VUE实战项目-数据转换之道
Posted Mr.Simm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE实战项目-数据转换之道相关的知识,希望对你有一定的参考价值。
前言
公司的这个项目从去年底启动、至今经历winform版本与当前的VUE两个版本,前后经历不足3个月的时间。从纯技术角度来看,推进速度都很优异。究其原因,大抵我们都是喜欢“偷懒”的程序员,把能封装、能公用的代码尽可能的整合起来。多写一行代码都觉得遭罪。一路懒下来,倒也有所收获。接下来进行一些总结,不求大而全,只求小而精,不积小流无以成江海。
数据转换之道
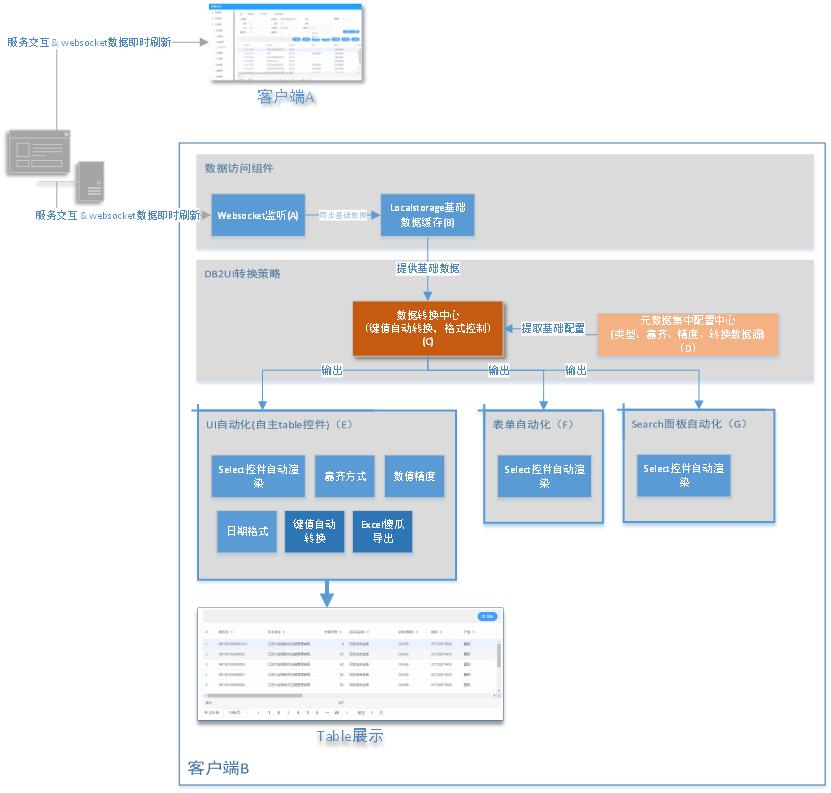
今天我要分享的是云仓VUE项目中,快速简单地实现接口返回的列表数据自动在前端完成键值数据转换方案。接下来先贴一张图,说明我们的解决方案,如下:

关于数据库中业务单据上保存的外键字段如何方便地在前端展示成用户可读信息,这个问题我相信每个开发人员都会遇到。举例说明:库存表(Stock)包含材质id,在UI层如何将材质id转换成名称?按照一般的思路来讲,我们只需要将库存表与材质表关联,再将材质名称与库存主数据组装成model对象返回给前端table绑定即可。这么做有他的好处,直观、性能好,view层只管呈现接口数据就可以了。不过,缺点却也很明显,罗列如下:
- 数据访问层要写表关联查询的sql语句;
- 接收实体要定义UI需要展示的扩展字段;
- 代码复用性降低,需要针对不同的UI场景,编写相对应的后端取数逻辑;
- 将转换工作交给每一个功能单独处理,面临着研发对表结构不明确或者手误等原因引发bug的高风险。
- 费事费力,开发需要对相关联表结构有清晰的认识;
- 代码可维护性低、交接难度大;
- 项目扩展性差,极可能面对基础数据一处调整,业务单据处处调整的尴尬场面;
前面讲过,我们是一个会“偷懒”的团队,这种事情想想都可怕,必然要扼杀之于摇篮。也因此,便有了我们的数据转换之道。
我们的解决方案如上图所示,核心在于三点:缓存、集中配置、转换器。具体实现过程简要描述如下:
- 用户登录完成后,获取DB基础数据,存储在前端全局缓存中(B);
- 后台开发websocket消息服务,VUE项目启动后进行连接。监听到基础数据发生改变后,后台通知所有在线客户端拉取最新数据,更新缓存(A);
- VUE项目中设有元数据集中配置模块,与DB实体建议一一映射关系,配置数据转换对应关系、靠齐方式、格式化方式、精度说明等信息,为转换器提供元数据(D)。
- 用户进入具体页面,后台接口返回原始业务数据,不需做表关联,直接返回单表数据。此时的材质id还是个整数,并不是想要看到的名称。之后,将远程请求回来数据绑定给我们开发的table组件,组件调用系统转换器进行内容转换,得到可读数据呈现给用户(C);
基于此解决方案,我们接下来的开发姿势就变成了这样。请往下看。
“嗨,伙计!赶紧开发一个库存明细界面~”
“没问题,稍等~”
一、 先在元数据中配置一下实体信息(集中配置,一次即可,后续DB不动,就无需修改);

二、添加库存明细组件,绘制table表格;

三、发起http请求,获取数据源进行绑定;


四、效果展示

写在最后
当集中配置中心的元数据配置完成后,我们开发表格时就只需要申明table组件需要加载的实体对象,以及各列对应的字段名即可。不必考虑表关联、model的定义、数据管理等等这些繁琐的事情。一切都以傻瓜式开发为目标。而数据转换模块的集中化处理,又为系统带来的高可维护、可扩展、系统稳定、代码可读等诸多优点。
基于此数据转换模型,除了table组件,我们还相应完成了form表单、search搜索区域、权限控制等模块化组件。让vue项目的高速推进成为可能。
一旦实现完善的集中化配置,随着时间的推移,系统的运转会愈加良善。研发省去了大量鸡零狗碎的无关于业务的逻辑处理,专注于快速高效的解决业务问题本身。反过来,又挤出了时间继续做框架上的优化提升,继续为“偷懒”做准备。
以上是关于VUE实战项目-数据转换之道的主要内容,如果未能解决你的问题,请参考以下文章