个人博客开发之xadmin与ueditor集成
Posted 池偏一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人博客开发之xadmin与ueditor集成相关的知识,希望对你有一定的参考价值。
项目源码下载:http://download.vhosts.cn
1. xadmin 添加ueditor 插件
vim extra_appsxadminpluginsueditor.py #没有改文件,就新建文件
#!/usr/bin/env python
# -*- coding:utf-8 -*-
__author__ = ‘cpy‘
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self, **kwargs):
self.ueditor_options = kwargs
self.Media.js = None
super(XadminUEditorWidget, self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == ‘ueditor‘:
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {‘widget‘: XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = ‘<script type="text/javascript" src="%s"></script>‘ % (
settings.STATIC_URL + "ueditor/ueditor.config.js") #DjangoUeditor静态文件
js += ‘<script type="text/javascript" src="%s"></script>‘ % (
settings.STATIC_URL + "ueditor/ueditor.all.js") #DjangoUeditor静态文件
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
# 此处特别说明下settings.STATIC_URL 和 STATICFILES_DIRS 对应的项目文件位置:
STATIC_URL 指向的是所有注册过的app 中的指定目录,针对对象为app
例如 settings.STATIC_URL配置为:
STATIC_URL = ‘/static/‘ # 则表示:http://xxxxxx/static 链接指向所有app下 static 目录,DjangoUeditor app也是项目中的注册app ,所以此处extra_appsDjangoUeditorstatic 目录可以直接被STATIC_URL 识别。
STATICFILES_DIRS 指向的是项目通用静态资源,一般不在app中,而是在项目根目录下。
例如 setting.STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘static‘),] 则指向项目根目录下static文件夹,页面模板中{% load staticfiles %} 就是表示引用项目根目录下static文件夹,所以可以直接输入去除static 目录以上部分的路径,模板仍然可以识别。
2. 添加注册 ueditor 模块
vim extra_appsxadminplugins\__init__.py # 添加刚刚新增的ueditor

3. 添加视频播放样式、代码高亮样式 和相应js 文件
在模板文件中引入
<!-- 引入视频html标签识别,支持视频播放 --> <script src="{% static ‘ueditor/third-party/video-js/video.js‘ %}"></script> <script src="{% static ‘ueditor/ueditor.parse.js‘ %}"></script> <!-- 引用ueditor js ,保障前台页面代码高亮 --> <script src="{% static ‘ueditor/third-party/SyntaxHighlighter/shCore.js‘ %}"></script> <!-- 引入视频html标签识别,支持视频播放 --> <link type="text/css" rel="stylesheet" href="{% static ‘ueditor/third-party/video-js/video-js.css‘ %}"/> <!-- ueditor css 样式,用于前台代码高亮 --> <link type="text/css" rel="stylesheet" href="{% static ‘ueditor/third-party/SyntaxHighlighter/shCoreDefault.css‘ %}">
4. 修改ueditor 上传视频文件的位置:
djangoueditor 默认保存文件只提供了imagePath 和filePath的保存位置。所以此处将ueditor保存文件的views 做如下修改
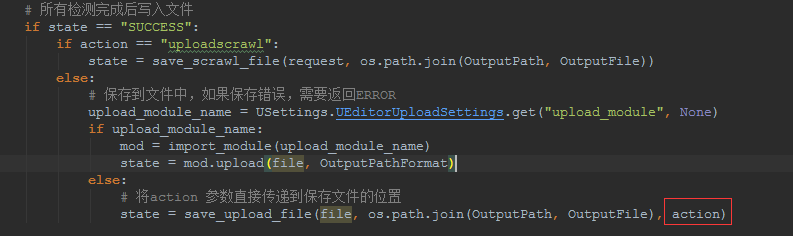
4.1 修改UploadFile(request) 函数,在检测完成后写入文件时,在保存文件的函数中传入action

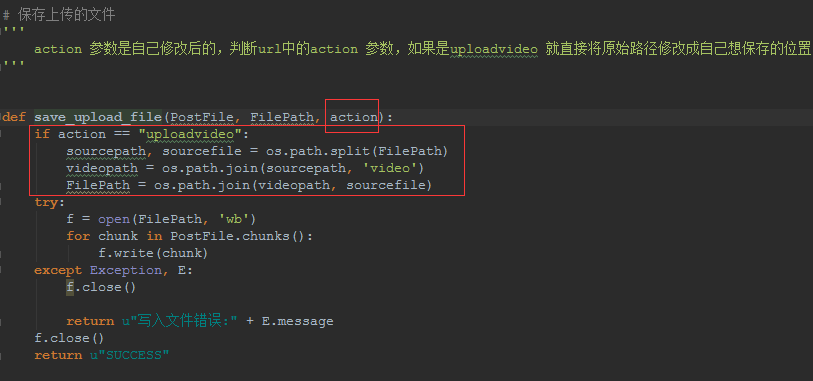
4.2 修改保存文件函数,判断传来的action参数是否为视频内容,如果是,将默认路径改为mediavideo

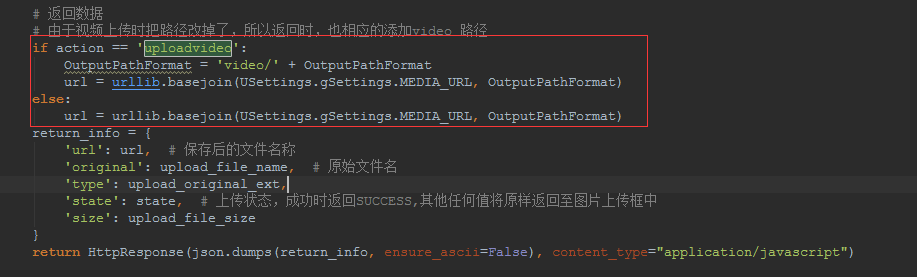
4.3 修改UploadFile(request) 函数, 将action == ‘uploadvideo‘ 的视频保存完成后返回路径加入video 目录:

以上是关于个人博客开发之xadmin与ueditor集成的主要内容,如果未能解决你的问题,请参考以下文章