IOS模仿"抽屉新热榜"动态启动页YFSplashScreen
Posted 汪小饭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS模仿"抽屉新热榜"动态启动页YFSplashScreen相关的知识,希望对你有一定的参考价值。
ios最好要设置系统默认启动页面,不然进入应用就会突然闪现黑色画面
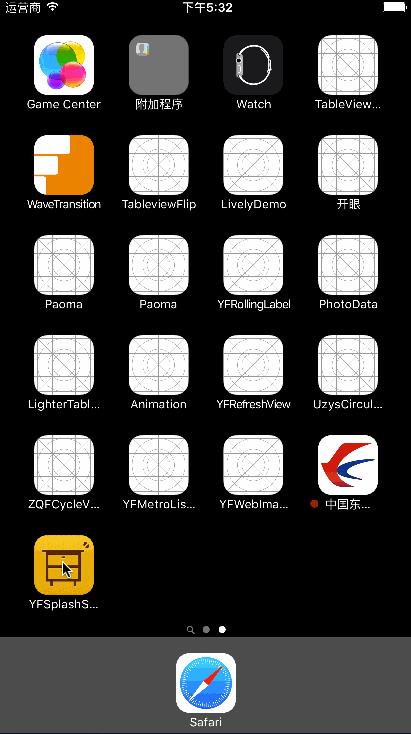
下图是我们要实现的效果:

总体思路:设置一个系统默认启动页面,在进入didFinishLaunchingWithOptions时,
给Window添加自定义启动页,其初始画面和系统启动页一样。
可在自定义启动页实现一些动画,动画结束后,将自定义启动页移除。
一.设置系统默认启动页
现在,新建项目会自动生成LaunchScreen.storyboard启动页面文件。
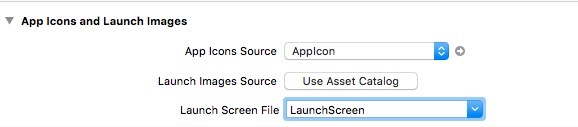
来到项目根目录 点击General 找到以下:

发现除了直接设置Launch Screen File,还能够设置Launch Image Source来实现添加启动页面。
所以我们来使用这种方式来实现吧。使用Assets.xcassets添加图片,
1.LaunchScreen.storyboard我们用不到了,可以将其删除。同时第三行将Launch Screen File设为空。
2.第二行,点击User Asset Cattalog -> Migrate: 此时Luanch Images Source会变为 Brand Assets
但这不是我们需要的。因此,点击右边的箭头,进入Assets.xcassets, 在AppIcon那边右键,选中
App Icons&Launch Images->New IOS Launch Images,此时在右侧会出现很多可填入图片的框框。
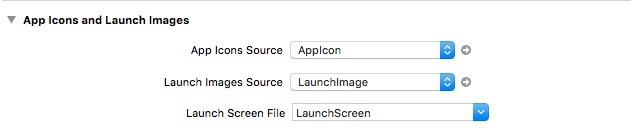
之后返回将第二行选中LuanchImage,设置完成后结果如下图所示。

现在给刚才新建的LaunchImage添加图片就能够展示系统默认的启动画面了。
网上很多教程都是到此为止,到底该如何添加图片却不知道了。如何设置图片请往下看。
(导致的结果就是添加了图片后出现上下都有大块黑边的情况或者没有图片展示)
二.设置系统启动页图片
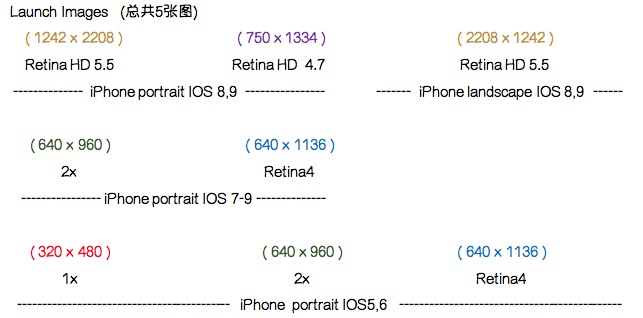
LaunchImage里面的内容如下,并且我已经把对应的图片分辨率标注出来了。
(为了适配不同大小的屏幕,除了Landscape横屏,总共需要五张不同分辨率的图,已经用颜色区分了)

iPhone X / iPhone Xs 新增了一张 1125 × 2436 尺寸的
iPhone Xs Max 新增了 1242 * 2688 尺寸
iPhone Xr 新增了 828 1792 尺寸
然后是不同尺寸设备所使用的图片(这个名称只是为了更好的对应起来,将图片放入LaunchImage对应位置)

这里的逻辑坐标系(分辨率)大小可以理解为获取到的 [UIScreen mainScreen].bounds.size大小.
所以将上述5种分辨率图片对应放入,就能够实现正常的系统默认启动页了。
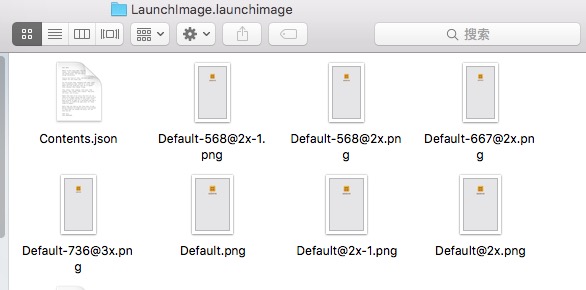
(注意:不将这些添加到项目里,直接拖动到LaunchImage的对应位置就可以了,在目录下
Assets.xcassets/LaunchImage.launchimage你能看到自动生成的对应特定名称的图片,共7张)

三.自定义页面UIView
1.设置背景
系统默认启动画面结束之后,显示的就是我们添加在Window上的自定义UIView。
为了画面的流畅性,背景依然需要设置为和启动画面一样的图片。
针对不同的设备,系统默认的启动画面会显示不同的图片,如果我们手动去判断赋值UIView背景,未免有些麻烦。
我们可以通过NSBundle中的infoDictionary的"UILaunchImages"获取当前使用的LaunchImage。
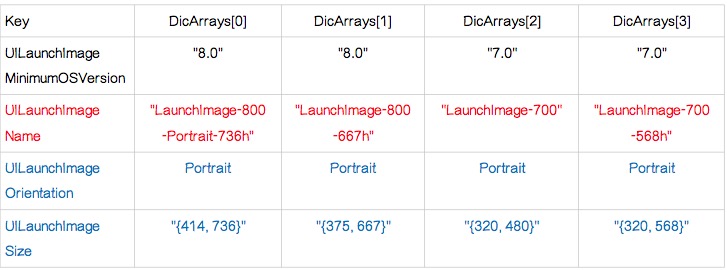
上述获取到的为一个字典数组DicArrays,其数量会随着你添加的LaunchImage图片而改变。
这里我列出适配所有屏幕(DicArrays数量为4)时获取到的DicArays. 如下表格:

因此我们只需遍历出对应大小和方向的UILanuchimageName的值就可以了。
-(NSString *)getCurrentLaunchImageNameForOrientation:(UIInterfaceOrientation)orientation{ NSString *currentImageName = nil; CGSize viewSize = self.bounds.size; NSString* viewOrientation = @"Portrait"; if(UIInterfaceOrientationIsLandscape(orientation)){ viewSize = CGSizeMake(viewSize.height, viewSize.width); viewOrientation = @"Landscape"; } NSArray *imageDicts = [[[NSBundle mainBundle] infoDictionary] valueForKey:@"UILaunchImages"]; for (NSDictionary * dic in imageDicts) { CGSize imageSize = CGSizeFromString(dic[@"UILaunchImageSize"]); //将字符串转换为Size NSString *orientation = dic[@"UILaunchImageOrientation"]; //取得方向 if(CGSizeEqualToSize(viewSize, imageSize) && [orientation isEqualToString:viewOrientation]){ currentImageName = dic[@"UILaunchImageName"]; } } return currentImageName; }
获取到名称后,就可以直接通过该名称给UIImage赋值了。
2.设置图标和名称
有没有注意到上面的示意图里,"抽屉新热榜"的图标和文字是一直存在的,之后背景色改变为其他图片。
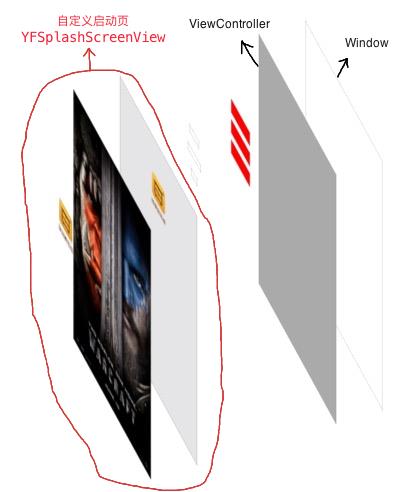
我的想法是将抽屉新热榜的图标和文字覆盖在最上层。在系统默认启动图完成后,视图的结构如图所示。

(红圈内,从左到右分别是顶层的图片+文字,进行动画的UIImageView, UIView本身的背景图片)
由此可知,我们需在默认的UIVIew最顶端添加和背景图片离位置一模一样的图标和文字,以保证从系统的LaunchImage跳转到自定义页面,其中的内容是不会变化的。然而启动画面有多种尺寸,所以需要将图标按照一定的比例添加到UIView上。所以启动画面最好也要以某一比例来进行内部的图标、文字设计。
但是由于没有美工,我想到了一个办法。直接先将图标、文字、背景按照一定比例布局到UIView上,然后给不同模拟器截图。
(我的布局: 正方形图标宽度、高度均为屏幕宽度的1/6 图标y值为屏幕高度1/7)
在4、4.7、5、5.5英寸模拟器上,切换到最大窗口(Command+1)后 截图(Command+S)就能够获取想要的比例
在3.5英寸模拟器上,Command+ 1 为: 640 * 960 Command+3 为: 320*480
这样不但得到了启动图片,你也有了最上层图片和文字的布局。
3.网络请求和沙盒保存
现在整体做好了,还有一个功能,是在客户端内可更换网络图片,在下次重新进入应用后生效。
所以涉及到了网络请求NSURLSession和沙盒,这里省略并作一些记录。
使用TaskDownloadSession等相关对象
a.实现了block,就无法进入协议中,而delegate的协议可以进行恢复下载、实时进度等控制.
b.实现进度控制的协议里 totalBytesExpectedToWrite为-1 解决办法:
NSMutableURLRequest *request;
[request setValue:@"" forHTTPHeaderField:@"Accept-Encoding"];
见StackOverFlow : MBProgressHUD with NSURLConnection
源码以及说明详见GitHub: YFSplashScreen
以上是关于IOS模仿"抽屉新热榜"动态启动页YFSplashScreen的主要内容,如果未能解决你的问题,请参考以下文章