JS实现HashMap
Posted 求学者s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现HashMap相关的知识,希望对你有一定的参考价值。
/** * ********* 操作实例 ************** * var map = new HashMap(); * map.put("key1","Value1"); * map.put("key2","Value2"); * map.put("key3","Value3"); * map.put("key4","Value4"); * map.put("key5","Value5"); * alert("size:"+map.size()+" key1:"+map.get("key1")); * map.remove("key1"); * map.put("key3","newValue"); * var values = map.values(); * for(var i in values){ * document.write(i+":"+values[i]+" "); * } * document.write("<br>"); * var keySet = map.keySet(); * for(var i in keySet){ * document.write(i+":"+keySet[i]+" "); * } * alert(map.isEmpty()); */ function HashMap(){ //定义长度 var length = 0; //创建一个对象 var obj = new Object(); /** * 判断Map是否为空 */ this.isEmpty = function(){ return length == 0; }; /** * 判断对象中是否包含给定Key */ this.containsKey=function(key){ return (key in obj); }; /** * 判断对象中是否包含给定的Value */ this.containsValue=function(value){ for(var key in obj){ if(obj[key] == value){ return true; } } return false; }; /** *向map中添加数据 */ this.put=function(key,value){ if(!this.containsKey(key)){ length++; } obj[key] = value; }; /** * 根据给定的Key获得Value */ this.get=function(key){ return this.containsKey(key)?obj[key]:null; }; /** * 根据给定的Key删除一个值 */ this.remove=function(key){ if(this.containsKey(key)&&(delete obj[key])){ length--; } }; /** * 获得Map中的所有Value */ this.values=function(){ var _values= new Array(); for(var key in obj){ _values.push(obj[key]); } return _values; }; /** * 获得Map中的所有Key */ this.keySet=function(){ var _keys = new Array(); for(var key in obj){ _keys.push(key); } return _keys; }; /** * 获得Map的长度 */ this.size = function(){ return length; }; /** * 清空Map */ this.clear = function(){ length = 0; obj = new Object(); }; }
针对于以上的代码,是在网上找的写的自认为好点的js中实现HashMap的例子,便于以后自己查询和使用
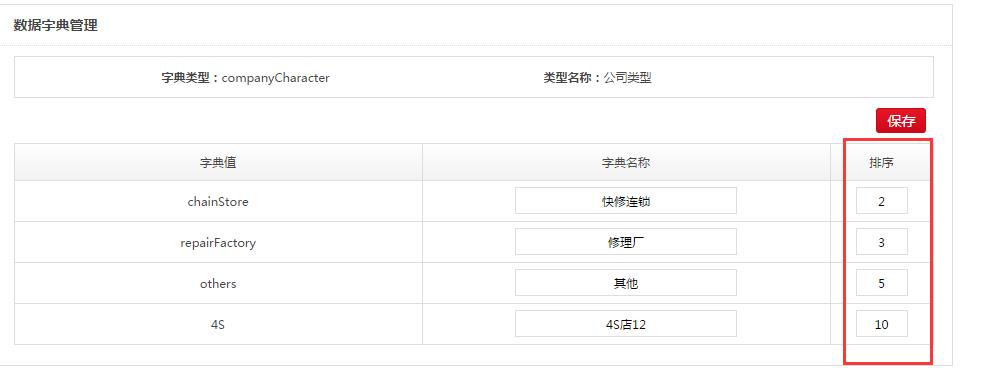
eg:如果像以下情况,修改时,输入的排序值不能重复,可使用以上的HashMap中的containsKey

具体代码:
//保存 $("#save_btn").click(function(){ var dataTr=$("#detail_table").find(".tr-data"); var hasData=false; var passCheck=true; var temp=null;//定义一个临时变量 var map = new HashMap();//创建一个HashMap对象 for(var i=0;i<dataTr.length;i++){ var $tr=$(dataTr[i]); var $dictName=$tr.find(\'td[col="dictName"]\').children(\'input\'); var $dispOrder=$tr.find(\'td[col="dispOrder"]\').children(\'input\'); if($dictName.val()||$dispOrder.val()){ hasData=true; } //检查输入的排序是否重复 if($dispOrder.val()){ temp=$dispOrder.val();//得到排序文本框的值 if(temp==\'0\'){ Dol.alert.warning({ content:"排序必须大于0" }); passCheck=false; } if(map.size()==0){ map.put(temp, (i + 1) + "");//第一次进来,先将第一个值存放在map中 }else{//map中有值时 if (map.containsKey(temp)) {//判断map中是否已包含temp,如果包含,提示重复 Dol.alert.warning({ content:"排序值有重复" }); passCheck=false; return false; } else {//如果没有包含temp,则将temp存入map map.put(temp, (i + 1) + ""); } } } if(!checkRowData($tr)){ passCheck=false; } } if(!passCheck){ return; } $(\'#editForm\').ajaxSubmit({ url: \'${basePath}/dict/dict_editDict.do\', type:\'post\', dataType:\'json\', success: function(data) { if(data){ if(data.isSuccess){ Dol.alert.success({ content:"修改成功", \'onclose\':function(){ /* window.location.href="${basePath}/dict/dict_showDictList.do"; */ Dol.reloadParent(); window.close(); } }); }else{ Dol.alert.error({content:"修改失败"}); } } }, }); Dol.disabledBtn("save_btn"); });
既然new了HashMap,必须有HashMap
所以在js中要写
function HashMap(){
//定义长度
var length = 0;
//创建一个对象
var obj = new Object();
/**
* 判断对象中是否包含给定Key
*/
this.containsKey=function(key){
return (key in obj);
};
/**
*向map中添加数据
*/
this.put=function(key,value){
if(!this.containsKey(key)){
length++;
}
obj[key] = value;
};
/**
* 获得Map的长度
*/
this.size = function(){
return length;
};
}
这样才能使用HashMap
以上是关于JS实现HashMap的主要内容,如果未能解决你的问题,请参考以下文章