代码笔记图文混排(HBLabelDemo)
Posted 菜鸟and小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码笔记图文混排(HBLabelDemo)相关的知识,希望对你有一定的参考价值。
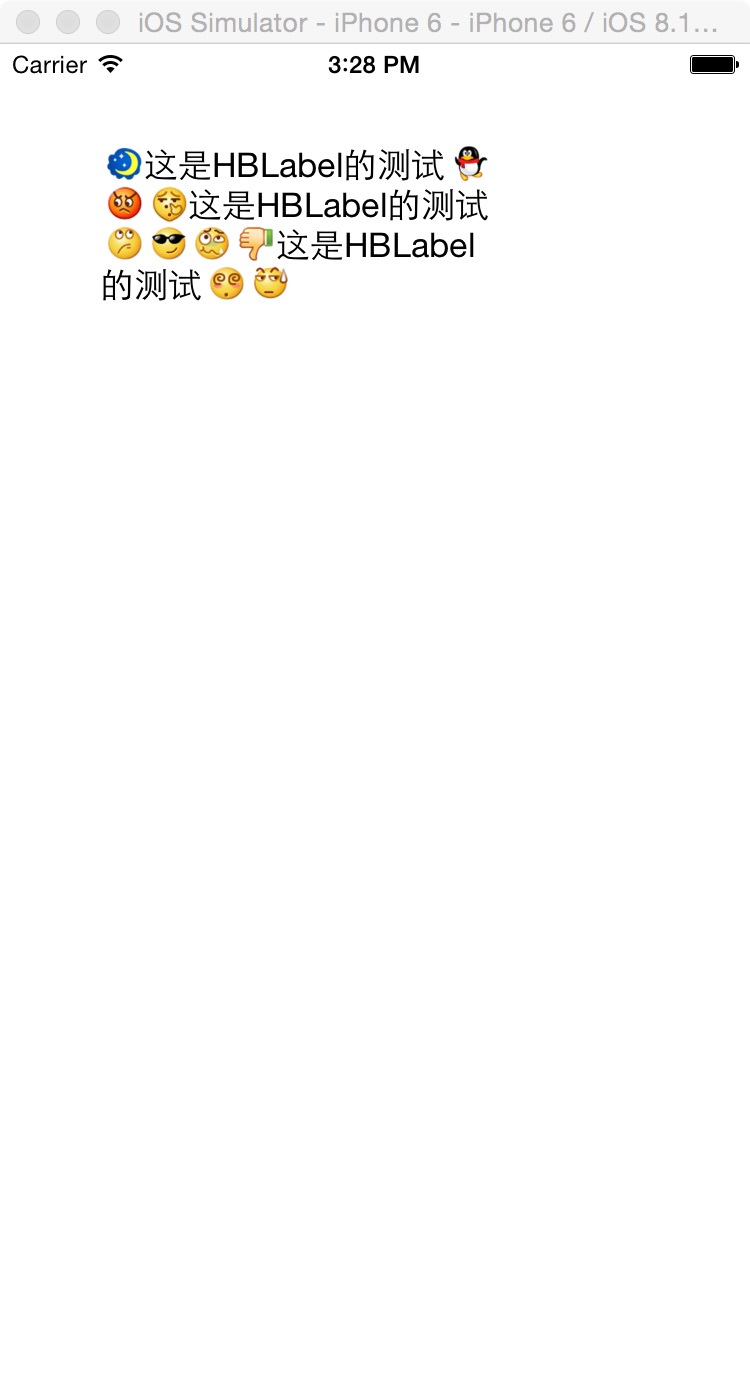
一,效果图。

二,工程图。

三,代码。
ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@end
ViewController.m
#import "ViewController.h"
//加入头文件
#import "HBLabel.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
HBLabel * label=[[HBLabel alloc]initWithFrame:CGRectMake(50, 50, 200, 30)];
[label setTextAndIcon:@"[月亮]这是HBLabel的测试[转圈][发怒][抠鼻]这是HBLabel的测试[傲慢][得意][吐][弱]这是HBLabel的测试[晕][擦汗]"];
label.font=[UIFont systemFontOfSize:14];
[self.view addSubview:label];
}
以上是关于代码笔记图文混排(HBLabelDemo)的主要内容,如果未能解决你的问题,请参考以下文章
