
mLac.setInterpolator(new DecelerateInterpolator());
}
@Override
public View onCreateView() {
LinearLayout ll_container = new LinearLayout(mContext);
ll_container.setOrientation(LinearLayout.VERTICAL);
ll_container.setBackgroundColor(Color.TRANSPARENT);
/** title */
mTvTitle = new TextView(mContext);
mTvTitle.setGravity(Gravity.CENTER);
mTvTitle.setPadding(dp2px(10), dp2px(5), dp2px(10), dp2px(5));
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
params.topMargin = dp2px(20);
ll_container.addView(mTvTitle, params);
/** title underline */
mVLineTitle = new View(mContext);
ll_container.addView(mVLineTitle);
/** listview */
mLv = new ListView(mContext);
mLv.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, 1));
mLv.setCacheColorHint(Color.TRANSPARENT);
mLv.setFadingEdgeLength(0);
mLv.setVerticalScrollBarEnabled(false);
mLv.setSelector(new ColorDrawable(Color.TRANSPARENT));
ll_container.addView(mLv);
/** mCancel btn */
mTvCancel = new TextView(mContext);
mTvCancel.setGravity(Gravity.CENTER);
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
lp.topMargin = dp2px(7);
lp.bottomMargin = dp2px(7);
mTvCancel.setLayoutParams(lp);
ll_container.addView(mTvCancel);
return ll_container;
}
@Override
protected void onStart() {
padding(0, 0, 0, 0);
super.onStart();
}
@Override
public void setUiBeforShow() {
/** title */
float radius = dp2px(mCornerRadius);
mTvTitle.setHeight(dp2px(mTitleHeight));
mTvTitle.setBackgroundDrawable(CornerUtils.cornerDrawable(mTitleBgColor, new float[]{radius, radius, radius,
radius, 0, 0, 0, 0}));
mTvTitle.setText(mTitle);
mTvTitle.setTextSize(TypedValue.COMPLEX_UNIT_SP, mTitleTextSize);
mTvTitle.setTextColor(mTitleTextColor);
mTvTitle.setVisibility(mIsTitleShow ? View.VISIBLE : View.GONE);
/** title underline */
mVLineTitle.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, dp2px(mDividerHeight)));
mVLineTitle.setBackgroundColor(mDividerColor);
mVLineTitle.setVisibility(mIsTitleShow ? View.VISIBLE : View.GONE);
/** mCancel btn */
mTvCancel.setHeight(dp2px(mItemHeight));
mTvCancel.setText(mCancelText);
mTvCancel.setTextSize(TypedValue.COMPLEX_UNIT_SP, mCancelTextSize);
mTvCancel.setTextColor(mCancelTextColor);
mTvCancel.setBackgroundDrawable(CornerUtils.listItemSelector(radius, mLvBgColor, mItemPressColor, 1, 0));
mTvCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
mTvCancel.setVisibility(mIsCancelShow ? View.VISIBLE : View.GONE);
/** listview */
mLv.setDivider(new ColorDrawable(mDividerColor));
mLv.setDividerHeight(dp2px(mDividerHeight));
if (mIsTitleShow) {
mLv.setBackgroundDrawable(CornerUtils.cornerDrawable(mLvBgColor, new float[]{0, 0, 0, 0, radius, radius, radius,
radius}));
} else {
mLv.setBackgroundDrawable(CornerUtils.cornerDrawable(mLvBgColor, radius));
}
if (mAdapter == null) {
mAdapter = new ListDialogAdapter();
}
mLv.setAdapter(mAdapter);
mLv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (mOnOperItemClickL != null) {
mOnOperItemClickL.onOperItemClick(parent, view, position, id);
}
}
});
mLv.setLayoutAnimation(mLac);
}
/**
* set title background color(设置标题栏背景色)
*/
public CustomActionSheetDialog titleBgColor(int titleBgColor) {
mTitleBgColor = titleBgColor;
return this;
}
/**
* set title text(设置标题内容)
*/
public CustomActionSheetDialog title(String title) {
mTitle = title;
return this;
}
/**
* set titleHeight(设置标题高度)
*/
public CustomActionSheetDialog titleHeight(float titleHeight) {
mTitleHeight = titleHeight;
return this;
}
/**
* set title textsize(设置标题字体大小)
*/
public CustomActionSheetDialog titleTextSize_SP(float titleTextSize_SP) {
mTitleTextSize = titleTextSize_SP;
return this;
}
/**
* set title textcolor(设置标题字体颜色)
*/
public CustomActionSheetDialog titleTextColor(int titleTextColor) {
mTitleTextColor = titleTextColor;
return this;
}
/**
* enable title show(设置标题是否显示)
*/
public CustomActionSheetDialog isTitleShow(boolean isTitleShow) {
mIsTitleShow = isTitleShow;
return this;
}
/**
* enable title show(设置标题是否显示)
*/
public CustomActionSheetDialog isCancelShow(boolean isCancelShow) {
mIsCancelShow = isCancelShow;
return this;
}
/**
* set ListView background color(设置ListView背景)
*/
public CustomActionSheetDialog lvBgColor(int lvBgColor) {
mLvBgColor = lvBgColor;
return this;
}
/**
* set corner radius(设置圆角程度,单位dp)
*/
public CustomActionSheetDialog cornerRadius(float cornerRadius_DP) {
mCornerRadius = cornerRadius_DP;
return this;
}
/**
* set divider color(ListView divider颜色)
*/
public CustomActionSheetDialog dividerColor(int dividerColor) {
mDividerColor = dividerColor;
return this;
}
/**
* set divider height(ListView divider高度)
*/
public CustomActionSheetDialog dividerHeight(float dividerHeight_DP) {
mDividerHeight = dividerHeight_DP;
return this;
}
/**
* set item press color(item按住颜色)
*/
public CustomActionSheetDialog itemPressColor(int itemPressColor) {
mItemPressColor = itemPressColor;
return this;
}
/**
* set item textcolor(item字体颜色)* @return ActionSheetDialog
*/
public CustomActionSheetDialog itemTextColor(int itemTextColor) {
mItemTextColor = itemTextColor;
return this;
}
/**
* set item textsize(item字体大小)
*/
public CustomActionSheetDialog itemTextSize(float itemTextSize_SP) {
mItemTextSize = itemTextSize_SP;
return this;
}
/**
* set item height(item高度)
*/
public CustomActionSheetDialog itemHeight(float itemHeight_DP) {
mItemHeight = itemHeight_DP;
return this;
}
/**
* set layoutAnimation(设置layout动画 ,传入null将不显示layout动画)
*/
public CustomActionSheetDialog layoutAnimation(LayoutAnimationController lac) {
mLac = lac;
return this;
}
/**
* set cancel btn text(设置取消按钮内容)
*/
public CustomActionSheetDialog cancelText(String cancelText) {
mCancelText = cancelText;
return this;
}
/**
* cancel btn text color(取消按钮文字颜色)
*/
public CustomActionSheetDialog cancelText(int cancelTextColor) {
mCancelTextColor = cancelTextColor;
return this;
}
/**
* cancel btn text size(取消按钮文字大小)
*/
public CustomActionSheetDialog cancelTextSize(float cancelTextSize) {
mCancelTextSize = cancelTextSize;
return this;
}
class ListDialogAdapter extends BaseAdapter {
@Override
public int getCount() {
return mContents.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressWarnings("deprecation")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final DialogMenuItem item = mContents.get(position);
LinearLayout llItem = new LinearLayout(mContext);
llItem.setOrientation(LinearLayout.HORIZONTAL);
llItem.setGravity(Gravity.CENTER_VERTICAL);
ImageView ivItem = new ImageView(mContext);
ivItem.setPadding(0, 0, dp2px(15), 0);
llItem.addView(ivItem);
TextView tvItem = new TextView(mContext);
tvItem.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
tvItem.setSingleLine(true);
tvItem.setGravity(Gravity.CENTER);
tvItem.setTextColor(mItemTextColor);
tvItem.setTextSize(TypedValue.COMPLEX_UNIT_SP, mItemTextSize);
tvItem.setHeight(dp2px(mItemHeight));
llItem.addView(tvItem);
float radius = dp2px(mCornerRadius);
if (mIsTitleShow) {
llItem.setBackgroundDrawable((CornerUtils.listItemSelector(radius, Color.TRANSPARENT, mItemPressColor,
position == mContents.size() - 1)));
} else {
llItem.setBackgroundDrawable(CornerUtils.listItemSelector(radius, Color.TRANSPARENT, mItemPressColor,
mContents.size(), position));
}
ivItem.setImageResource(item.mResId);
tvItem.setText(item.mOperName);
ivItem.setVisibility(item.mResId == 0 ? View.GONE : View.VISIBLE);
return llItem;
}
}
}
这个dialog可以直接使用的,效果相当不错。弹出diaLog之后,需要设置每项点击事件,让整个控件生成一个bitmap,然后分享出去。
void share(int i) {
UMImage image = null;
if (mNewsDetail.getImages() != null && mNewsDetail.getImages().size() > 0) {
Bitmap bmp=ContentToPictureUtils.getBitmapByView(mscrollview);
int options = 100;
ByteArrayOutputStream output = new ByteArrayOutputStream();
bmp.compress(Bitmap.CompressFormat.JPEG, 100, output);
int options2 = 100;
while (output.toByteArray().length > IMAGE_SIZE && options2 != 10) {
output.reset(); //清空baos
bmp.compress(Bitmap.CompressFormat.JPEG, options2, output);//这里压缩options%,把压缩后的数据存放到baos中
options2 -= 10;
}
bmp= BitmapFactory.decodeByteArray(output.toByteArray(), 0, output.toByteArray().length);
image=new UMImage(this,bmp);
}
switch (i) {
case 0:
dialog.shareWeixin(NewsActivity.this, "HelloBaby", mNewsDetail.getContent(), image, umShareListener,false);
break;
case 1:
dialog.shareWeixinCircle(NewsActivity.this, "HelloBaby", mNewsDetail.getContent(), image, umShareListener,true);
break;
case 2:
dialog.shareQQ(NewsActivity.this, "HelloBaby", mNewsDetail.getContent(), image, umShareListener);
break;
case 3:
dialog.shareWeibo(NewsActivity.this, "HelloBaby", mNewsDetail.getContent(), image, umShareListener);
break;
default:
break;
}
}这里是将ScollView所包含的界面生产一个bitmap,工具类这里也给出。
package com.abings.baby.utils;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.UnsupportedEncodingException;
import java.text.SimpleDateFormat;
import java.util.Date;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Picture;
import android.net.Uri;
import android.os.Environment;
import android.view.View;
import android.webkit.WebSettings.LayoutAlgorithm;
import android.webkit.WebView;
import android.widget.ScrollView;
@SuppressWarnings("deprecation")
public class ContentToPictureUtils {
public static String DCIMCamera_PATH = Environment
.getExternalStorageDirectory() + "/DCIM/Camera/";
/**
* webView
*
* @param context
* @param webView
*/
public static void webviewContent2Png(Context context, WebView webView) {
Bitmap bmp = null;
bmp = captureWebView(webView);
// new Thread(new WorkThread(bmp)).start();
saveBitmapToCamera(context, bmp, null);
}
/**
* mScrollView
*
* @param context
* @param scrollView
*/
public static void scrollviewContent2Png(Context context,
ScrollView scrollView) {
Bitmap bmp = null;
bmp = getBitmapByView(scrollView);
// new Thread(new WorkThread(bmp)).start();
saveBitmapToCamera(context, bmp, null);
}
private static Bitmap captureWebView(WebView webView) {
Picture snapShot = webView.capturePicture();
Bitmap bmp = Bitmap.createBitmap(snapShot.getWidth(),
snapShot.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bmp);
snapShot.draw(canvas);
return bmp;
}
public static Boolean saveBitmapToCamera(Context context, Bitmap bm,
String name) {
File file = null;
if (name == null || name.equals("")) {
SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");
Date curDate = new Date(System.currentTimeMillis());
name = formatter.format(curDate) + ".jpg";
}
file= new File(DCIMCamera_PATH);
if (!file.exists()) {
file.mkdirs();
}
file = new File(DCIMCamera_PATH, name);
if (file.exists()) {
file.delete();
}
try {
FileOutputStream out = new FileOutputStream(file);
bm.compress(Bitmap.CompressFormat.PNG, 100, out);
out.flush();
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
return false;
} catch (IOException e) {
e.printStackTrace();
return false;
}
Intent intent = new Intent(Intent.ACTION_MEDIA_SCANNER_SCAN_FILE);
Uri uri = Uri.fromFile(file);
intent.setData(uri);
context.sendBroadcast(intent);
return true;
}
public static Bitmap getBitmapByView(ScrollView scrollView) {
int h = 0;
Bitmap bitmap = null;
for (int i = 0; i < scrollView.getChildCount(); i++) {
h += scrollView.getChildAt(i).getHeight();
scrollView.getChildAt(i).setBackgroundColor(
Color.parseColor("#ffffff"));
}
bitmap = Bitmap.createBitmap(scrollView.getWidth(), h,
Bitmap.Config.RGB_565);
final Canvas canvas = new Canvas(bitmap);
scrollView.draw(canvas);
return bitmap;
}
}
图片生产后,创建UMImage,分享出去。具体分享代码参考友盟配置文档。
以上是关于三方分享长图大图的主要内容,如果未能解决你的问题,请参考以下文章