CSS样式实现两个图片平分三角
Posted 江湖煮酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式实现两个图片平分三角相关的知识,希望对你有一定的参考价值。
<div class=\'pageOption\'>
<a href=\'#\' class=\'option\' >
<img src=\'http://imgsrc.hubblesite.org/hu/db/images/hs-2013-06-a-large_web.jpg\'>
</a>
<a href=\'#\' class=\'option\' >
<img src=\'http://imgsrc.hubblesite.org/hu/db/images/hs-2009-28-b-large_web.jpg\'>
</a>
</div>
body { background: gainsboro; } .pageOption { overflow: hidden; position: relative; margin: 0 auto; width: 40em; height: 27em; } .option, .option img { width: 100%; height: 100%; } .option { overflow: hidden; position: absolute; /* arctan(27 / 40) = 34.01935deg * need to skew by 90deg - 34.01935deg = 55.98065deg */ transform: skewX(-55.98deg); } .option:first-child { left: -.25em; transform-origin: 100% 0; } .option:last-child { right: -.25em; transform-origin: 0 100%; } .option img { opacity: .75; transition: .5s; } .option img:hover { opacity: 1; } .option img, .option:after { transform: skewX(55.98deg); transform-origin: inherit; } .option:after { position: absolute; margin: .5em 1.65em; color: white; font: 500 1.25em Courier; letter-spacing: .1em; text-transform: uppercase; content: attr(data-inf); } .option:first-child:after { top: 0; left: 0; } .option:last-child:after { right: 0; bottom: 0; }

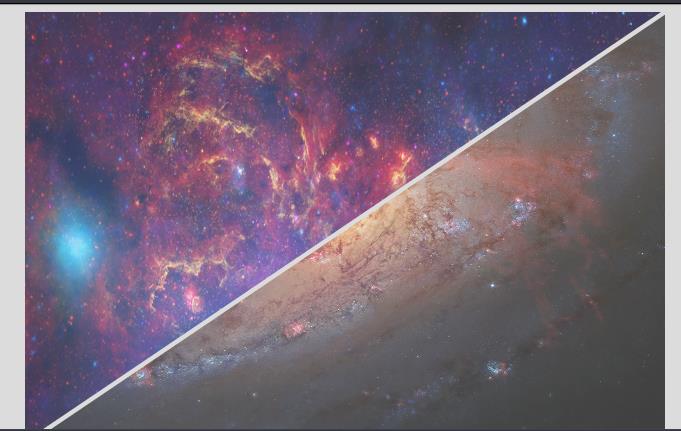
效果:鼠标移入上下两块三角图片,产生交互效果
以上是关于CSS样式实现两个图片平分三角的主要内容,如果未能解决你的问题,请参考以下文章