记一次 Newtonsoft.Json 巧妙的用法(C#)
Posted vanteking
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一次 Newtonsoft.Json 巧妙的用法(C#)相关的知识,希望对你有一定的参考价值。
数据添加的功能
有一个表格提交数据如下:

是否选择和文本值。分开保存到数据库太麻烦。取得时候也麻烦
想到了存成json数据。一个字段就可以了。
html代码:
<table class="table"> <tr> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="学费" /> 学费 </p> <input class="form-control cek-0" type="text"> </td> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="材料费" /> 材料费 </p> <input class="form-control cek-1" type="text"> </td> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="项目期间活动费" /> 项目期间活动费 </p> <input class="form-control cek-2" type="text"></td> </tr> <tr> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="项目期间住宿费" /> 项目期间住宿费 </p> <input class="form-control cek-3" type="text"> </td> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="项目期间早餐" /> 项目期间早餐 </p> <input class="form-control cek-4" type="text"> </td> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="项目期间午餐" /> 项目期间午餐 </p> <input class="form-control cek-5" type="text"></td> </tr> <tr> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="项目期间晚餐" /> 项目期间晚餐 </p> <input class="form-control cek-6" type="text"> </td> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="项目期间交通费" /> 项目期间交通费 </p> <input class="form-control cek-7" type="text"> </td> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="生活与数学指导" /> 生活与数学指导 </p> <input class="form-control cek-8" type="text"></td> </tr> <tr> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="签证费" /> 签证费 </p> <input class="form-control cek-9" type="text"> </td> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="国际往返机票" /> 国际往返机票 </p> <input class="form-control cek-10" type="text"> </td> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="当前接送及大巴费用" /> 当前接送及大巴费用 </p> <input class="form-control cek-11" type="text"></td> </tr> <tr> <td> <p class="title"> <input type="checkbox" class="info-item" data-title="保险费" /> 保险费 </p> <input class="form-control cek-12" type="text"> </td> <td></td> <td></td> </tr> </table>
全选:
//全选反选 $("#sel-all-info").click(function () { var _checked = $(this).prop(\'checked\'); $(\'.info-item\').prop(\'checked\', _checked); });
取值:
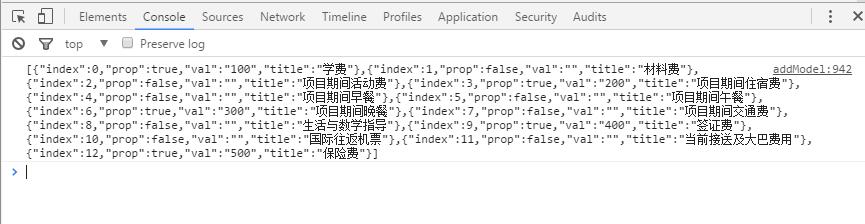
var datalist = []; $(\'.info-item\').each(function (k, v) { datalist.push({ "index": k, "prop": $(v).prop(\'checked\'), "val": $(".cek-" + k).val(), "title": $(v).data("title") }); }); console.log(JSON.stringify(datalist));
结果:

这样。添加的时候。json值就可以一起保存到数据库里
我们再看一下怎么取值:
在控制器里:
List<table_info> list = new List<table_info>(); list = JsonConvert.DeserializeObject<List<table_info>>(model.ItemIntro); ViewBag.list = list;
在view视图里.我们把 ViewBag.list 数据转换成 List<table_info>
int index = 0; var list = ViewBag.list as List<table_info>; <table class="table"> <tr> @if (list != null && list.Count() > 0) { foreach (var item in list) { string style_s = ""; index++; if (index % 3 == 0) { style_s = "</tr><tr>"; } <td> <p class="title"> <input type="checkbox" @(item.prop == true ? "checked" : "") class="info-item" data-title="@item.title" /> @item.title </p> <input class="form-control cek-@(index - 1)" type="text" value="@item.val"> </td> @Html.Raw(style_s) } } </tr> </table>
最后,我们来看一下循环出来的界面:

主要用到了。Newtonsoft.Json的反序列化,先把数据存成json保存到数据库。修改的时候。反序列化为list model ,在视图里foreach 。。
还有很多功能也可能用这个思路去实现。
欢迎大家拍砖
以上是关于记一次 Newtonsoft.Json 巧妙的用法(C#)的主要内容,如果未能解决你的问题,请参考以下文章