窗体布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了窗体布局相关的知识,希望对你有一定的参考价值。
窗体效果
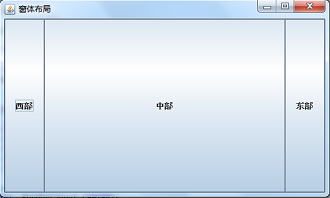
① 默认效果

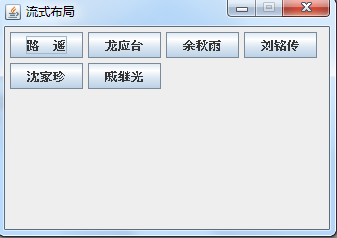
② 流式布局

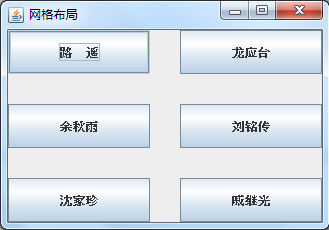
③ 网格布局(三行两列)

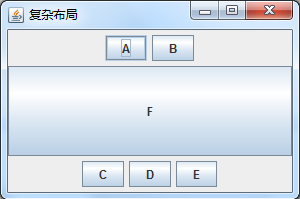
④ 网格加流式构成复杂布局(引入panel实现)

① 窗体布局
/*
* 窗体布局
*/
package part_2;
import java.awt.*;
import javax.swing.*;
public class e30_1 extends JFrame {
JButton jb1, jb2, jb3, jb4, jb5;
public static void main(String[] args) {
e30_1 _e30_1 = new e30_1();
}
public e30_1(){
// 创建组件
jb1 = new JButton("中部");
jb2 = new JButton("东部");
jb3 = new JButton("南部");
jb4 = new JButton("西部");
jb5 = new JButton("北部");
// 添加各个组件
this.add(jb1, BorderLayout.CENTER);
this.add(jb2, BorderLayout.EAST);
//this.add(jb3, BorderLayout.SOUTH);
this.add(jb4, BorderLayout.WEST);
//this.add(jb5, BorderLayout.NORTH);
// 设置窗体属性
this.setTitle("窗体布局");
this.setSize(500, 300);
this.setLocation(550, 250);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 显示窗体
this.setVisible(true);
}
}② 流式布局
/*
* 流式布局
*/
package part_2;
import java.awt.*;
import javax.swing.*;
public class e30_2 extends JFrame {
// 定义组件
JButton jb1, jb2, jb3, jb4, jb5, jb6;
public static void main(String[] args) {
e30_2 _e30_2 = new e30_2();
}
public e30_2(){
// 创建组件
jb1 = new JButton("路 遥");
jb2 = new JButton("龙应台");
jb3 = new JButton("余秋雨");
jb4 = new JButton("刘铭传");
jb5 = new JButton("沈家珍");
jb6 = new JButton("戚继光");
// 添加组件
this.add(jb1);
this.add(jb2);
this.add(jb3);
this.add(jb4);
this.add(jb5);
this.add(jb6);
// 设置布局管理器
this.setLayout(new FlowLayout(FlowLayout.LEFT));
// 设置窗体属性
this.setTitle("流式布局");
this.setSize(330, 230);
this.setLocation(550, 250);
// 禁止改变窗体大小
this.setResizable(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 显示窗体
this.setVisible(true);
}
}③ 网络布局
/*
* 网格布局
*/
package part_2;
import java.awt.*;
import javax.swing.*;
public class e30_3 extends JFrame{
// 定义组件
// int size = 6;
JButton[] jb = new JButton[6];
public static void main(String[] args) {
e30_3 _e30_3 = new e30_3();
}
// 构造函数
public e30_3(){
// 创建组件
jb[0] = new JButton("路 遥");
jb[1] = new JButton("龙应台");
jb[2] = new JButton("余秋雨");
jb[3] = new JButton("刘铭传");
jb[4] = new JButton("沈家珍");
jb[5] = new JButton("戚继光");
// 添加组件
this.add(jb[0]);
this.add(jb[1]);
this.add(jb[2]);
this.add(jb[3]);
this.add(jb[4]);
this.add(jb[5]);
// 设置布局管理器
this.setLayout(new GridLayout(3, 2, 30, 30));
// 设置窗体属性
this.setTitle("网格布局");
this.setSize(330, 230);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 显示窗体
this.setVisible(true);
}
}④ 复杂布局
/*
* 复杂布局
* 引入类型 JPanel.
*/
package part_2;
import java.awt.*;
import javax.swing.*;
public class e31_1 extends JFrame {
JPanel jp1, jp2;
JButton jb1, jb2, jb3, jb4, jb5, jb6;
public static void main(String[] args) {
e31_1 _e31_1 = new e31_1();
}
// 构造函数
public e31_1(){
// 创建组件
jp1 = new JPanel();
jp2 = new JPanel();
jb1 = new JButton("A");
jb2 = new JButton("B");
jb3 = new JButton("C");
jb4 = new JButton("D");
jb5 = new JButton("E");
jb6 = new JButton("F");
// 添加组件
jp1.add(jb1);
jp1.add(jb2);
jp2.add(jb3);
jp2.add(jb4);
jp2.add(jb5);
this.add(jp1, BorderLayout.NORTH);
this.add(jp2, BorderLayout.SOUTH);
this.add(jb6, BorderLayout.CENTER);
// 设置窗体属性
this.setSize(300, 200);
this.setTitle("复杂布局");
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setLocation(330, 330);
// 显示窗体
this.setVisible(true);
}
}本文出自 “小崔的实验笔记” 博客,谢绝转载!
以上是关于窗体布局的主要内容,如果未能解决你的问题,请参考以下文章
